Recréer l’esthétique du jeu Limbo
Limbo est jeu indépendant ( c’est à dire pas trop de budget 🙂 ), qui a beaucoup impressionné par son esthétique sombre et très léchée. Nous tenterons, dans ce billet de reproduire les visuels et l’atmosphère du jeu. On vous l’écrit tout de suite : c’est assez simple. Mais cette introduction était juste pour lancer le truc.

Limbo est un jeu video,qui consiste à un scrolling latéral ( de la 2D ) et dont le gameplay fonctionne sur le processus du Dead & Play, c’est à dire qu’il faut mourir pour savoir ce qu’il faut faire ou éviter afin de continuer l’aventure. D’où le nom de la société éditrice, qui est justement : Playdead.
Le jeu se démarque par une esthétique noir et blanc avec des nuances de gris, du vignettage sur les côtés, du flou et du grain. Côté scénario, beaucoup de joueurs ont extrapolé sur l’histoire de manière vertigineuse, alors que l’histoire, tout comme l’esthétique, est liée justement à une référence principale : le film franco-allemand de 1932, réalisé par le réalisateur danois, Carl Theodore Dreyer, Vampyr, ou l’étrange aventure d’Allan Gray. C’est ce qui explique que le jeu ressemble à un vieux film des années 30 en noir et blanc, avec les bords sombres ( vignettage), le flou, le grain, etc. Vampyr est vraiment la grande référence esthétique pour tous les artistes et créateurs danois en herbe ( Playdead est une société danoise, c’est pour ça ).
Du film Vampyr, vous devez connaître cette image icônique.

Le film est un récit fantastique sur les vampires avec un personnage principal, Allan Gray ( son nom est gris 🙂 ), qui les découvre et les affronte. Le jeu reprend toute la thématique du film, de la forêt au lac. D’ailleurs Le film, tout comme le jeu Limbo débute par l’arrivée sur une rivière avec une barque.

L’histoire du jeu est simple; elle reprend le personnage de l’enfant vampirisé du film, le fameux enfant, dont on ne voit que l’ombre sur le sol.

Puisque l’histoire du jeu est une démarcation du scénario du film, on vous explique vite fait le truc. Dans le film, les vampires tuent des vivants. Ces derniers, maudits, ne vont pas au paradis, mais vivent dans un monde proche de l’enfer, où ils n’apparaissent que sous forme d’ombre dans le monde terrestre ( normal, en enfer, il y a du feu ). Ceux qui deviennent des acolytes du vampire peuvent revenir dans leur corps afin de servir leur maître, par contre, les enfants tués par le vampire, qui n’ont pas eu le saints sacrements, ne sont que des ombres sur le sol. Sur la capture en bas à droite, c’est notre enfant Limbo dans le film.

Pour vous faire plaisir, j’ai fait des captures. L’enfant de Limbo apparaît à quelques reprises dans le film ( avec d’autre enfants également dans une scène furtive ), mais sa première apparition est au tout début. Il est là où il y a les flèches rouges. Le jeu reprend d’ailleurs la position voûtée du personnage.

Tout le jeu fait référence au film. On a droit à du pur copier-coller. Chaque élément est repris. Truc marrant : dans une scène, l’acteur, qui interprète Allan Gray, passe son temps à aller de droite à gauche en tenant une bougie. C’est repris dans le jeu avec la fameuse étincelle, qui vous contrôle.

[Maj] Au final, je voulais présenter que des visuels en vrac ( comme ci-dessus ), mais je me suis amusé à relever toutes les reprises précises. J’ai tout bien calé proprement avec des captures en duo. Le jeu s’inspire visuellement de plusieurs scènes emblématiques du film danois. Vous avez donc l’explication du pourquoi de l’enseigne Hotel dans le jeu, parce que le personnage d’Allan Gray est hébergé dans un hôtel dans tout le film. Il doit y en avoir plein d’autres. À vous de les retrouver.

On vous conseille de voir le film Vampyr; il est gratuit sur les sites de partage de videos en ligne ( tout ça pour ne pas dire youTube ou Dailymotion… ). Si vous vous ennuyez, ne regardez que les 25 premières minutes et le dernier quart d’heure > Lien youTube : Vampyr par Dreyer.
Ainsi vous comprendrez l’histoire du jeu et aussi la fin du jeu, car votre enfant revient dans le monde réel, soit sous forme d’acolyte du vampire, soit libéré du joug du vampire comme Gray comme dans le film. Le choix d’interprétation est laissé libre à la fin.
On passe au sujet réel de notre billet. Vous avez tout compris, surtout qu’il va falloir recréer l’esthétique d’un film noir et blanc des années 30.
Voici notre exemple de départ. On retrouve du film le vignettage, le grain et le flou aux abords.

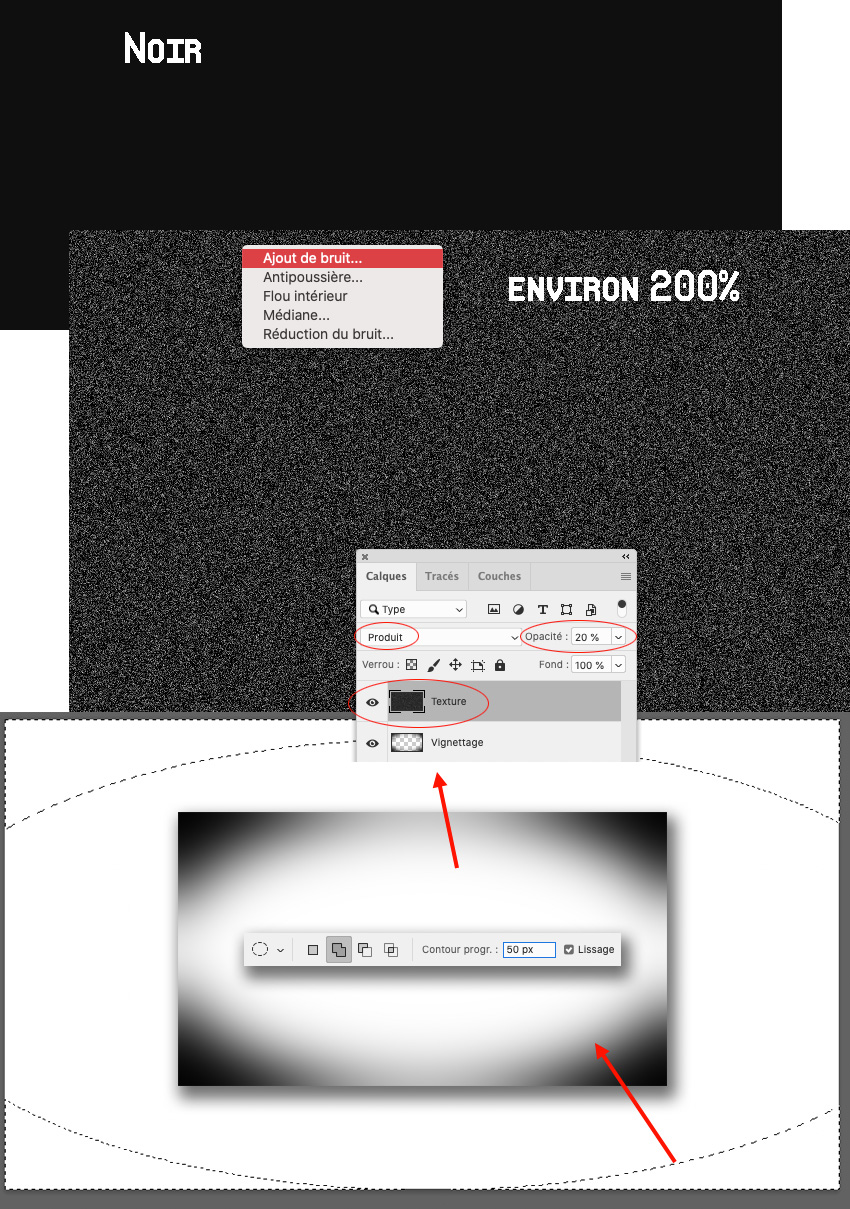
Pour créer le vignettage, c’est simple. Il suffit de tracer un disque de sélection avec contour progressif puis de l’inverser. Le remplir en noir. Pour le grain, vous avez juste besoin du filtre Bruit/Ajout de Grain sur une surface noire. Vous réglez le calque sur 20% d’opacité en mode fusion Produit. Vous pouvez tenter de flouter le calque de grain, mais le résultat ne change pas trop la donne. De même, si vous partez, non d’un calque noir, mais d’un calque gris moyen.

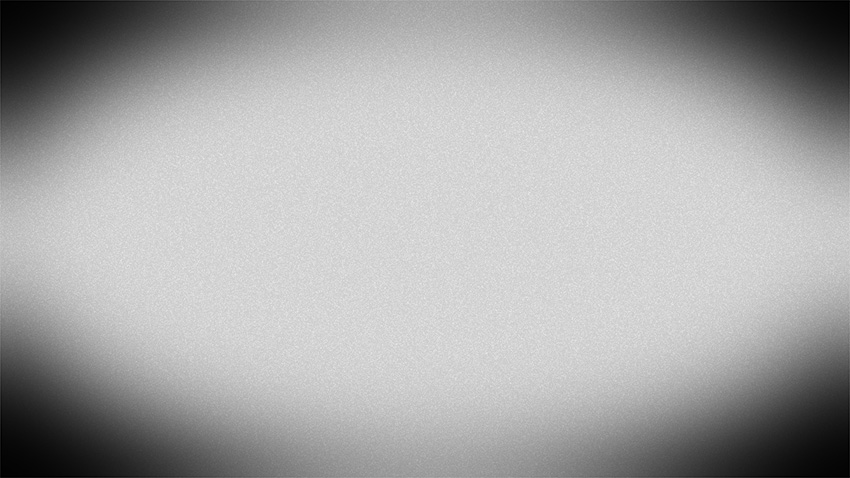
Vous obtenez au final ceci ( voir notre image ci-dessous ). Il vous suffit de placer vos calques en dessous de ces deux pour que l’effet se produise, excepté pour les lumières vives, qu’on placera au dessus. ( on voit cela après ). En ce qui concerne le flou des formes sur les bords, j’ai choisi de le faire manuellement plus tard avec l’outil Goutte d’eau. Vous pouvez tout mettre dans un calque dynamique à la fin et de flouter avec un filtre Gaussien en reprenant le même disque de sélection.

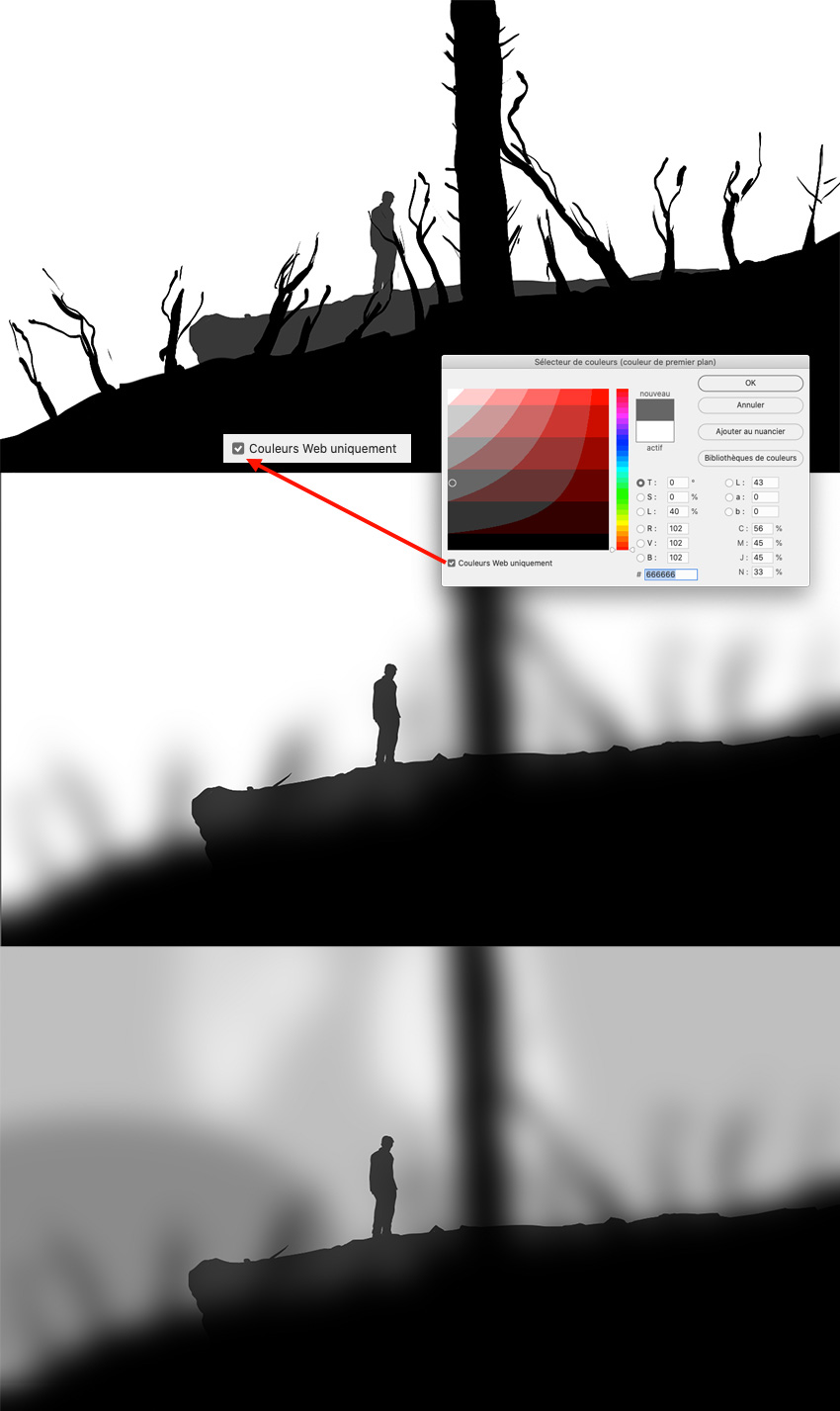
Analysons l’image qui fonctionne avec des différents niveaux de gris. Plus c’est proche, plus c’est noir. Si dans le jeu, vous avez un avant-plan, c’est lui qui est noir, votre personnage est gris foncé. Sans avant-plan, c’est le sol et votre personnage qui sont noir. L’arrière-plan devient de plus en plus clair. Il s’agit donc de niveaux de gris de plus en plus lumineux qui donnent la profondeur. La fumée et les lumières permettent de segmenter les distances et aident à différencier aisément ce qui est devant et derrière.

Donc le procédé est assez simple. Plus c’est loin, plus c’est clair. Plus c’est loin, plus c’est flou. L’avant-plan est encore plus flou. On retrouve la règle des 1/3 et 2/3 de flou, avec une mise au point au centre, en photographie avec les anciens appareils Reflex ( qui sont repris numériquement par les APN récents ).

Mon avant-plan en noir est assez grossier; je le floute fortement avec le filtre Flou/Flou Gaussien. Puis pour les zones plus éloignées, donc plus claires, soit je passe par un choix de gris avec le Sélecteur de couleur ( passez en mode Web pour avoir des niveaux de gris simple ) ou bien, vous utilisez des calques en noir dont vous baissez l’opacité ( je l’ai fait pour le fond gris – claque noir à 50% ). Par contre, cette seconde méthode fait que votre calque devient transparent, donc c’est sympa pour créer des entrecroisements de formes abstraites et ainsi nourrir votre zone, mais si vous voulez une figure qui se détache, optez pour la première façon ou bien à partir d’une figure noire, vous passez par le style de calque Couleur avec du blanc en mode de fusion Normal et vous baissez l’opacité avec des nombres précis ( 20%, 25%, 30%,… )
En ce qui concerne le flou, j’ai juste utilisé le Flou gaussien et j’ai placé, en haut de ma palette des calques, mes deux calques pour le vignettage et le grain pour aboutir au résultat final.

Mon personnage vient d’un de mes Custom shapes de zombie à télécharger dans la page Téléchargements. Le reste a été dessiné à la tablette graphique avec le pinceau Kyle – encrage Ultimate.
Si on passe à une référence du jeu plus complexe.

On a essayé surtout de comprendre tous les niveaux de distance de gris de cette image ci-dessus. On a réalisé ceci.

Puis on a juste créé quelques niveaux de gris derrière l’avant-plan avec le personnage et la grotte. Le haut à gauche est en gris foncé assez proche du noir, alors qu’au centre, le gris clair avec des faisceaux de lumière prend position. On choisi de flouter chaque zone avec un même réglage de Flou Gaussien et en répétant le filtre avec Pomme-F. Ainsi, avec deux éléments proches, le plus éloigné avait droit à un Flou Gaussien; avec deux éléments éloignés, on a réalisé plusieurs Pomme-F pour accentuer le flou. On a ajouté des éléments plus précis comme les câbles et des tuyaux. Le but au départ, c’est déjà de déterminer les distances, qui correspondent à un niveau de gris précis avec des figures simples, puis quand tout est ok, vous peaufinez les détails. Puis sur chaque calque, vous appliquez votre filtre Flou Gaussien. Et plus c’est loin, plus vos calques sont en dessous, plus vous tapez Pomme-F. Simple. Puis tout en haut, vous placez toujours nos deux calques de vignettage et de grain.

Dernière reconstitution d’après un extrait de Limbo avec une composition encore plus complexe. Pour faire ressortir des formes devant-derrière, j’ai utilisé soit une pinceau de nuage blanc ou un pinceau Aérographe pour peindre sur un calque, qui se glisse entre chaque calque d’objet ou de forme identifiable.
Notre modèle :

L’engrenage au centre a presque le même gris que la forme architecturale derrière. Un peu d’Aérographe de couleur blanche avec une grosse épaisseur et en activant la gestion de l’opacité par le stylet, permet de le faire ressortir ( j’en ai profité pour mettre un deuxième rouage pour jouer à fond ). J’ai appliqué du Flou Gaussien avec Pomme -F à chaque élément/calque représentant un élément de plus en plus éloigné. Pour les bords, j’ai utilisé l‘outil Goutte d’eau en bas et sur les côtés. Comme d’hab’, j’ai placé mes deux calques ( grain, vignettage ) au dessus.

Maintenant, il est temps de réaliser des compositions personnelles, puisque vous savez réaliser désormais l’effet esthétique du jeu Limbo.
Au départ, j’ai réalisé une composition simple à base de custom shapes ( j’ai utilisé ceux de Long Pham – Maisons hantées dont je ne retrouve plus de lien ) Le reste a été fait avec mes pinceaux à télécharger ( Herbes, Concept Art ). C’est plus facile.

Puis j’ajoute d’autres éléments plus petits ( câbles ), qui ne bousculent pas trop la composition. Pour les lumières des spots, j’ai mis les calques tout au dessus ( même au dessus des mes deux calques de Vig’ et Gra’ ), pour avoir un blanc qui brûle tout. J’ai ajouté un personnage éclairé pour le fun. Et aussi un engrenage totalement gratuit.

Dans la réalisation, c’est toujours aussi simple. J’ajoute, au final, beaucoup d’éléments en arrière-plan, qui, floutés et blanchis, sont très peu apparents, mais permettent de nourrir ce fond. On peut aboutir à de multiples variations avec la même composition, selon si vous mettez en valeur telle figure ou telle autre. ( Les pins ont été réalisés avec mes pinceaux Arbres – je ne sais plus trop où ils sont – je viens de vérifier – je vais les remettre en téléchargement )

Sur le même principe, dans cet autre exemple, j’ai surtout utilisé des PNG de paysage pour le fond ( glanés sur internet ) – j’ai juste appliqué le style de calque Couleur avec Noir|Gris en mode de fusion Normal pour chaque calque.

La réalisation finale est moins bien 🙂 Comme quoi, abuser du flou n’est peut-être pas la meilleure solution pour cette composition. De plus, la zone de devant avec toutes ses nuances disparait avec le flou, alors que ci-dessus, cela fonctionnait mieux avec tous les détails. Cela faisait nettement plus riche et plus nourri. Le flou fonctionne très bien sur des formes simples, mais vous perdez beaucoup, si vos figures sont assez riches et se détachent très bien.

Au final, vous pouvez vous éloigner de l’effet Limbo, quand vos éléments d’arrière-plan sont assez riches et fournissent de l’information. On peut le constater sur notre dernier exemple. Comme vous le constatez, là, j’ai trop d’éléments ( tout vient de notre page Téléchargements : Custom Shapes de zombies et de véhicules brûlés et PNG de Destructions ).
Pour notre dernier exemple, je suis parti d’une composition avec beaucoup d’éléments, donc beaucoup de niveaux de gris aidés de niveaux de flou. Mais j’ai du en retirer pour plus de clarté.

J’ai du aussi abandonner mon fond car trop détaillé. J’avais repris un de mes PNG de destruction.

J’ai abouti à cela. J’ai pas mal édulcoré pour plus lisibilité. On constate que ce style fonctionne essentiellement avec peu d’éléments. J’ai opté pour des édifices entre le fond et l’avant-plan.

Voici le résultat final avec le flou et la fumée, pour faire ressortir chaque distance et chaque élément. Le fond doit être très flou et avoir des formes simples en arrière-plan très identifiables. Ajouter de la fumée blanche ou des zones de blanc ( pinceau Aérographe ) permet aisément de créer de la distance, surtout lorsque les éléments se chevauchent. Il suffit de créer des calques dont vous baissez l’opacité.

Conclusion : pour créer un effet à la Limbo, il faut peu d’éléments en avant-plan et des grandes figures identifiables en arrière-plan. La gestion du flou accordée avec les niveaux de gris est assez simple et permet immédiatement de générer des distances. Aidez vous des zones de fumée blanche pour faire ressortir tel élément en avant. Les effets de vignettage et de grain sont très faciles à reproduire. Au final, l’effet est facilement reproductible, mais assez limité quand vous cherchez des compositions très complexes avec beaucoup d’éléments. Cela reste une excellente base pour un travail en noir et blanc et surtout pour produire de la profondeur à moindre effort, tout en abandonnant la lisibilité de votre fond.





