WebGL et tablettes Wacom

J’ai fait un mini site avec toutes les tablettes récentes Wacom en 3D. Cela utilise la bibliothèque Three js et cela fonctionne sur Safari (le dernier avec Yosemite – le WebGL est activé par défaut), Firefox et Chrome. Pas de IE pour l’instant, en attendant, certainement, Spartan. Le site est baptisé La Boîte en Papier. Il est accessible sur iOs8 avec l’iPhone6 sans problème. Je n’ai pas pu tester sur les Galaxy S récents. J’ai ajouté un menu (jQuery) en haut à gauche pour accéder rapidement à chaque tablette de la gamme. Par contre, je n’ai pas fait de preloading (j’y ai pensé après coup :/), donc il y a un petit temps d’attente parfois, mais ça va, ce n’est pas trop long (4 Mos au maximum).
Tous les gammes récentes sont présentes : Intuos, Intuos Pro, Cintiq et Cintiq Companion. Vous accédez par un portail. Il suffit de sélectionner la tablette. Le modèle est chargé en 3D avec un environnement sur lesquelles s’affichent toutes les caractéristiques sur des murs en papier. Vous avez ainsi toutes les informations et c’est vraiment d’une aide pour vous repérer dans tous les modèles.

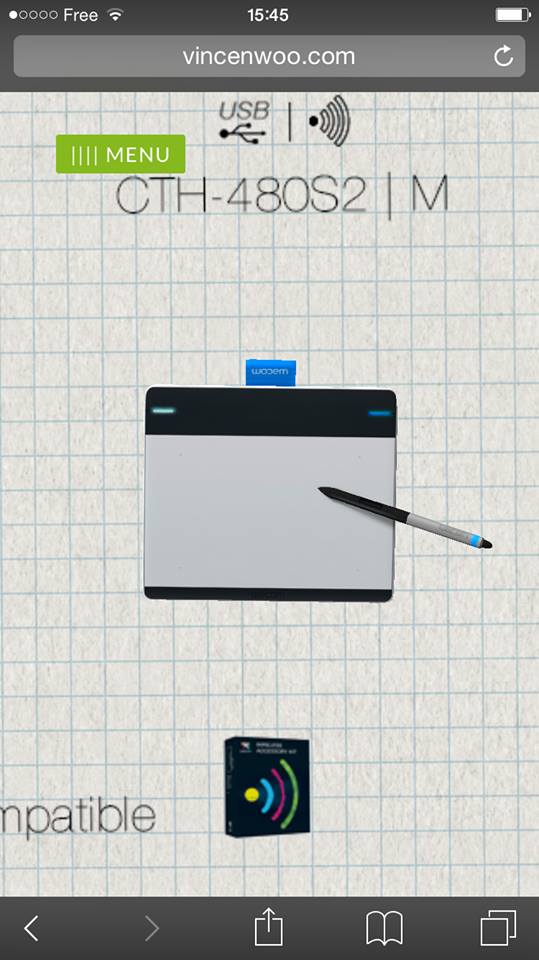
Cela fonctionne sur iPhone6. Un exemple ci-dessous de l’Intuos Manga. Vous pouvez zoomer/dézoomer et faire tourner le modèle 3D.

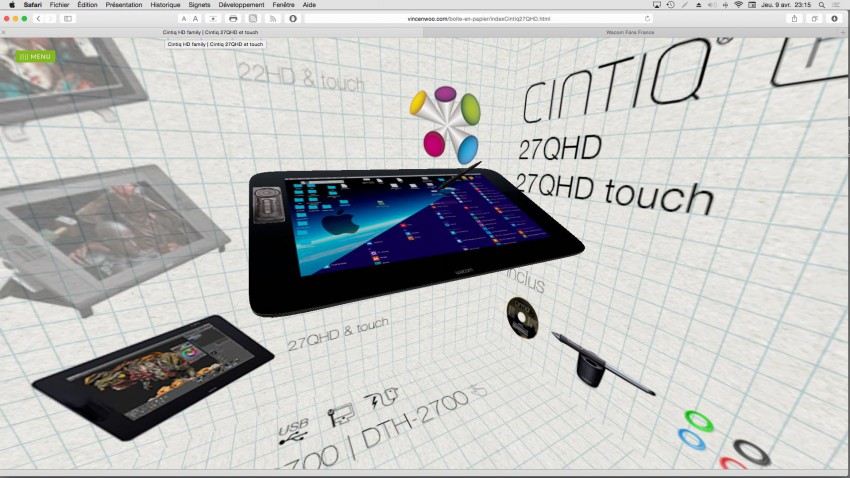
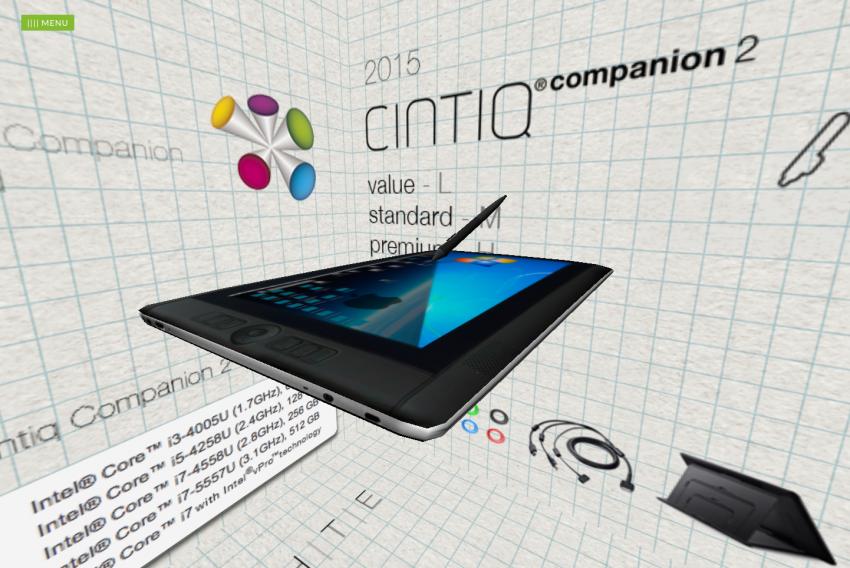
Accéder aux derniers modèles de Wacom en WebGL : Cintiq Companion 2 et Cintiq 27QHD. J’ai ajouté les accessoires (Grip Pen, Pro Pen et ExpressKey Remote) selon les modèles.

Le modelage et le texturage sont simples pour éviter d’avoir des fichers trop lourds et éviter de trop pomper la batterie de votre smartphone. J’ai utilisé Maya pour le modelage, Photoshop pour les textures et donc three.js pour la bibliothèque WebGL. J’ai utilisé exclusivement la Cintiq 22HD touch.
Au final, voici un site d’info en WebGL, total responsive, avec un menu en jQuery avec un effet génie (pris sur Codrops), pour vous décortiquer facilement toutes les tablettes Wacom.


