Photoshop
Avant de commencer, je précise à nouveau que cette partie ne vous explique pas Photoshop, c’est à dire comment fonctionne le logiciel, mais elle vous informe de l’utilisation du stylet et des propriétés spécifiques du logiciel d’Adobe destinées aux possesseurs de tablette graphique.
Photoshop est un logiciel de retouche photographique et propose beaucoup d’outils destinés en premier lieu au stylet. L’utilisation de ce dernier permet énormément de facilité et d’évidence quant à la manipulation de ces outils car les fenêtres d’options des brushes proposent des paramètres uniquement destinés aux fonctions du stylet comme la pression, l’inclinaison et la molette de l’Aérographe digital pour les heureux propriétaires d’un tel engin.
L’utilisation du stylet apporte de la précision, de la rapidité, de la facilité, de la fluidité, du naturel et de surcroit du plaisir. Associer dans la réalisation Photoshop et une tablette graphique est de premier abord un exercice, puis cela devient une évidence car le stylet offre du gain de temps et du gain dans la finition.
Aborder Photoshop sous l’angle de la tablette demande énormément de travail de description, par conséquent je parle de chaque outil sans m’étendre sur les multititudes variations qu’engendre son utilisation.
Comme pour la majorité des logiciels, tous les outils sont utilisables par le stylet et la gomme, les ExpressKeys, les Touch Strips fonctionnent parfaitement.
La barre à Outils et la barre des propriétés – retour –
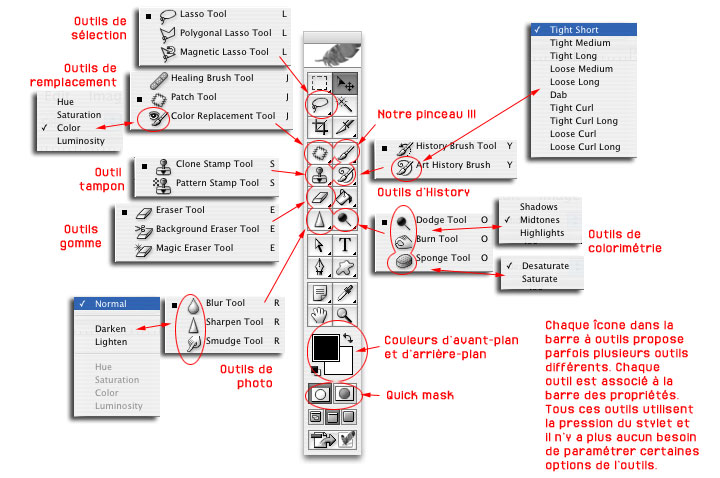
La barre d’Outils est assez riche. Il faut cliquer sur un outil pour en faire apparaître d’autres. Pour décrire les groupes d’outils, j’utilise mon vocabulaire, pas forcément celui officiel des manuels.
Tout ce qui est entouré en rouge utilise la pression du stylet.
Les premiers menus sont le groupe d’outils, les deuxièmes menus sont les options de la barre des propriétés affectées à l’outil en question.
Par exemple, l’outil Sponge (la savonette) sert à saturer ou dessaturer une couleur.

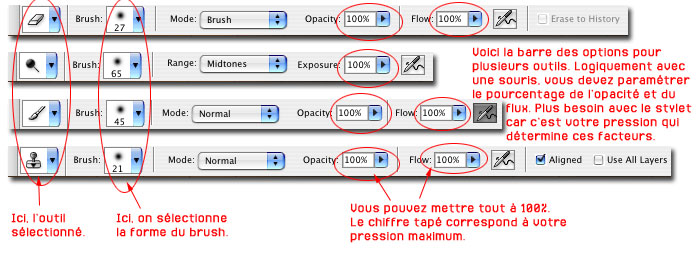
La barre des propriétés affiche les propriétés de chaque outil sélectionné dans la barre d’outils. On voit l’icône de l’outil et la forme du brush avec l’indication de la taille à gauche. Au centre, vous avez des menus déroulants spécifiques avec les modes, les pourcentages d’opacité et de flow. À droite, nous avons en général des conditions d’utilisation. Pour les utilisateurs de souris, les pourcentages d’opacité sont très importants car ils sont continuellement modulés afin d’avoir un travail à peu près propre. Avec une tablette, plus de soucis à paramètrer à 50% ou 75% l’outil car c’est votre pression qui détermine l’opacité. Donc l’outil agit de 0% à 100% dans un dégradé progressif pour un travail parfait et plus facile.
La barre des propriétés fonctionne en général pour tous les outils sur le même schéma.

Le Pinceau et les formes – retour –
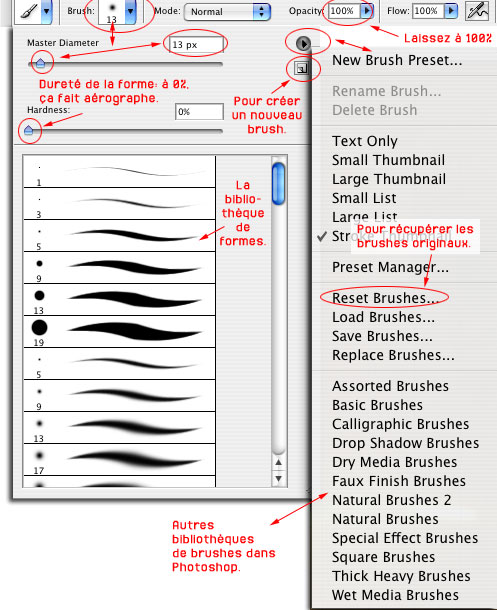
Lorsque vous utilisez le pinceau ou la majorité des autres outils de retouche, vous avez en votre possession une bibliothèque d’une centaine de formes différentes.
Elles sont visibles et accessibles dans la barre des propriétés à gauche ou bien dans l’onglet à droite.
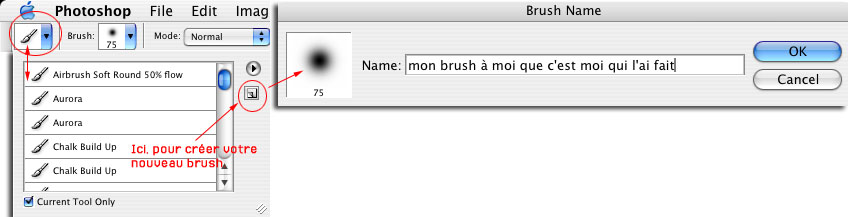
La fenêtre de gauche propose des menus optionnels pour l’affichage, l’enregistrement de nouveaux brushes et le chargement de nouvelles bibliothèques.

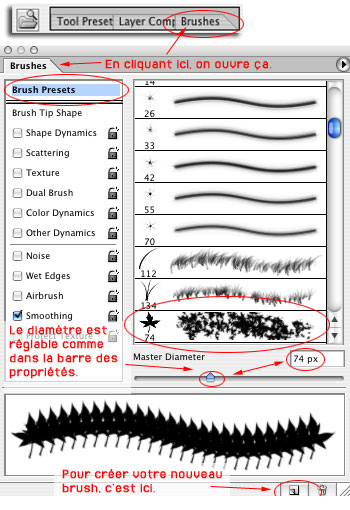
Dans l’onglet de droite sur la barre des propriétés, la fenêtre propose aussi l’affichage de tous les brushes mais avec des propriétés plus définies.
Ici, vous avez l’affichage du Brush Presets
En bas, vous avez une visualisation du brush sur un trait prolongé. J’ai choisi volontaire un brush qui correspond à une figure reconnaissable, celle d’une feuille. Par défaut, le brush feuille est paramétré à une taille de 74 px et son espacement entre l’application de chaque figure est assez proche, ce qui donne ce trait dentelé.
Le trait est de même épaisseur et opaque.
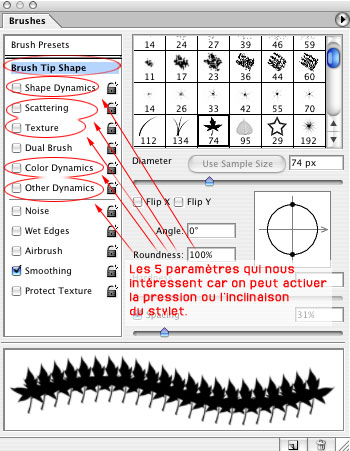
À gauche de la fenêtre, il y a beaucoup de propriétés qui nous intéressent car c’est grâce à elle que vous pouvez modifier ce trait et activer en conséquence les fonctions du stylet: la pression et l’inclinaison.
Ces propriétés sont divisées en 2 catégories en haut et bas. Il suffit de cocher la case pour les activer.
En bas, Noise, Wet Edges, Airbrush, Smoothing et Protect Texture, il s’agit de paramètres définitifs et impératifs. Ceux d’en haut sont étudiés ci-dessous.

INFORMATION:
Si vous sortez l’onglet des brushes de la barre des propriétés, il devient une fenêtre mobile. Par contre, si vous la fermez, il faut retourner dans la barre des menus et allez dans Window pour la refaire apparaître. L’onglet a disparu de la barre des propriétés.
Je viens de cliquer sur Brush Tip Shape. Ne pas confondre avec ce qui est au dessus, c’est à dire Brush Presets. On confond toujours les 2 lorsqu’on clique dans cette zone de la fenêtre.
Sont entourées toutes les options qui peuvent être commandées par la pression de votre stylet.
Vous avez encore les paramètres propres à la taille de la forme, son apparence avec le diamètre, son angle et son homothétie.
En bas, vous avez le slide qui correspond à l’espacement qui est à 31%.
Vous pouvez cliquer sur chaque propriété pour accéder directement à leur description.

L’espacement à 100% permet d’avoir un trait avec une figure répétée identiquement.

Avant d’aborder les 5 propriétés, il faut préciser que tous les brushes ont leurs propres paramètres. Ils sont constitués de slides placés entre 0% à 100%.
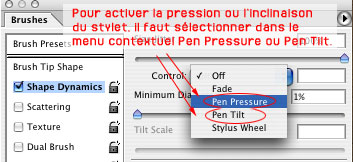
Pour activer la pression ou l’inclinaison du stylet (je choisirai toujours la pression comme stylet), il suffit de cliquer sur le menu dérourant correspondant et de sélectionner Pen Pressure ou Pen Tilt pour l’inclinaison. Stylus Wheel correspond à la molette d’un aérographe digital.
Ainsi, la fonction du stylet est définitivement activée.

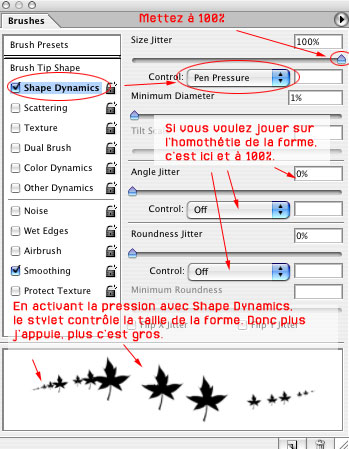
Shape Dynamics >
On active la pression surtout sur le premier menu car il détermine la taille de la forme.
Le reste, ce n’est pas tout à fait le réglage de l’homothétie mais le résultat visuel est le même. La traduction de Jitter est sautillement, instabilité. Un trait droit devient un trait torturé lorsqu’on lui applique des effets Jitter. Cela crée des torsions et offre une impression d’aléatoire lorsqu’on ne le contrôle pas.
Le contrôle de la taille est la propriété première; la taille du brush déterminée dans la barre des propriétés est celle maximum que votre pression peut exercer.
Le visuel en bas permet de voir l’évolution du brush.

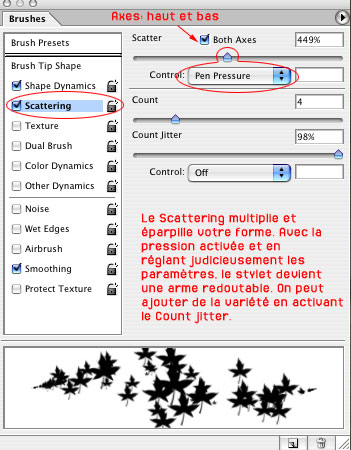
Scaterring >
Il s’agit de l’éparpillement. En activant ça, plus vous appuyez, plus vous éclatez la forme. Le slide Count permet d’augmenter le nombre de figures dans le même espace.
Si dans le visuel, les figures sont réduites vers les extrémités, c’est que Shape Dynamics est activée. Dans le cas contraire, on aurait eu une masse de feuilles épars un peu partout. En cochant Both Axes, on étire l’éparpillement dans le sens de la hauteur.
Truc amusant, si vous prenez un Brush simple comme un point, en activant le Scaterring, vous créez une nuée de points. Vous voyez alors comment Photoshop gère chaque brush en lui conférant une forme originelle très précise et basique et grâce à l’activation de propriétés, ce brush devient sensiblement différent.
À tester en soirée, lorsque vous n’avez rien à faire ou rien à regarder à la télé, le lundi par exemple.
Le scaterring est super utile pour inonder une surface de motifs identiques et variés.

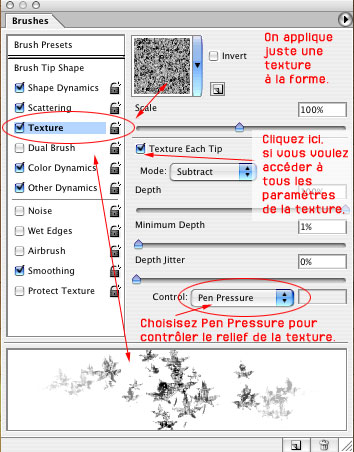
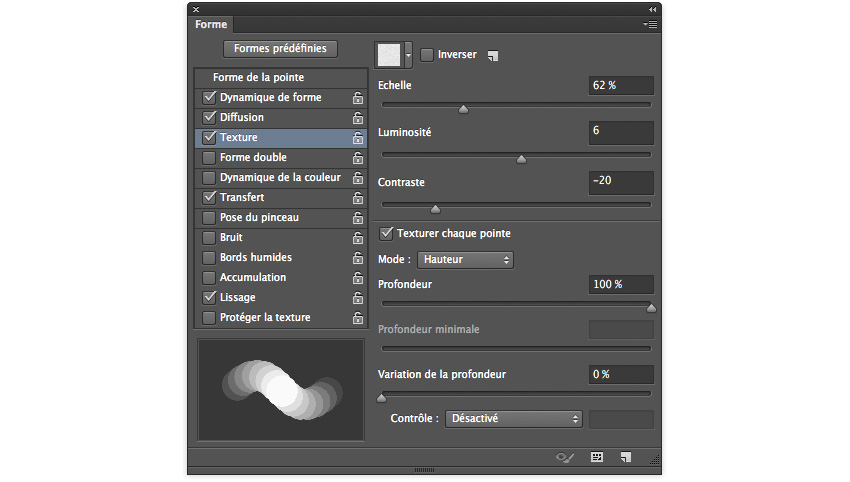
Texture >
Le procédé est simple. On choisit une texture et on la combine avec notre figure. Votre pression détermine le degré de relief de la texture. On peut ainsi facilement créer des contrastes légers et forts dans un même trait en variant votre pression. Assez technique dans la réalisation mais très sympa quand la texture est associée à un brush reconnaissable comme notre figure de feuille.
Dans le visuel, on peut trouver l’effet assez cool.Pour pouvoir activer la pression pour le relief tout en bas, il faut cocher la case Texture Each Tip.

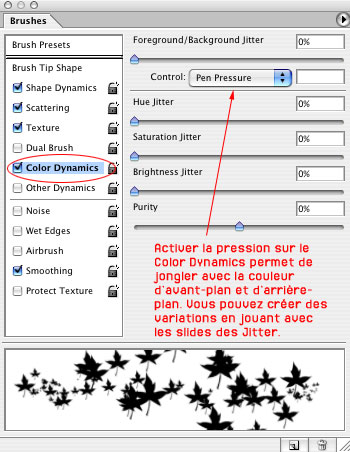
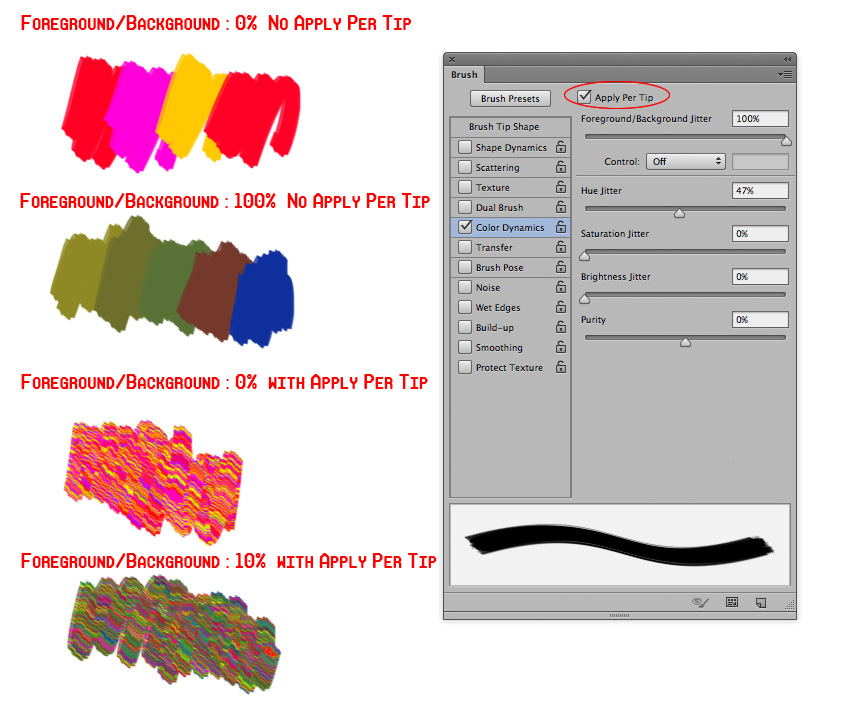
Color Dynamics >
Pour découvrir cette propriété, je vous conseille de tout mettre à 0%. Après faîtes des tests en bougeant les slides. Le lundi par exemple.
Même si cela ne se voit pas sur le visuel du brush en bas, (il n’est pas en couleurs mais toujours en noir), votre pression activée permet de jouer avec les 2 couleurs de la barre d’outils. Plus vous appuyez, plus c’est la couleur d’avant-plan qui apparaît.

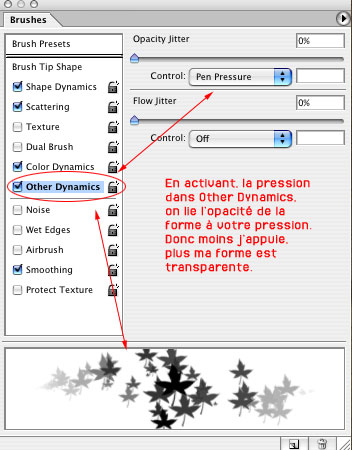
Others Dynamics >
Others Dynamics, Others le destructeur, Others le Gozerien!
Derrière cette dernière propriété se cache surtout le réglage de l’opacité et du flow. J’ai écrit au début l’opacité et le flow devait être à 100% dans la barre des propriétés, tout simplement parce qu’en activant la pression ici, cette dernière détermine le pourcentage.
Vous constatez dans le visuel l’effet réalisé.
Maj : dans CS5, Other Dynamics est remplacé par Tranfer.

INFORMATION:
Bien sûr, vous pouvez paramétrer votre brush pour que toutes les propriétés soient gérées par votre stylet et votre pression. Mais vous pouvez aussi juste sélectionner une propriété du brush afin que votre pression exerce une variation contrôlée de l’effet dans un but précis. Si, si, c’est clair ce que j’écris.
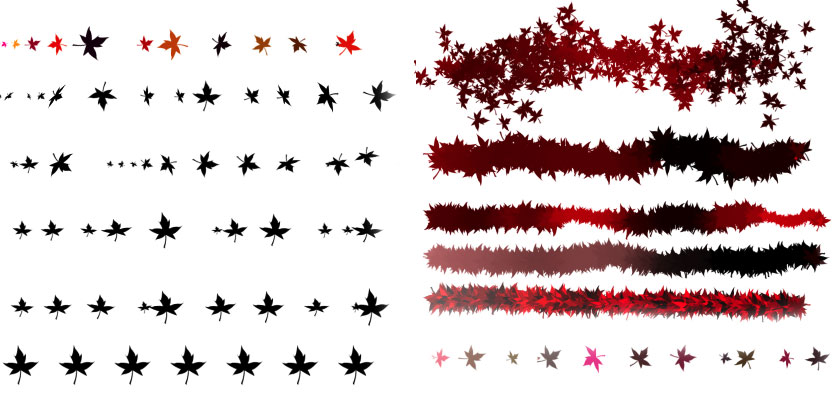
Ci-dessous, l’inventaire des variations lorsqu’on active la pression, le petit jeu est de trouver quelles sont les propriétés qui sont activées avec notre brush de feuille. Vous prenez une feuille. Et top chrono! Vous avez une minute, montre en moins!

Après tous vos réglages persos, vous pouvez enregistrer votre brush soit dans la bibliothèque de formes, soit dans vos outils préférés, tout à droite de la barre des propriétés. Là, vous avez directement accès aux outils que vous utilisez régulièrement, que vous avez créés, qui vous sont d’une utilité immédiate. Vous enregistrez également, à l’inverse d’un enregistrement dans la bibliothèque de formes, les informations sur la couleur. Si votre brush a été créé avec du vert en couleur d’arrière-plan et rouge en avant-plan, vous retrouvez les deux couleurs dans la barre d’outils.

Pensez les brushes – retour –
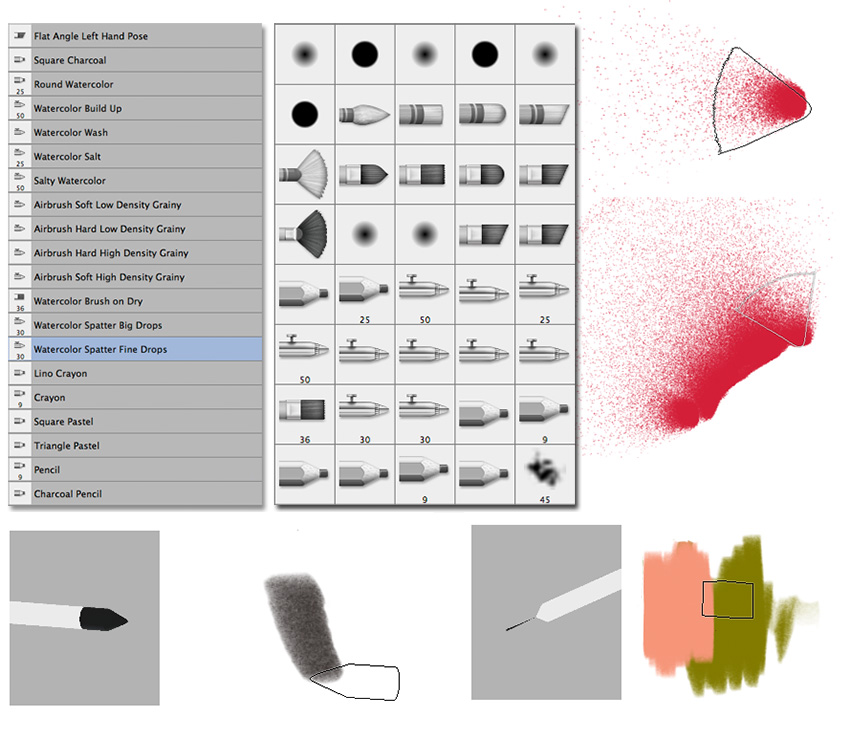
Comprendre comment paramétrer les brushes est une chose, maintenant il faut saisir la pertinence des réglages. Mais avant d’entrer dans le vif du sujet, voici quelques exemples de brushes dans les bibliothèques qui montrent la diversité proposée et l’optimisation par l’activation de la pression.

Vous pouvez également créer un brush d’après un dessin ou une image déjà existante. C’est méga simple à faire. Vous scannez une image ou vous la trouvez sur le web. Retravaillez selon ce pour quoi vous en avez besoin. Après avoir réalisé votre détourage et bien nettoyé votre figure (pas de points épars à 2 mètres du centre et de votre figure principale), copiez là et collez là sur un unique calque transparent. Faîte une sélection et allez dans Edit de la barre des menus et dans le menu contextuel, cliquez sur Define Brush Preset. Donnez un nom à votre brush et il apparaît dans la bibliothèque générale de la barre des propriétés à gauche et dans l’onglet à droite.

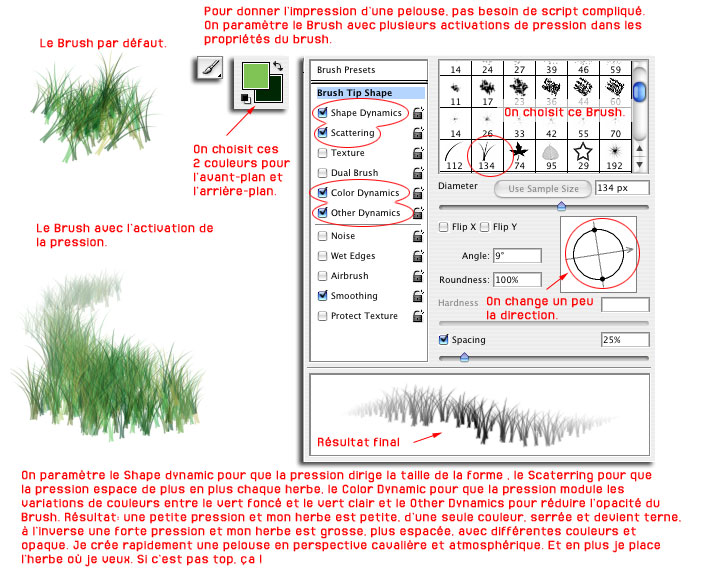
Nous abordons maintenant la façon de penser les brushes et donc d’utiliser la pression à bon escient en l’appliquant aux propriétés de la forme. En prenant l’exemple simple de la forme touffe d’herbe que tout le monde a utilisé, le réglage est primordiale pour bluffer tout le monde avec un seul trait de stylet.

Tout est bon à tester pour les paramètres. C’est dingue le nombre de truc tout bête que vous découvrez un lundi soir.

Tous ces petites découvertes sont très intéressantes car vous percevez non pas le brush de Photoshop comme une forme unique et close qui tout de suite est associée à une seule pratique, mais qu’en fait, cette forme peut être disciplinée et offrir d’autres interventions dans plusieurs domaines.
Car ce brush peut servir à dessiner en apparence et en premier lieu, mais surtout à retoucher avec un accent plus crédible que celui donné par défaut dans Photoshop.

Créer des objets avec des figures répétitives devient facile et naturel.

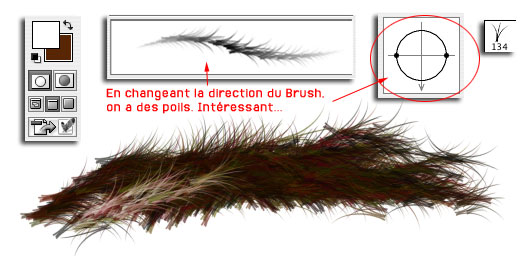
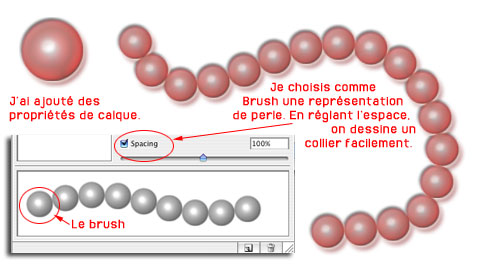
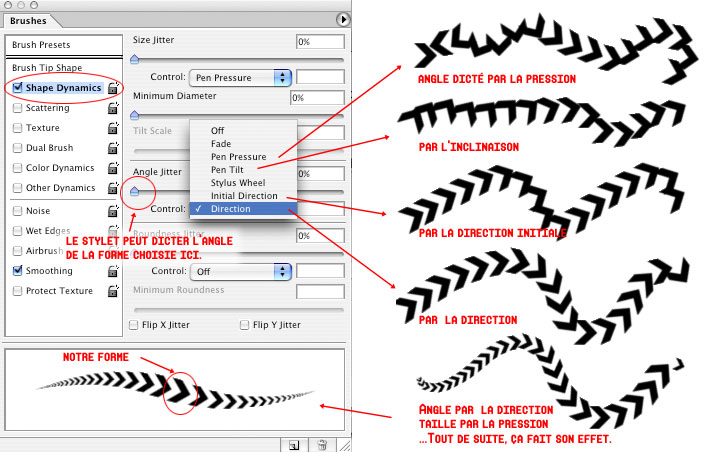
Dans Shape dynamics, le réglage de l’angle avec le menu contextuel est super intéressant lorsqu’on choisit « direction » car la direction du motif suit celui du trait.
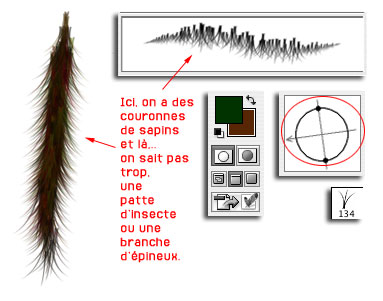
Tout devient permis alors dans les motifs répétitifs. Ici, j’ai choisis le motif « > ». Mais pensez à une ligne de fourmis, aux coutures d’une dentelle, à une peau écailleuse…

Autre fait intéressant: le brush étant manipulable à souhait comme une pâte à modeler, il est aisé de choisir des outils d’un autre logiciel d’infographie et de les recréer dans Photoshop pour faire des retouches invisible lorsque vous utilisez le logiciel d’Adobe pour finaliser votre travail.
Dans cette extrait d’illustration, les dessins des personnages et les couleurs, entamés dans Painter, ont été terminés dans Photoshop qui a servi à composer les images en ajoutant les éléments de décor.

Tips and Tricks revisited – retour –
J’ai écrit au début de la rubrique « Tablette et Application » que ce n’était pas sur ce site que vous apprenez comment faire du feu, de la glace, etc… Wacom&maPomme reste un petit site perso, donc on va faire comme tout le monde :D) mais en revisitant la façon de réaliser certains effets. Personnellement j’ai toujours halluciné à la lecture de ces tutoriaux, car ils étaient d’une telle complexité qu’au bout trois actions, j’avais déjà décroché. Il était toujours question de créer du bruit, d’utiliser plein de filtres avec des paramétrages très précis, de jouer sur les modes des calques… Hou là, là, petits Princes en herbe, la vie n’est pas si compliquée avec Photoshop.
Prenons une photo déjà surréaliste en elle même car elle représente Paris en plein beau temps. (Non, non, le tutoriel n’a pas démarré encore, je n’ai pas transformé Paris en ville du midi!).
Nous allons créer des nuages et rendre un vrai aspect à Paris.
Donc nous avons une photo du Pont Neuf, de l’île de la Cité, des quais et de de la Seine, sûrement début Septembre, prise avec un vieux A70 de l’époque.

Sur le web, je récupère des brushes de nuages. Je suis désolé, je ne sais plus qui les avait proposés en free download. La personne n’a pas ajouté son nom dans la liste des brushes.
J’en profite donc pour remercier et citer le personnes qui font des brushes en free dowloads donc merci Marguno car ses brushes sont utilisés un peu partout et je les ai repiqués pas mal pour les goodies entre autres (Maj: le site de Marguno n’existe plus :(). Il est toujours à la recherche du femme. Donc…

Le procédé est simple. Vous créez un calque transparent. Vous utilisez votre stylet en actionnant la pression sur Others Dynamics. Si vous trouvez vos nuages trop voyants, vous baissez l’opacité du calque.

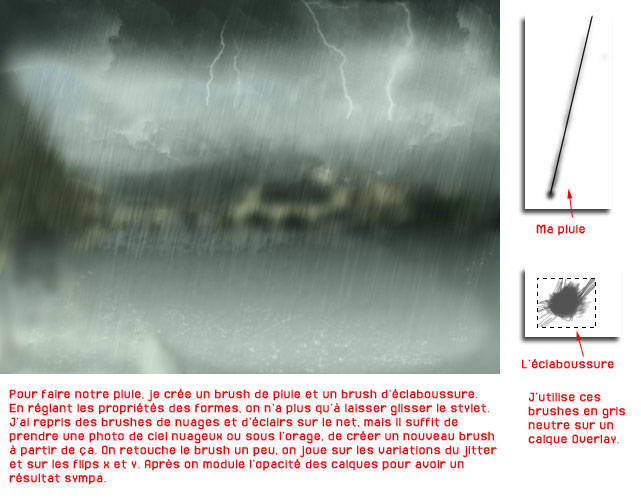
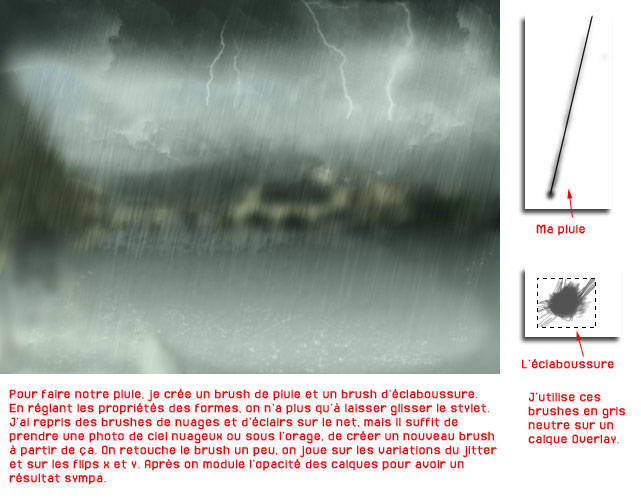
Après avoir redonné à Paris sa vraie image, on va créer un orage. Je n’ai pas effacé les gens sur les quais. Il s’agit d’un exercice, pas d’un travail. Si cela avait été le cas, j’aurai pris une photo sans aucune personne. C’est vrai. Pourquoi faire compliqué quand on peut faire simple. J’ai volontairement rendu le fond flou du résultat final pour voir le travail du stylet de des brushes.
J’ai créé un brush de pluie que j’ai appliqué en gris moyen avec un petit effet jitter pour pas que la pluie aille dans le même sens sur un calque Overlay (Incrustation).
J’ai crée des calques transparents pour mes nuages et mes éclairs dont j’ai modulé l’opacité pour les rendre plus crédibles.
J’ai créé une éclaboussure pour le spectacle de la pluie frappant le sol et l’eau. Un réglage de Scattering et Shape Dynamics me permet de créer immédiatement une sensation de perspective.

Le résultat final est très sympa, un peu surréaliste car c’est mon style (on peut rien y faire). Mais surtout cela a été très facile et très rapide à faire. J’ai déssaturé légèrement l’image et je lui ai donné une teinte verte gris pour retrouver une certaine atmosphère.
Je n’ai pas fait les réflections sur les quais des personnes dans les flaques d’eau. Parce que je n’ai pas que ça à faire, il y a plein de choses qui nous attendent.
Ils ont nuls, ces parisiens à se ballader le week-end sous la pluie.

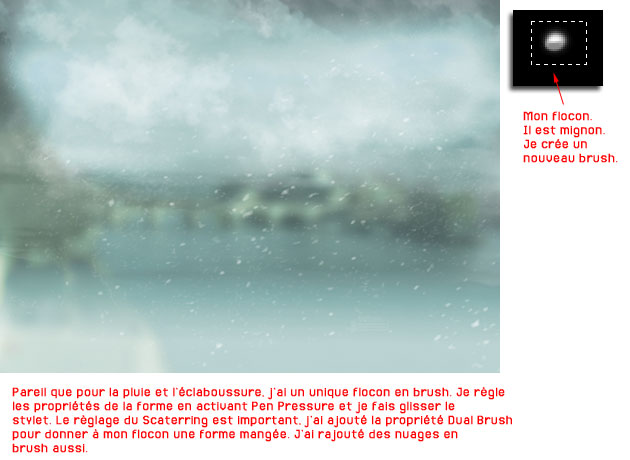
On a fait la pluie. On fait la neige sur le même principe. Je crée un brush de neige (là, il est sur fond noir pour bien le voir, car de la neige sur fond blanc, ça se voit pas. Et oui…)
J’ai blanchi l’image de fond.
Ha là là, ça fait bien tempête d de neige. J’ai fait 1 seul trait avec plusieurs passages de mon stylet sur la tablette pour la neige. Cela se voit, plus j’appuie, plus ma neige est grosse, opaque et espacée, moins j’appuie plus elle est petite, serrée et peu visible. Regardez l’image, c’est très perceptible et cela donne vraiment l’impression d’une perspective atmosphérique…

J’ai flouté manuellement avec l’outil Goutte d’eau certaines zones de l’image.
J’ai rajouté aussi de l’Aérographe blanc en bas pour donner à cette image que j’ai intitulée sobrement « Holy Paris on Ice », une teinte plus glaciale.

INFORMATIONS:
Pour les plasticiens et Photographes peu connaisseurs de Photoshop, le gris moyen correspond au gris souris. Photoshop possède des réglages de TSL, Teinte, Saturation et Luminosité.
Pour les amateurs non étudiant en art, la saturation d’une couleur correspond à son degré de pureté. Une couleur sombre ou une couleur claire peuvent avoir une forte saturation. Une des couleurs les plus connues et les plus saturées est le rouge vermillon. Cela atteint du 94%. Une teinte dans laquelle on ajouté du blanc ou du noir est dessaturée. Question à poser en société un soir, le lundi par exemple: quelles sont les 2 couleurs qui sont dessaturés et pourtant qui sont considérés comme une teinte à part entière en possédant leur propre nom? (d’habitude on ajoute toujours un nom à la couleur primaire comme bleu indigo, jaune cadmium, vert jade, etc…)… C’est le mauve et le rose, c’est à dire du violet et du rouge qu’on a dessaturés avec du blanc. Poser la la question pour impressionner. Cela marche tout le temps. Qu’est ce que j’ai pu emballer en boîte avec ça…
Pour les créateurs de brush, lorsque vous créez un brush à partir d’une image, faîte cela à forte échelle, 1000 px. Car si votre brush est de petite taille, sur une image à 72 DPI, il sera lisible mais sur du 300 dpi, il sera tout petit. Vous serez obligés de grossir la taille du brush et celui-ci sera flou. Cela reste du bitmap.
Gommer et Effacer – retour –
Nous abordons dans cette partie comment effacer avec le stylet sous toutes ses formes.
Pour cela, j’ai décidé de frapper fort et de prendre un exemple lisible: une photo d’un match de l’équipe de France prise avec un A70 au stade de France. Match amical contre l’Ukraine 0-0 en 2004. Je veux actualiser cette image, mais problème Zidane est sur la photo et il ne joue plus dans l’équipe de France. Donc il faut le retirer. Mission du Eraser: effacer tout existence du numéro 10 sur cette image.
Maj 03.08.05: Mince, il revient en équipe de France. C’est gonflant. On fait un tutorial original. Et paf, sous prétexte qu’il a une envie de rejouer au ballon, il me nique mon travail…
Maj 07.09.06: Tout ça pour nous mettre un coup de tête sur le goal et coup de tête sur un défenseur. Si c’était pas vraiment pour me gonfler… Heureusement que Govou a compris la leçon pour les qualifs de l’Euro : un seul coup de tête, 1 but, 1 défenseur ko et pas d’expulsion. (le best of de la coupe du monde 2006 en cadô).
Notre cible est entourée.
Marrant sur la photo, dès que le goal a récupéré la balle sur le corner, les ukrainiens sont en action et les français… Bah, les français ne bougent pas.

En premier, je teste la gomme du stylet: elle fonctionne.


Utilisons un outil de remplacement, le Patch tool, pour l’essentiel du travail, puis pour terminer le Tampon de duplication, le Clone Stamp, car il reste des nuances sombres dans l’image. Utiliser votre pression en activant Pen pressure dans Other Dynamics pour contrôler l’opacité du brush.

RAPPEL:
Pour sélectionner la partie à cloner avec l’outil Clone Stamp, il faut d’abord appuyer sur la touche Alt des ExpressKeys.
Les outils de de retouche – retour –
L’apport du stylet pour les outils de retouche est essentiel. Plus précis, plus facile, plus rapide, le travail avec la tablette rend l’utilisation du logiciel claire comme de l’eau de roche. Adobe à chaque version propose des outils pour des utilisation spécifiques comme le Healing Brush (le Sparadrap) ou le Color replacement pour repeindre les yeux.
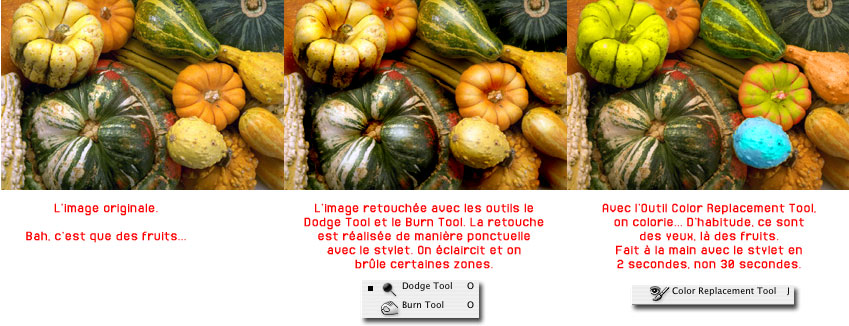
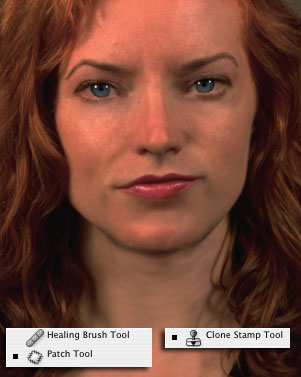
J’ai pris une photo libre de droit dans un mag d’infographie où le but était de la vieillir. Nous, on va faire le contraire, on va la rajeunir.

Avec l’outil Color Replacement, je colorie les yeux. Pas besoin de faire de sélection. Tout le monde sait faire du coloriage sans déborder.

Avec le Sparadrap, on gomme l’essentiel des rides et comme pour Zidane, on termine avec le tampon. Surtout, le travail est super rapide pour un bon résultat.

Appliqués à tout le visage, les outils de retouche Tampon et Sparadrap effacent un peu tous les défauts de visage. Même si je considère que les rides chez les femmes, c’est très joli. (J’aime aller à l’encontre des clichés) Mais bon, pour l’exercice, fallait le faire. J’ai grossièrement ajouté du rouge à lèvre en peignant sur un calque en mode couleur et en baissant son opacité.
En fait, cette façon de procéder aboutit au même résultat par défaut de l’outil Color replacement
Franchement, je trouve que la femme a une tête bizarre. Vous ne trouvez pas? Cela ne vient pas de la retouche, mais du fait qu’elle a le regard fixe et qu’elle a une forme de visage assez particulière et large avec ce nez étroit et certainement refait.
Les mags d’infographie prennent des modèles bizarres.

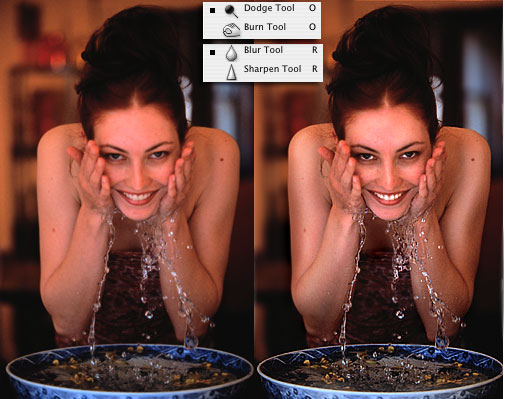
Autres outils: ce que j’appelle les outils photo comme les outils Blur et Sharpen. Ces outils ont leur pendant dans les filtres. Mais ici, c’est de manière ponctuelle qu’on peut les utiliser. N’oubliez pas d’activer la pression du brush choisi, surtout la propriété Others Dynamics pour l’opacité. Les outils Dodge et Burn servent à assombrir ou éclaircir des gammes de pixels sombres, clairs ou intermédiaires. Ils ont leur pendant dans les modes de calque.
J’ai choisi finalement une photo plus sympa et plus jolie.
Tous les outils montrés sur l’image ont été utilisés.
Le Blur a servi à rendre manuellement sans sélection l’arrière plan (il sert à rien car on sait qu’on est dans une pièce d’intérieur). J’ai éclairci les parties de visage et d’avant-bras, assombri au niveau des épaules et le reste du bras.
J’ai flouté et assombri les coudes et sa poitrine avec son tissu moucheté.
J’ai utilisé le Dodge pour blanchir les dents, les yeux et les ongles. L’outil Sharpen a servi à renforcer les traits du visage et de l’avant-plan avec l’eau. Utiliser cet outil de manière très appliquée et très douce, sinon cela devient vite destroy et n’importe quoi.
La photo perd en délicatesse mais gagne en lisibilité et en sensualité grâce au stylet et sans sélection, ni filtre.

Les outils de retouche existent dans un but précis et utile, mais vous pouvez les appliquer pour d’autres styles d’image car le stylet permet de s’adapter à n’importe quelle composition complexe.

Déformation – retour –
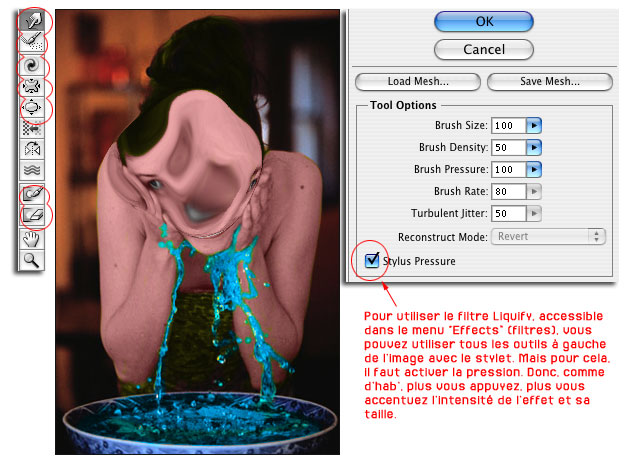
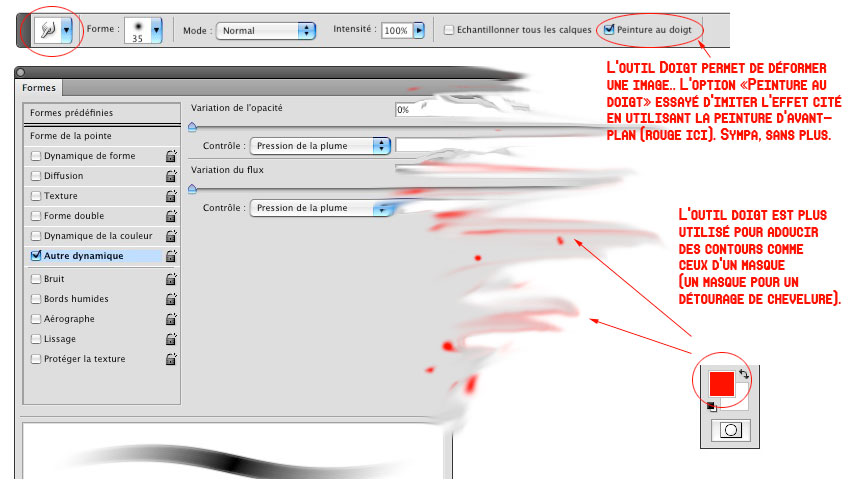
Avec Photoshop, on peut faire beau, mais aussi on peut faire laid. On peut bien faire et mal faire. C’est peut être pour cela qu’il y a le filtre Liquify et l’outil Smudge (le doigt)qui sert à déformer des surfaces. L’utilisation du stylet dans Liquify est très simple. Il suffit d’activer la pression sur la seule case à cocher. C’est pas compliqué.
Après tous les outils propres au filtre vous obéissent au doigt et au stylet (je l’ai déjà faite!).

Avec Liquify, on peut transformer totalement une photo (celle de Paris, ici) et utiliser l’outil Doigt pour affiner certains détails. La pression dicte un peu tout. Cela devient vite du n’importe quoi.
Mais on peut donner de l’impression de peinture.

Les outils History – retour –
En parlant précédemment de peinture, j’aborde dans cette partie deux outils mis ensemble mais n’ayant finalement aucun rapport: les outils History et Art History.
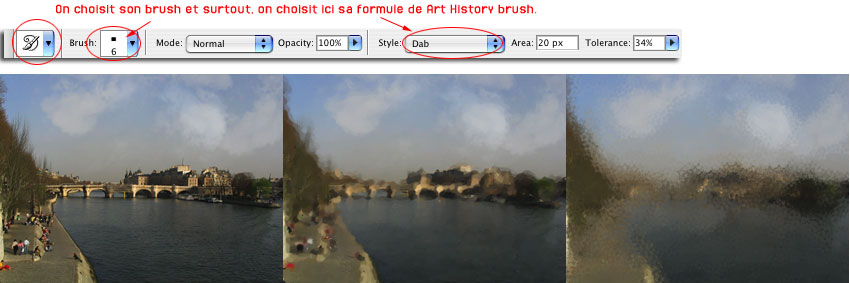
Je commence par l’outil Art History. C’est celui qui sert à transformer une photo en peinture et cela manuellement sans passer par un filtre. Il suffit de choisir un brush, un style d’application dans la barre des propriétés et vous peignez soit directement sur la photo, soit en créant un calque rempli de blanc au dessus de celui de votre photo. C’est marrant car votre photo apparaît transformée petit peu à petit peu à chaque trait. Voici la photo de la vue du Pont-neuf de Paris avec deux styles de peinture. Mais les différents styles de peinture sont sans fin car il suffit de paramétrer un brush. Dans les 2 exemples, le brush pour l’image du milieu est un brush style pinceau; l’image de droite a été réalisée avec un brush qui reprend la figure de l’étoile.

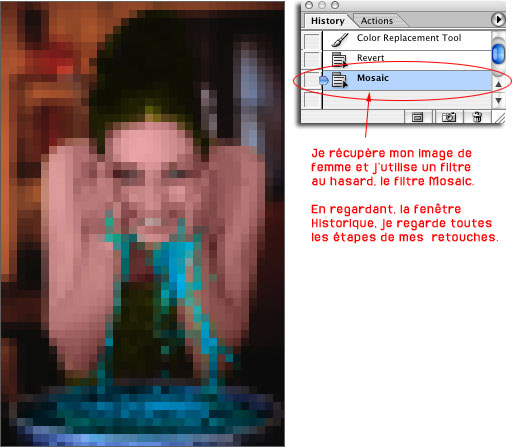
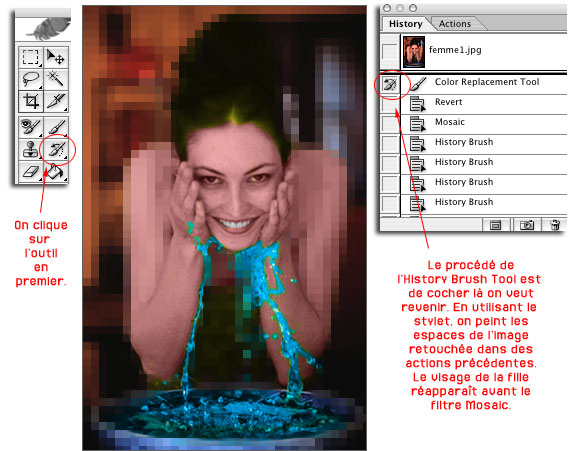
L’outil History est sympatique car il permet de revenir en arrière en utilisant la fenêtre Historique. Pour cela il suffit de cocher la case où vous voulez revenir, d’utiliser l’outil History et vous peignez sur les zones qui vous intéressent. Vous gommez en quelque sorte toutes les actions réalisées précédemment.
J’ai fait des retouches sur ma jolie photo et appliqué en dernier un filtre au pif, Pixellisation.
C’est la dernière action montrée dans la fenêtre Historique.

En peignant, je reviens à l’image, 2 cases avant dans l’historique. J’efface les actions comprises entre cette étape et la dernière. Maintenant l’historique affiche l’utilisation de l’outil History.
Cette façon de travailler est une alternative à l’utilisation de masque, mais surtout permet de revenir à des étapes précédentes et importantes.

Les couches Alpha – retour –
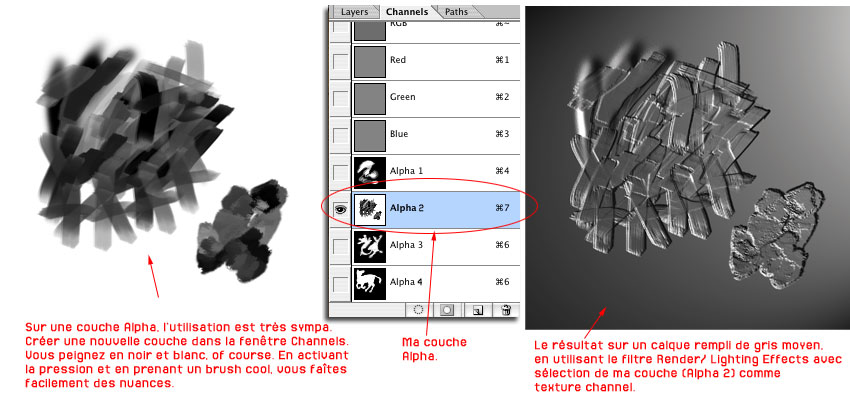
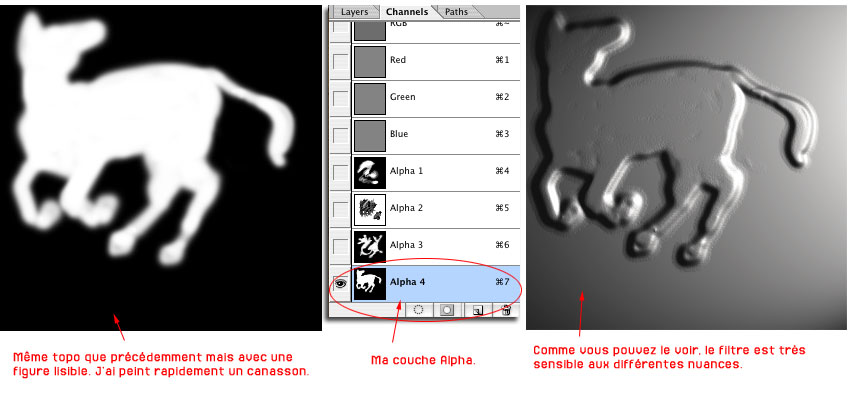
Si le stylet reconnaît la pression et que nous pouvons faire des dégradés et des nuances sur les calques mais aussi sur les couches Alpha, par conséquent, lorsque vous travaillez sur une couche préexistante ou bien sur une couche créée, votre masque ou votre future sélection reconnaissent toutes vos nuances. Donc ponctuellement, vous pouvez donner des variations au même filtre. Pour les exemples ci dessous, j’ai employé le filtre Render avec Lighting Effects. Les différentes variations de noir à blanc ont été faîtes en associant la pression avec la propriété Color Dynamics du brush.


INFORMATIONS:
Photoshop crée tout le temps des couches alpha. Sortez l’onglet Channels de la fenêtre flottante. Et regardez. Quand vous créez un masque, un calque d’ajustement, un Quick mask, quand vous sauvez une sélection, une nouvelle couche alpha apparaît et disparaît immédiatement dès la validation du masque ou de la sélection. Pour garder une couche, profitez qu’elle soit toujours présente dans la fenêtre Channels pour la dupliquer.
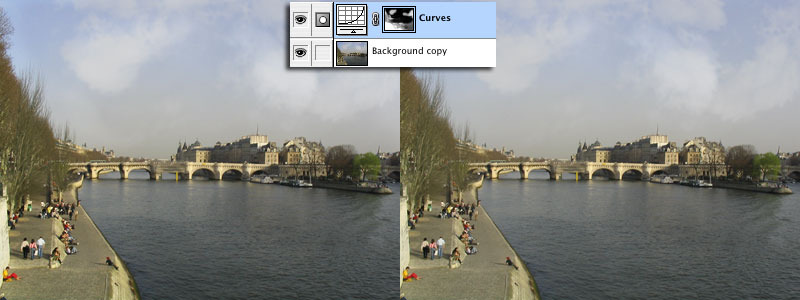
Dans les deux exemples suivants, vous constatez qu’en peignant avec stylet et la pression sur le masque d’un calque normal ou un calque d’ajustement, vous faîtes des variations sur l’application d’une retouche totale ou d’un filtre. On reprend la photo de Paris. Vous pouvez voir le masque en question dans la fenêtre des calques.

Dans cet exemple précis, deux calques ont été modifiés par les filtres Underpainting et Black&White de Nik Multimedia.

Sélections et Exemple – retour –
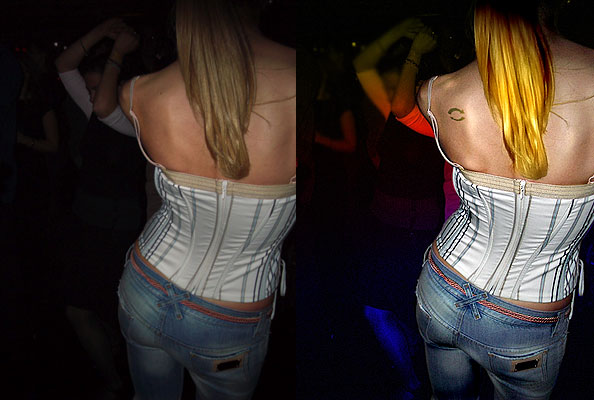
Le truc coriace avec Photoshop est la réalisation de sélection. Avec un stylet, on a plusieurs façons de créer une sélection. J’ai choisi comme exemple une photo prise en club avec un A70 (vous avez compris, j’ai un A70 comme appareil photo) Le but est de retoucher ce corps gracieux avec son corset et sa chevelure. Le premier qui y arrive, je lui file les coordonnées de la fille.
La photo originale. Elle était d’origine de l’Est
Soirée de clôture du festival du film de Paris 2004 au VIP.
Mais elle était avec un mec de 40 ans… (c’est agaçant ces mecs de 40 ans qui sortent avec des filles de 20 ans, c’est vrai. Et en plus, pas beau, le mec:D))
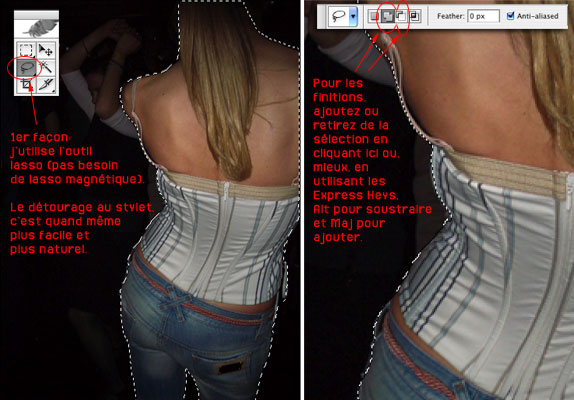
1er façon de faire une sélection, c’est d’utiliser l’outil Lasso. Original, non? Le procédé est simple. Directement à main levée, vous faîtes votre sélection. Vous jetez votre souris après avoir utilisé un stylet pour une sélection. Avec soustraction et ajout de sélection, vous pouvez revenir sans cesse sur votre sélection pour la peaufiner. Forcément avec un stylet, toutes les formes organiques sont plus faciles à cerner.

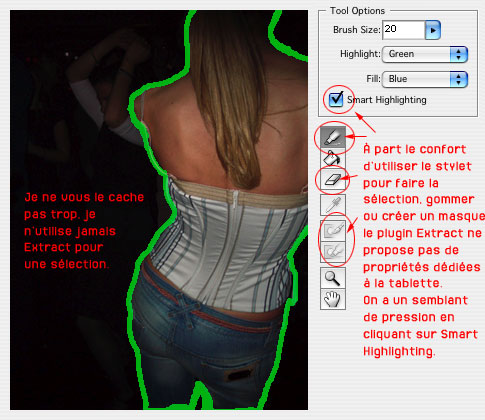
2ième façon de faire une sélection: utiliser le filtre Extract. Sans commentaires. Je ne l’utilise jamais. Ce filtre est là pour essayer de faciliter le boulot pour les gens qui utilisent les souris :D)
Maj CS4: Adobe, également, a décidé de lourder le filtre. Il n’est plus installé par défaut dans Photoshop. Mais comme d’habitude chez Adobe, rienn’est abandonné; les fonctions envoyées au placard sont placées dans un dossier externe dans le DVD d’installation. Ce dossier est souvent appelé « Modules externes complémentaires » ou « Modules externes facultatifs ».
– « Nous, de toute façon, dès le départ, on l’avait trouvé totalement naze, ce filtre… C’est quand même au bout de la 4ième suite qu’ils s’en aperçoivent… », dit le petit Prince…

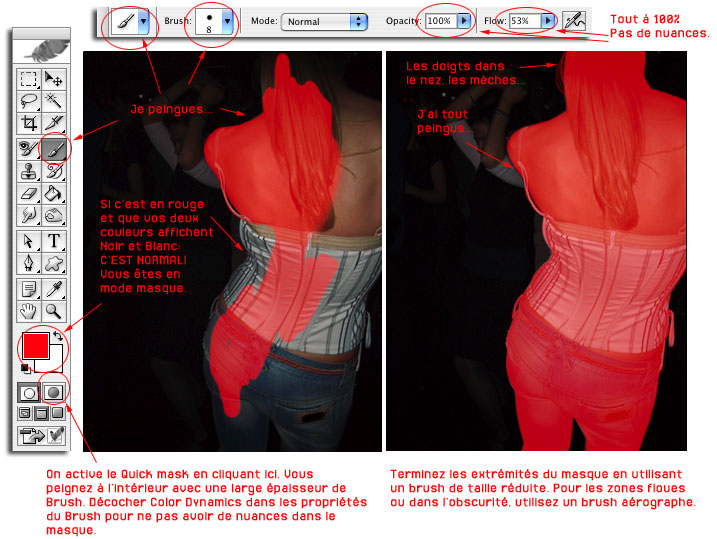
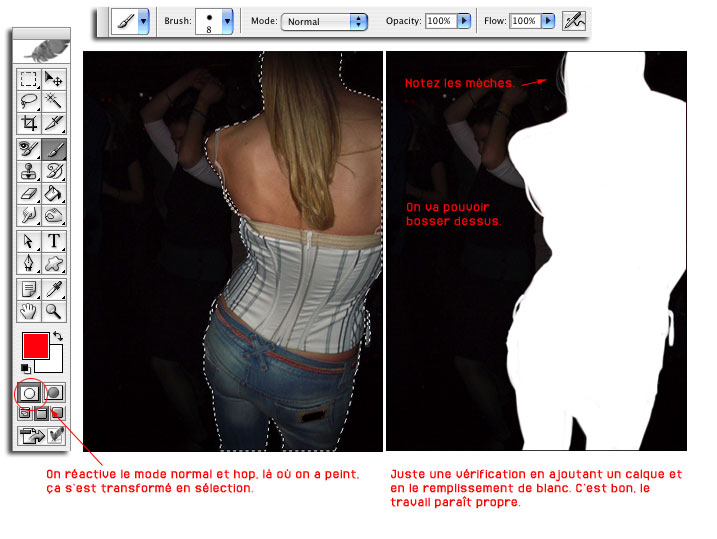
3ième façon de faire une sélection: peindre ce qui est à sélectionner. C’est tellement évident!

Soit vous sauvez la sélection, soit vous allez dans la fenêtre Channels et dupliquez la couche du Quick mask avant de revenir en mode sélection.

INFORMATION:
Si en revenant en mode normal de sélection, vous vous apercevez que ce n’est pas ce que vous avez peint qui est sélectionné mais l’inverse. En fait, vous avez peint ce qui n’est pas sélectionné car le mode Quick mask est inversé. Donc pour intervertir et voir le même icône que celui de la photo, cliquez sur l’îcone, celui de droite, en appuyant simultanément sur la touche Alt des ExpressKeys.
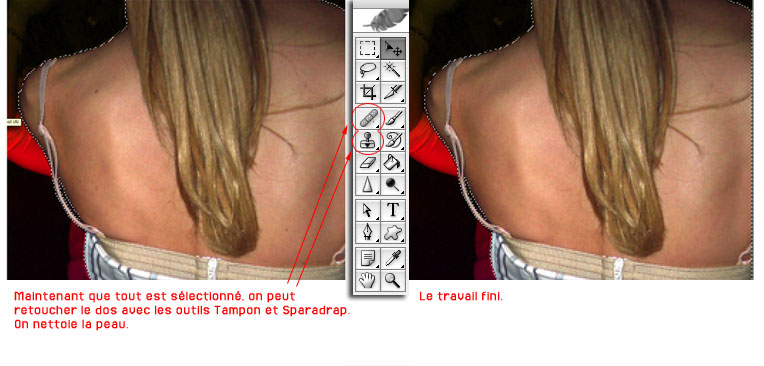
Notre sélection réalisée avec soin et stylet, nous pouvons commencer à retoucher le dos en utilisant les outils de retouche expliqués précédemment.

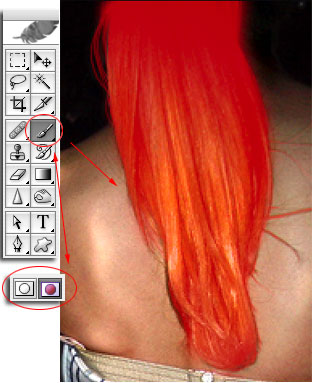
Les cheveux sont assez fades. Donc même principe que pour le corps entier, on va créer un Quick mask et peindre la chevelure. On peint avec une petite taille de brush pour les mèches et on utilise un brush aérographe dans les zones floues, collées à la peau ou noyées dans l’obscurité. Votre main se fait plus légère vers les extrémités de la sélection car vous avez paramétré la pression sur Others Dynamics.

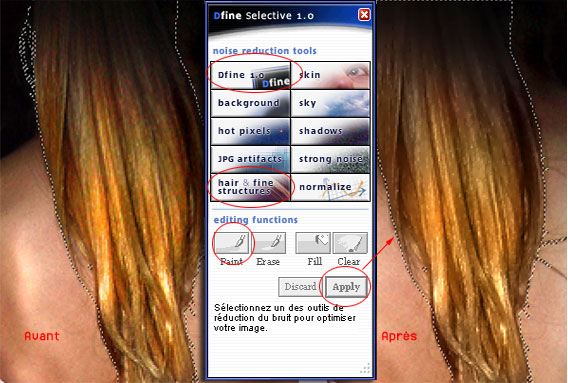
Après la sélection des cheveux, j’ai saturé les mèches importantes avec l’outil Sponge. Les cheveux sont plus brillants. Par contre, cela a fait ressortir des gros pixels colorés dans les cheveux. La photo n’est pas terrible à la base car je l’ai récupérée sous forme de JPEG. C’est une photo prise sous flash dans un club avec 3,2 millions de pixels. C’est clair qu’à chaque manipulation, les défauts du JPEG pour une image de faible résolution apparaissent tôt ou tard. Pour finir, j’utilise un plugin Nik Multimedia pour nettoyer les cheveux sans trop détruire mon image.
Le plugin activé, je peins là où je veux appliquer le filtre. J’élimine le bruit avec un bon résultat en appliquant le Dfine et le filtre dédié aux cheveux.

Il est temps de retoucher le fond et le reste du corps, maintenant que j’ai 2 sélections, le corps et les cheveux, je peux tout faire sans rien abîmer.
J’utilise l’outil Blur pour rendre le fond plus flou dans certaines zones. J’applique un dégradé mauvais pour l’ambiance (‘faut faire réel, c’est le VIP tout de même.). Pour le reste du corps, j’éclaircis le corset et j’assombris certains plis avec les outils Dodge et Sponge. Pareil pour le jeans. J’ai utilisé l’outil Sharpen pour la ceinture en corde.
Je n’ai pas utilisé la moindre correction de niveaux ou de courbes.
Tout au stylet.

Pour finir, j’ai appliqué un filtre Sharpen dans le corps entier (plus pour pallier la perte de détails pour le web).
J’avoue, j’ai blondi les cheveux avec un calque en mode couleur et en peignant en jaune la sélection des cheveux. Je voulais une vraie blonde. Quoi!
J’ai lissé les cheveux en appliquant légèrement le filtre Motion Blur à la verticale.
J’ai ajouté un tatoo.
Voici les photos: originale et finale.

Tips and Tricks revisited part 2 – retour –
Avant de clôturer cette rubrique sur Photoshop, je dois faire une révélation. J’ai menti. En parlant du filtre Liquify, j’ai écrit: »on peut faire beau, mais aussi on peut faire laid. On peut bien faire et mal faire. » En fait, je voulais cacher quelque chose. J’ai menti sur le filtre Liquify… Tout comme cette fille de l’Est ci-dessus. En fait, cette fille n’existe pas. Tout comme les Top Models venant de Russie. Elles n’existent pas. Tout est bidon. Je vais vous faire la plus grande des révélations. Rien de ce que vous voyez dans les magazines est vrai. Cela fait partie de la GRANDE CONSPIRATION. Je vais apporter la preuve au monde entier que nous sommes tous manipulés. Certainement, au moment où vous lirez ces lignes, un homme anonyme avec un long pardessus noir, taille 56, voir 58, peu importe, m’aurait fait la peau à l’aide d’une arme blanche. C’est le prix à payer pour vous prouver que les mannequins russes et la Russie en général n’ont jamais existé. Le grand mensonge…
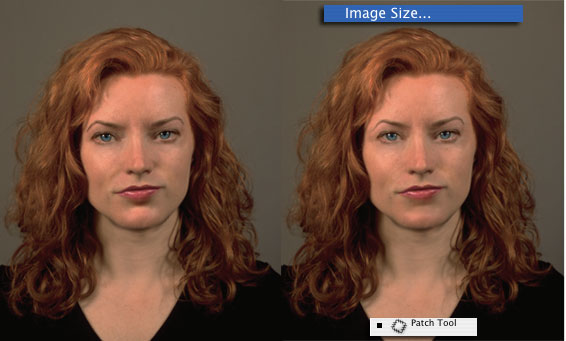
Maintenant la révélation de la grande conspiration. Vous vous souvenez de ce portrait de cette femme de 40 ans, prises dans un magazine d’Infographie, Computer Arts. Une image libre de droit. Je me souviens; c’était un exercice de vieillissement dans le mag. Nous, on l’avait rajeuni en lui retirant les rides (pas du cou) et on avait une tête bizarre.
En fait, cette femme et le magazine Computer Arts font partie de la grande conspiration…
Je vous fais la preuve cruellement par l’image.

Je prouve, maintenant que Wacom et Adobe font partie de la grande conspiration aussi…
J’utilise l’outil Clone Stamp pour retoucher sous le menton et j’active le filtre Liquify afin de modifier le visage. Tous se fait en finesse avec la pression du stylet. On utilise les 2 outils encerclés pour refaire mon nez. Je grossis le bout du nez. Je modifie le regard en étirant les yeux et en donnant plus de largesse aux sourcils.

On quitte Liquify et on recommence avec à retoucher le visage, le menton et on peaufine ce qu’a changé le filtre. Ce filtre a étiré les pixels donc certaines zones du visage sont devenues très lisses et la texture de la peau a disparu. Avec les outils Patch et Clone Stamp, on reproduit la peau. On clean avec l’outil Healing Brush. Cela se voit beaucoup car la peau a des tâches de rousseur. Si cela avait été une peau blanche ou sombre sans tâches, il n’ aurait pas eu besoin de faire toutes ces retouches. Il faut atteindre une cohérence de l’incarnat.

Le visage de la femme est assez large à la base. On réduit la taille en pixel en largeur, pour que le visage soit plus allongé. Après avoir donné une forme générale du visage agréable, on peaufine toujours avec l’outil Patch. On soigne le menton, les plis au niveau des narines. La personne a un menton fort, on peut le garder pour donner une forme de visage assez réaliste et crédible. Mais ce type de visage fait femme irlandaise (elle est rousse avec des tâches de rousseur) ou américaine avec une mâchoire et un menton assez carré.

On modifie finalement le bas du visage et on éclaircit la peau. On donne de la coloration à des mèches de cheveux avec l’outil Dodge. Pour faire magazine de mode, j’ai juste fait un Auto levels car le fond et la photo en général étaient de teinte brune. Les niveaux se sont réglés sur la couleur inverse. C’est le défaut de Auto level, mais dans ce cas cela nous sert pour donner une atmosphère bleutée et gris-vert glacée qui fonctionne avec la description de Tania Wacometpomma.

Je viens de vous faire la peuvre de la grande Conspiration. Les top models russes n’existent pas. C’est entièrement fabriqué. Et pourquoi? Et bien, c’est simple, franchement pourquoi on dépenserait des millions à payer des filles canons de 16 ans venant de l’Est alors qu’il suffit d’une photo de femme pas terrible de 40 ans avec un style de ménagère plouc du Delaware pour la transformer en Top model? Tout ça, c’est du pipo! Cela peut pas exister. On vous fait croire ça… Et en 2 heures, montre et stylet en main. Pourquoi on claquerait des millions de dollars pour payer une fille pour quelques de séances de photos? Et oui… C’est ça, la preuve de la grande conspiration.
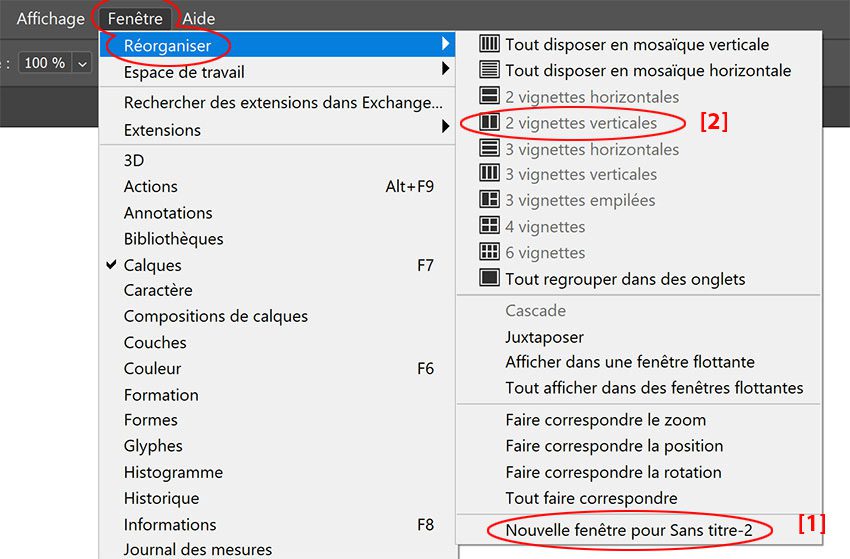
Touch Strip: proposition de configuration pour Photoshop – retour –
INFORMATION BIDOUILLE: les raccourcis clavier pour grossir ou réduire la taille d’un brush sont Pomme [ et Pomme ]. Ces deux touches dans un clavier Qwerty (anglais) et Qwertz (allemand) sont facilement accessibles, mais dans un clavier français Azerty, il faut appuyer sur 3 touches pour ces raccourcis. Donc ces derniers ne fonctionnent pas. Par contre Photoshop propose de personnaliser ses raccourcis. Afin de contourner le problème, nous allons donner de nouveaux raccourcis clavier pour contrôler le diamètre de la forme. Allez dans Edit et cliquez sur Keyboard Shorcuts, remplacez les raccourcis Pomme [ et Pomme ] par $ et ù. Ainsi nous allons utiliser le Touch Strip droit en choisissant « Touche… » dans le driver Wacom. Ainsi on pourra avec l’auriculaire ou la pointe du stylet changer la taille du brush.

Photoshop Cs 2 – retour –
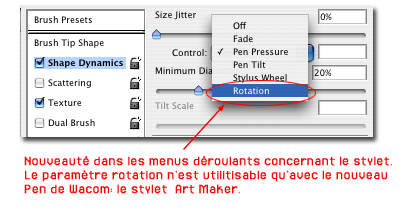
Les nouveautés de CS 2 nous concernant, possesseur de tablette Intuos 3 sont l’apparition du paramètre Rotation dans les brush presets pour les utilisateurs du stylet Art Maker, de l’outil Spot Healing Brush et du changement place avec de nouvelle propriétés de l’outil Color replacement tool.
En ce qui concerne, le paramètre Rotation (il est clair que si vous n’avez pas de Art Marker pen, ce paramètre ne fonctionne pas. (j’écris ça car il y a toujours des malins qui ne vont pas comprendre que ça ne fonctionne pas avec le Grip Pen) :

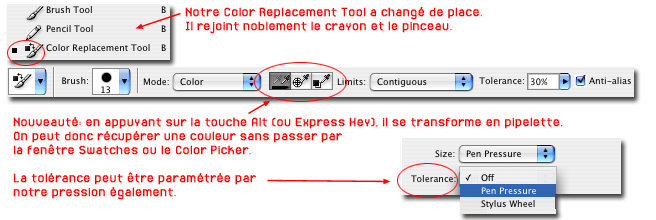
En ce qui concerne l’outil Color Replacement:
 |
Puisque un outil de sélection est dédié exclusivement à la retouche des yeux rouges dans CS2 (ha, le voleur de place!), notre outil Color replacement avec sa pipelette a plus de d’utilité maintenant que de dessiner sur un calque en mode Couleur. |
En ce qui concerne le spot Healing Brush Tool:

Ce nouvel outil est la version simplifiée et directe du Healing Brush Tool. Truc rigolo: si vous appuyez sur la touche Alt (histoire de voir la cible), une Alert Window vous informe qu’il faut utiliser l’outil Healing Brush.
À noter sur les autres nouveaux outils de CS2: L’outil Point de fuite propose un mode pinceau mais il ne tient pas compte de la pression. L’outil Déformation d’images n’est pas aussi abouti que celui qui permet la distorsion de l’enveloppe dans Illustrator.
Photoshop Cs 3 – retour–
Maj: la description de Adobe Photoshop cs3 ne change pas de celle de la version Bêta.
Fini l’époque bénie des Photoshop 6 et 7… Les version Cs proposent que dalle pour nos pauvres stylets et la Cs3 ne déroge pas à la règle. sniff… ‘Faut que le petit Prince écrive à Monsieur Adobe pour ce Noël gâché. Sniff, sniff… « Tu les niques au prochain Apple expo, Vince! », annonce fièrement le petit Prince. « Cela se passe pas comme ça… Il y a des règles… », répond Vincenwoo.
Donc Cs3, c’est plein de nouveautés et plein d’aboutissements et une intertace différente.
– « Tu as dit que ça ressemblait à un schème de Kaléidoscope sur Mac os 9! », lança le petit Prince.
– « heuuuu, j’ai pas dit ça… Pourquoi tu dis ça???! Ha non, je ne tolère pas que tu dises n’importe quoi sur ce que j’ai dit. T’es qu’un asshole! », cria Vincenwoo.
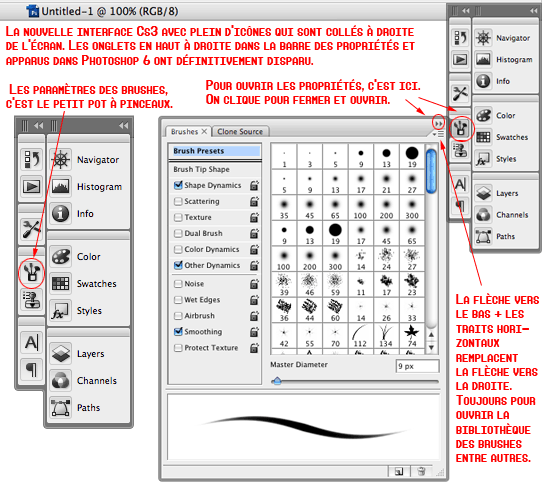
Donc en ce qui nous concerne, la fenêtre des brushes, qui s’ouvrait grâce à un onglet sur la barre des propriétés, laisse place à un jeu de fenêtres rétractables. On a droit à un joli icône avec un pot à outils.

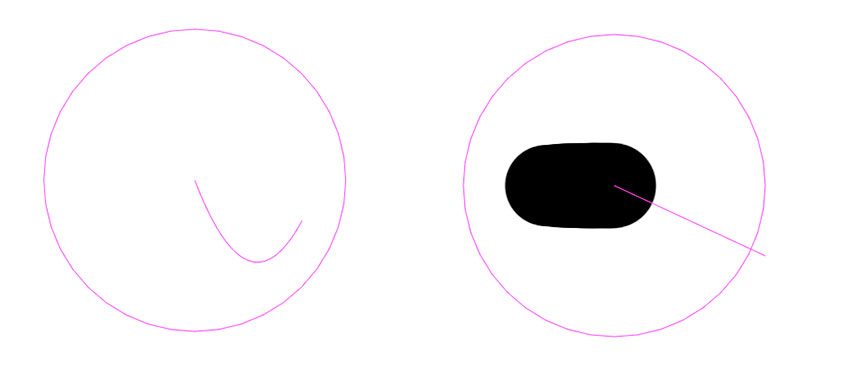
Une avancée également à souligner qui intéresse les utilisateurs de souris également mais surtout les manipulateurs de stylet:
il s’agit de la sélection du texte. Pour les utilisateurs habituels de Photoshop, sélectionner un texte avec l’outil flèche pouvait réserver des problèmes car le fait de cliquer à côté du mot (en gros, on clique entre les lettres :/) faisait qu’on sélectionnait le calque en dessous (si on avait coché « sélection automatique » de l’outil flèche dans la barre des propriétés). Maintenant, c’est fini. Vous pouvez cliquer sur votre mot ou votre groupe de mots sans se soucier de cliquer précisement sur les lettres. La sélection se fait sur le bloc entièrement. La manipulation et le déplacement de texte se fait nettement plus aisément.
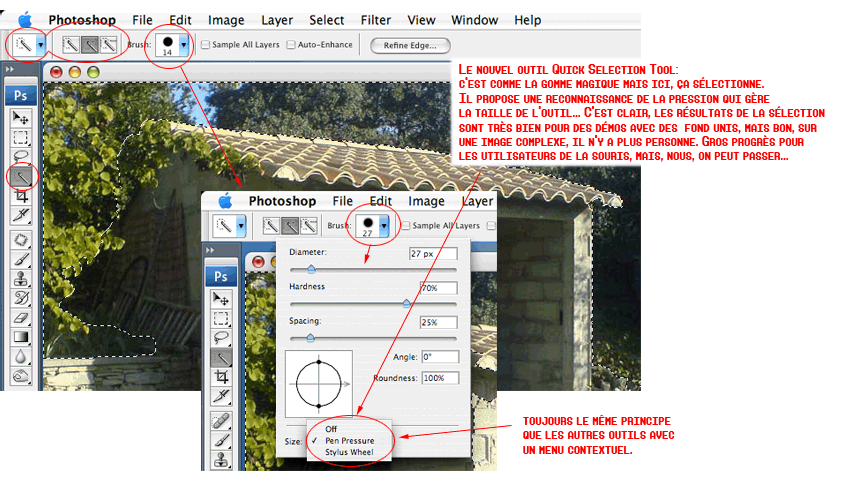
Sinon vu qu’on a rien à proposer, on va gratter. Un nouvel outil fait son apparition : le Quick Selection Tool.
Ce nouvel outil de sélection rapide utilise la pression du stylet mais sans plus. Cette nouveauté, c’est pour les types à souris, cela va les faire croire qu’ils arriveront à faire une super sélection avec leur souris, notamment sur un humain ou un animal sur fond uni. Mais bon, il ne faut pas non plus qu’il y ait des formes trop compliquées, pas de flou, pas poils et cheveux… Comme d’hab’.

À moins d’avoir oublié des trucs sur dans la version Bêta, Standard et Extended, c’est tout pour nous. L’outil Tampon qui copie les sources multiple fonctionne sur le même principe. Donc pas de soucis.
En résumé, alors que le soft propose plein de nouveaux calques et de nouvelles fonctions, les possesseurs de tablette sont mis de côté. Il n’est pas venu le temps de mettre au moins la visualisation du Brush en couleur et non plus en noir dans la palette Formes. Personnellement, je ne vois pas trop l’utilité de mettre le paramètres « Dynamique de la couleur » et avoir toujours une visualisation en niveaux de gris.
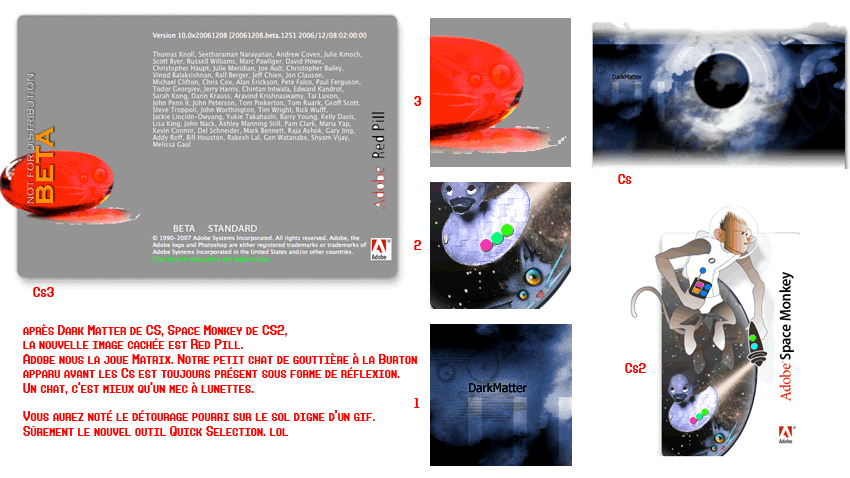
Faute de mieux, j’en profite pour montrer l’image cachée de Cs3 (vu que récemment j’ai ajouté, sur W&mP, la video cachée de la mascotte Wacom du driver. Avec la video de Wacom, je vous ai fait un cadeau avant Noël…)
Maj: il s’agit ci dessous de l’image caché de la version Bêta.

C’est clair, ma réflexion sur la réflection nécessite de la réfection.
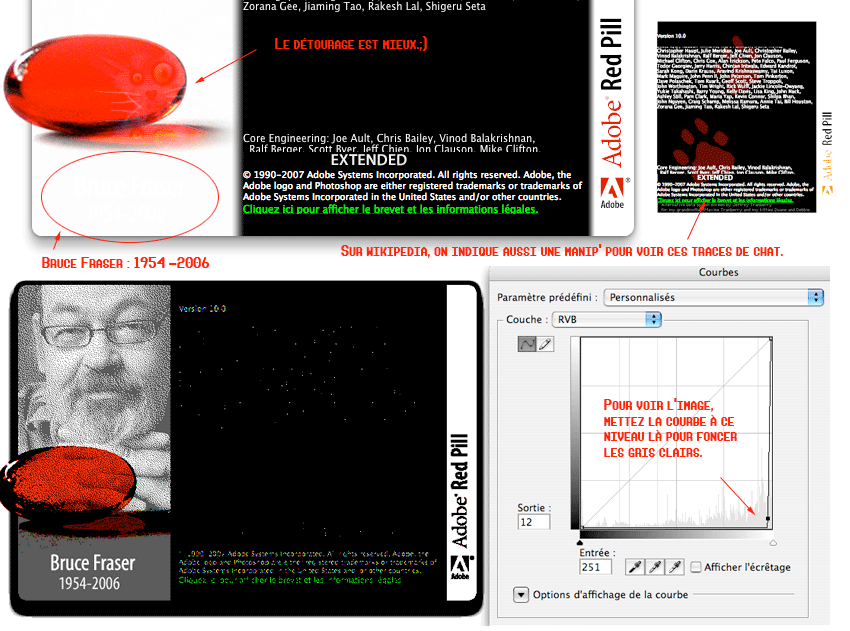
Maj: la version officielle change cette image cachée en incluant un hommage à Bruce Fraser décédé le 16 décembre à l’âge de 52 ans. Le nom est difficilement lisible mais en modifiant la courbe de l’image, son portrait apparaît clairement. cette photo est celle du programme « Tribute à Bruce Fraser » qui a eu lieu au MacWorld show en janvier 2007.

Nous concluons donc par une petite biographie en hommage à Bruce Fraser (un résumé de différents textes):
Bruce Fraser est née en Écosse en 1954, s’est fait connaître du monde de l’infographie par l’écriture d’un des livres les plus importants sur la couleur en numérique: La gestion des couleurs avec Chris Murphy. Il participe à plusieurs magazines dont MacWeek, MacUser, MacWorld, CreativePro . S’accompagne à cela un talent d’écrivain avec plusieurs livres sur les logiciels d’Adobe (surtout sur Photoshop): la série des Real World (Real World Photoshop, Real World Camera Raw with Adobe Photoshop CS2, Real World Adobe Photoshop CS2, Real World Color Management, Second Edition, Real World Image Sharpening…)
Reconnu internationalement, il parcourt le monde pour du consulting et des conférences. Il cofonde et dirige Pixel Genius LLC. Malheureusement un cancer est décelé en 2006, malgré une chimiothérapie, il décède mi décembre quelques jours après la sortie de la version bêta de Photoshop Cs3.

Photoshop Cs 4 – retour–
On va être clair. On ouvre la bouteille de champagne. Photoshop Cs4 est une révolution pour l’utilisateur de tablette graphique. Maintenant on peut « dessiner » réellement avec Photoshop. Le soft a été refait pour que le tracé soit nickel. Le trait bitmap approximatif de Photoshop est devenu un vrai trait parfait. Vous avez un coup de crayon, c’est bon. Du coup, ça change votre façon de travailler, plus besoin de jongler avec d’autres softs de dessin pur, vu que vous faîte la même chose avec le soft d’Adobe maintenant. Là, vous allez pouvoir créer de vraies brosses de dessin. Et pourtant dans cette suite graphique, il n’y a pas de nouveaux outils pour les amateurs du stylet, mais à ce stade, on s’en tamponne car on redécouvre tous les outils car ce n’est pas seulement le pinceau, mais tous les autres outils de retouche (tampon, doigt) que vous redécouvrez. Il est clair que la différence n’est pas flagrante à la vue sur les outils Goutte d’eau, Netteté, Densité ou Forme d’Historique Artistique. Cela ne saute pas non plus aux yeux sur le filtre Fluidité. Mais ce qui est hallucinant, c’est qu’on a la fausse impression d’avoir changé de tablette (« Comme passer d’une Bamboo One à une Intuos. », ajoute le petit prince)!
En résumé, vous pouvez lourder Cs, Cs2, Cs3 car il y un avant et un après Cs4 comme l’avait été Photoshop 6.
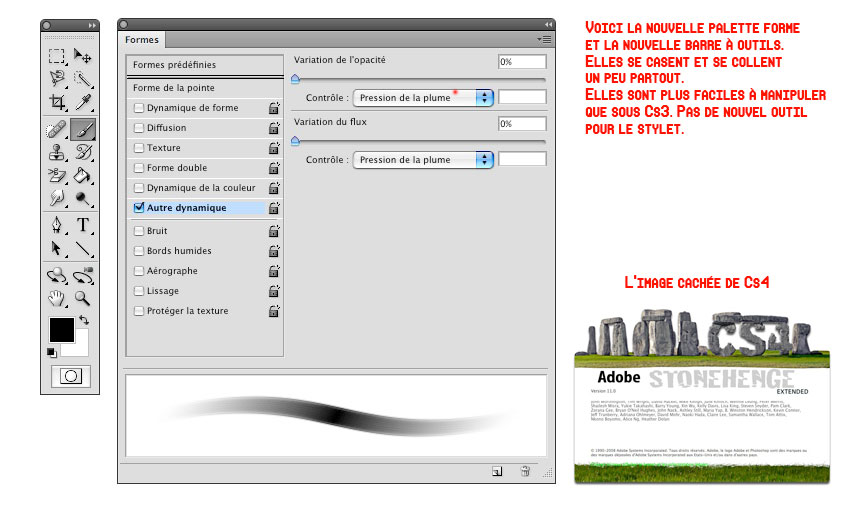
Petite intro pour montrer à quoi ressemble le visuel des nouvelles palettes…

Rien de changé dans les propriétés (le visuel de la brosse toujours en noir et blanc – très pratique pour visualiser le paramètre Dynamique de la couleur. :/)
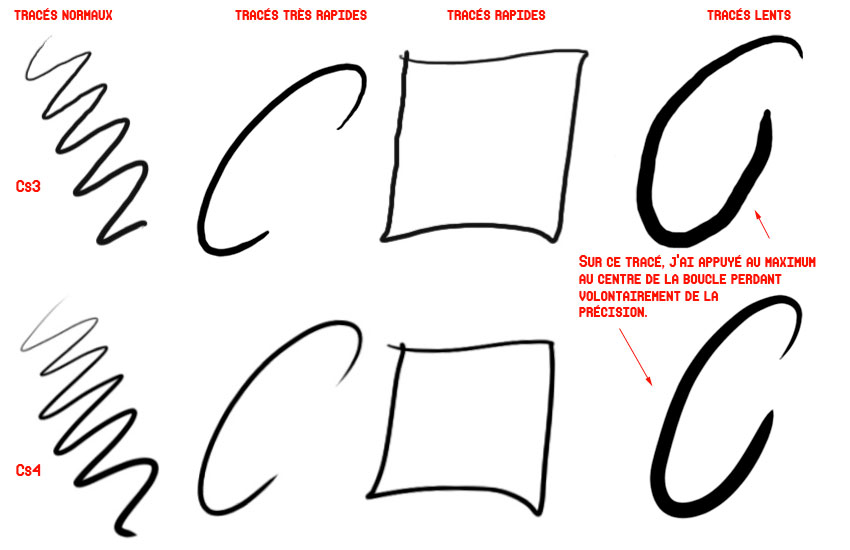
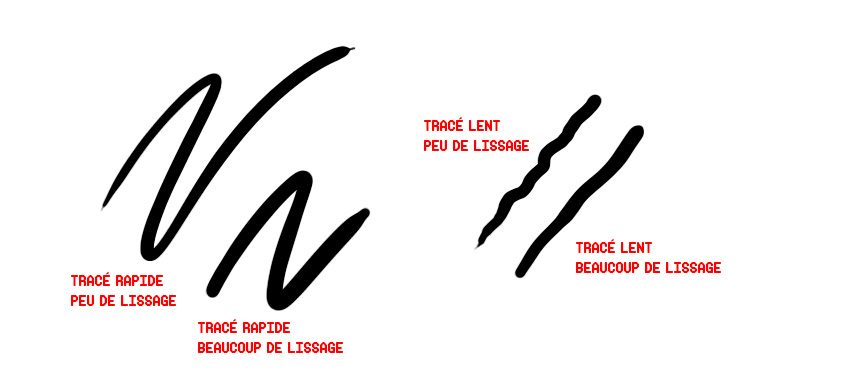
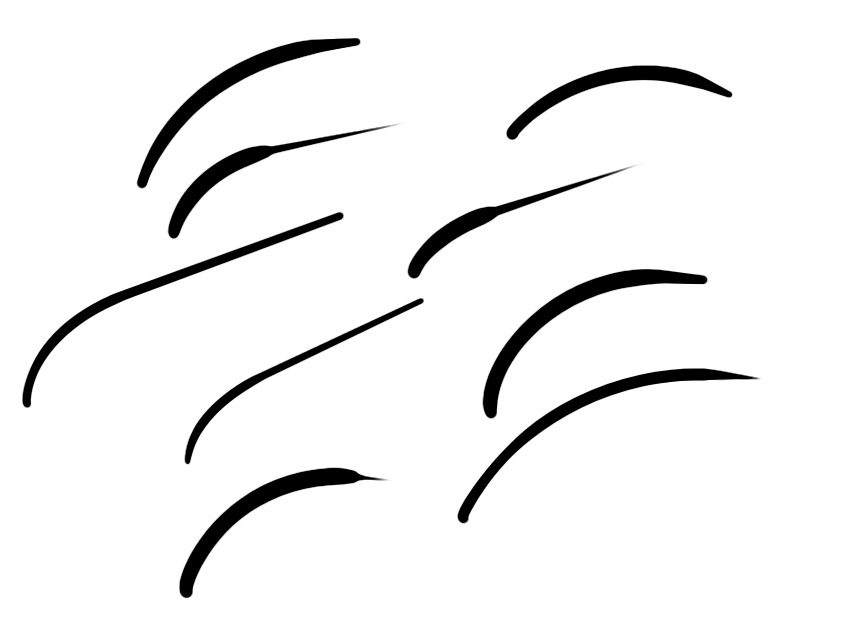
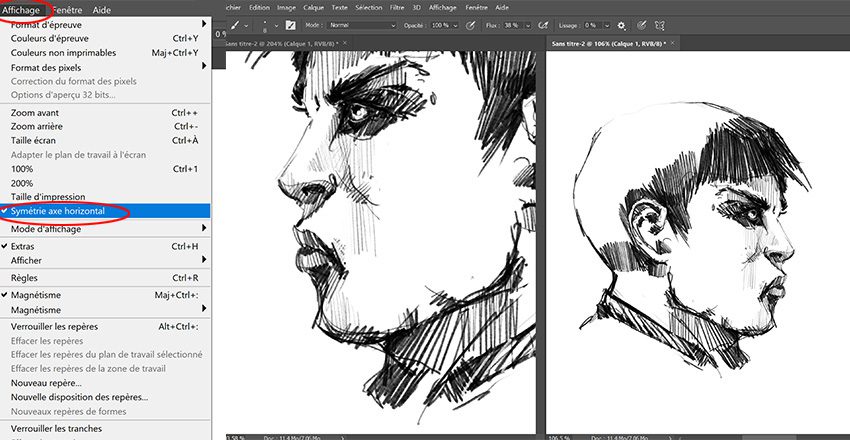
Maintenant, on entre dans le vif du sujet, voici des comparatifs de tracés entre Cs3 et Cs4. Pas besoin d’en rajouter, vu que la différence se voit sur les images.

Lorsqu’on utilise une brosse calligraphique, la différence est encore plus saisissante.

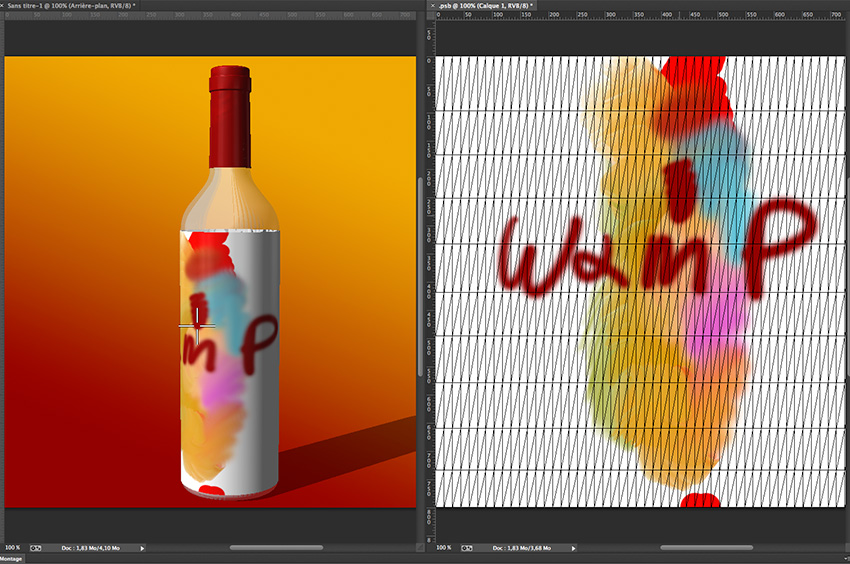
En écrivant du texte… Le flou ci-dessous n’est pas un effet. C’est une capture écran de Cs3 avec pourtant l’outil identique et les mêmes paramètres que dans Cs4…

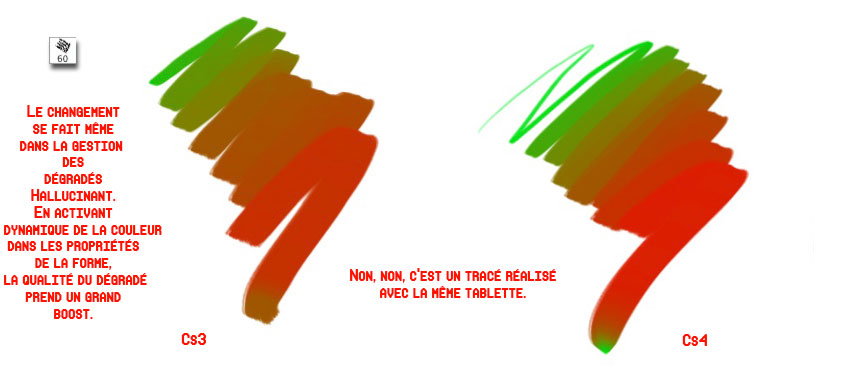
Terminons la démonstration avec une brosse par défaut en activant la Dynamique de la Couleur. C’est pourtant le même geste réalisé sur Cs3 et Cs4 (j’ai répété le geste, les yeux fermés). Le rendu est totalement différent.

Petit dessin pour tester et constater que le tracé du Pinceau de Cs4 est « onctueux » et très délicat avec un petit côté très smoothé. Le toucher avec le réglage de l’opacité avec Autre dynamique offre un résultat totalement différent de Cs3. J’ai eu, l’impression qu’il fallait plus appuyer pour obtenir un trait totalement opaque. Dans le driver Wacom, j’ai bougé le slide d’un 1 cran vers Doux dans le paramètre « Toucher de la Pointe « (je suis quelqu’un qui appuie normalement; d’habitude – c’est toujours réglé au milieu d’habitude.)
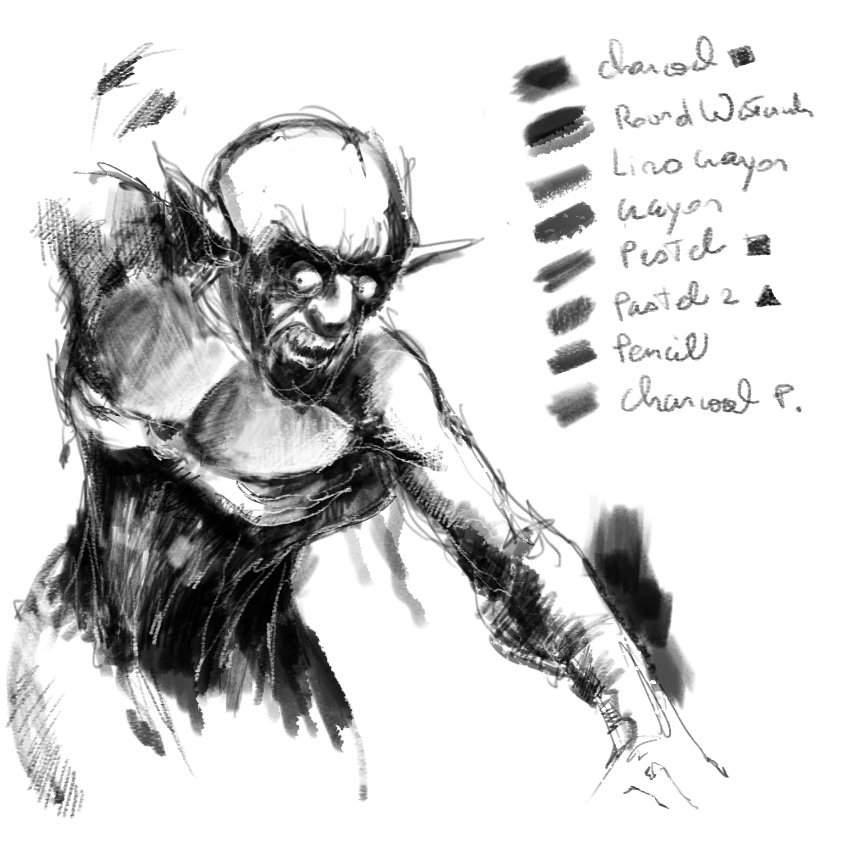
Tests de hachures, de quadrillages, de traits courts et longs, de traits allongés et coupés sur ce portrait. À noter que la gomme du stylet a la même qualité de tracé. Prodigieux.

Si vous êtes utilisateurs de tablette, dessinateurs, coloristes, illustrateurs, graphistes, pas besoin d’en rajouter, vous avez compris plus rapidement que le Petit prince.
– « ça veut dire quoi, ça? moi, je trouve le tracé un peu trop smooth à mon goût, même en décochant la case Lissage », répond surpris le petit prince. »
– « T’es jamais content! C’est de la balle Cs4! T’as vu le tracé? C’est la première fois que tu peux dessiner avec Photoshop. Le style rough à la Photoshop, c’est sympa mais quand t’as 40 000 mecs qui dessinent pareil, ça commence à ennuyer. », ajoute Vincenwoo.
– » En parlant de dessin, ça me fait penser à l’outil Rotation d ‘image qui me fait penser à celui de… »
– « Chut, j’en parle après. », conclut Vincenwoo
Donc, ce qui est drôle, c’est qu’il y a un outil de Rotation d’image (si vous avez une carte graphique de non-nerds, c’est bridé à 5 images – si vous avez un problème pour l’activation, il faut cocher la case Activer le dessin OpenGL dans les préférences/Performances). Cet outil permet de tourner votre image. Le raccourci-clavier est « R ». Vous pouvez donc le mettre sur 1 des boutons du stylet (avec « B » pour revenir au princeau) ou bien sur un Express Key. L’outil est génial car le tracé reste parfait. Et la manipulation reste très fluide (voir trop), même avec une image à 300 dpi avec plein de calques (avec masque).
– « Pas comme chez l’autre qui est pourri et qui transforme ton dessin en escalier… », lance le petit Prince.
– « Nous ne citerons pas ce logiciel… On parle ici que de Photoshop cs4. »
Également au delà du visuel, beaucoup de chose comme la manipulation par l’outil Main ont changé. Le mouvement désormais s’accorde avec un effet smooth à l’arrêt (il appelle cela une impulsion) comme avec une anim’ Flash ou comme sur un iPhone. Résultat quand vous déplacez votre feuille avec l’outil main, vous avez l’impression avec le stylet de glisser sur une patinoire. La sensation est vraiment excellente!
Pareil pour le zoom qui donne un effet de mouvement (Il appelle cela le zoom dynamique – pareil, il faut cocher la case du dessin OpenGL). L’utilisation du TouchStrip ne reproduit pas cet effet. Dommage. Par contre, maintenant utiliser le Touchstrip par défaut permet de réduire la taille de la page avec celle de la fenêtre. Ce qui n’était pas le cas avant. Cela produisait un truc un peu agaçant : on se retrouvait avec une fenêtre de même taille et avec l’apparition de scrollbars quand on zoomait (dans un mode d’affichage normal du document, of course).
Je profite de Cs4 pour faire une mise à jour et des piqûres de rappel sur des choses que j’avais oubliées dans Cs et cs2 et, bien sûr, toujours présentes dans ce désormais Photoshop Cs4 légendaire.
Le petit Prince ‘s speaking : « Pour les rookies, lorsque Adobe fait disparaître une fonction (un filtre, par exemple), en général, il n’est plus dans l’installation par défaut mais il est placé dans le fameux dossier externe du DVD d’installation ( « Modules externes complémentaires » ou « Modules externes facultatifs »). C’est le cas pour le filtre Extraire, par exemple qui a éte lourdé. Ce qui est le plus anormal, c’est qu’Adobe a mis 4 suites pour s’apercevoir que ce filtre ne servait à rien. Déjà, dès la 1er Cs, à W&mP, on avait écrit qu’on ne l’utilisait pas pour détourer… Donc, on s’en tamponne grave… »
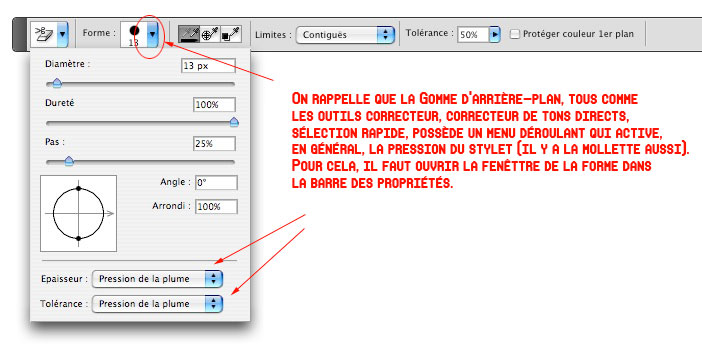
Rappel que le stylet est présent la Gomme d’arrière plan.

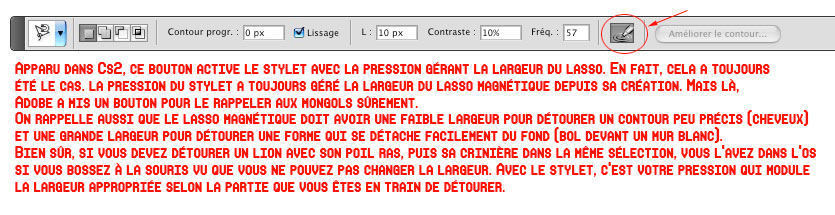
Présent également dans le lasso magnétique…

Un petit tour vers l’outil Doigt avec « la peinture au doigt ».

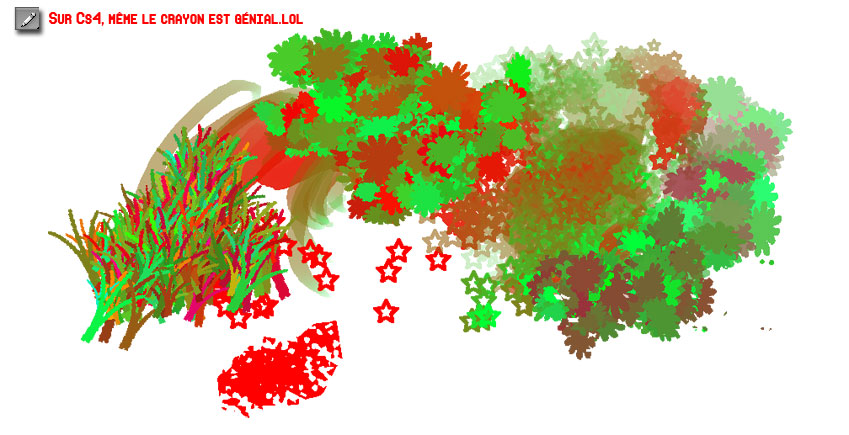
Et enfin. Question: quel est l’outil présent dans tous les logiciels, mais que personne n’utilise? Le crayon! À part pour ceux qui font du Pixel Art ou qui zooment à 1000% pour faire des clics à la souris. Et bien, le crayon, ça devient même super bien sur Cs4. On rappelle que presque tous les réglages de la forme peuvent être appliqués au crayon. Maintenant que le tracé avec le pinceau est trop bien sur Cs4, la rugosité du crayon fait effet de style!

En conclusion sur Photoshop Cs4, on ne peut que féliciter les gens d’Adobe. Adobe is back and is the best .
– « Ok, les types d’Adobe, on les félicite. On dit que c’est les meilleurs. On leur offre le champ’. On ne va pas les sucer non plus. », ajoute le petit prince.
– « Attends! c’est grossier ce que tu viens d’écrire. C’est un site lu par des adolescents, par des femmes, par des… », s’étouffe Vincenwoo.
– « Fais pas ta gonzesse. Hier, tu disais même que tu dessinais mieux bourré avec Cs4 qu’à jeun avec Cs3. »
– « C’est pas vrai. Je n’ai pas dit ça… Je… Je ne l’ai pas dit comme ça, d’ailleurs. »
Photoshop Cs 5 – retour–
« Time has come today », les kids. Depuis Cs4, cela chauffait. Photoshop Cs5 est devenu un vrai soft de dessin et d ‘illustration, optimisé à fond pour les tablettes. Fini les illustrations un peu naze du type Speed Painting, vous n’aurez plus l’excuse de faire que des croquis ou des concepts vite faits. Dorénavant avec de nouveaux pinceaux, vous pouvez « peinturlurer ». Ce n’est pas encore P… de C… avec leurs outils Impasto, mais ça s’approche pas mal. L’image cachée en dit long.

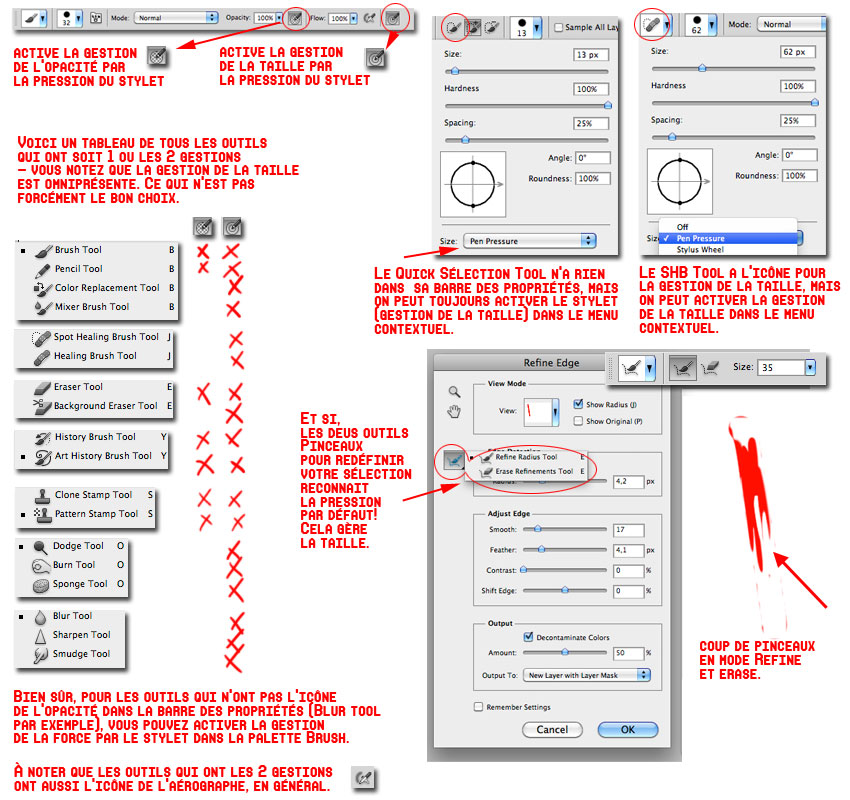
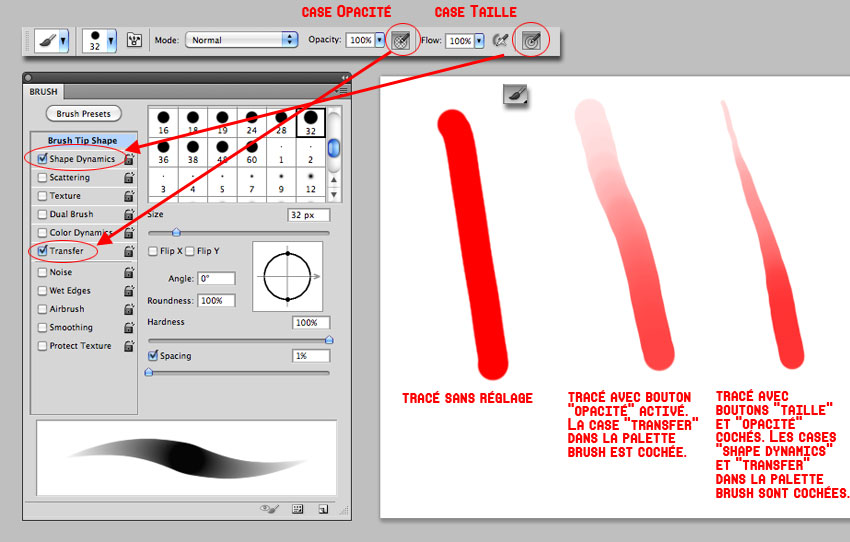
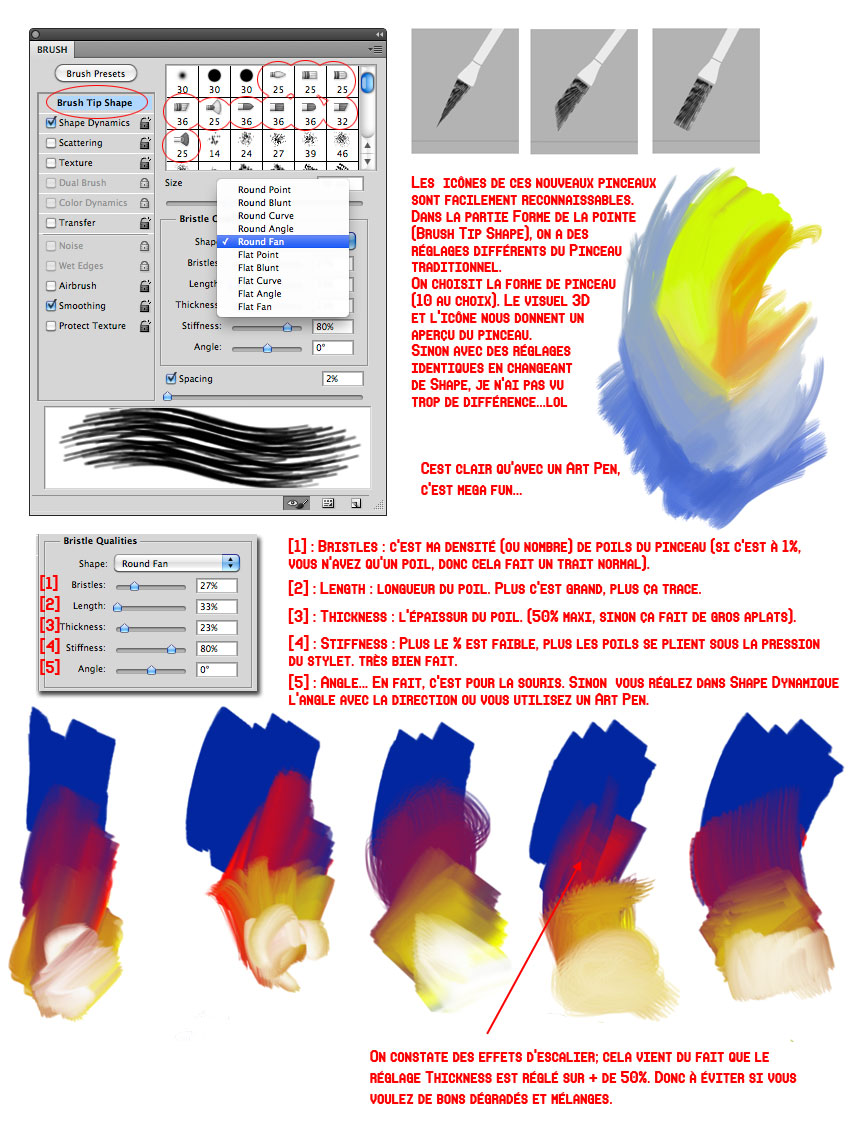
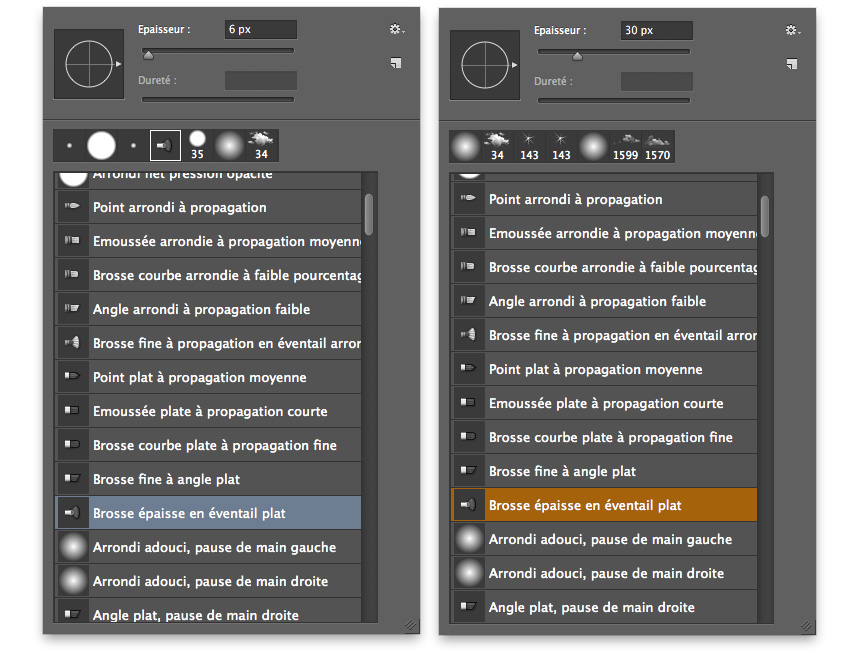
Cela passe par beaucoup de changements, mais aussi par de la mise en évidence de fonction, notamment pour le stylet de la tablette. C’est simple : sur presque toutes les barres des propriétés correspondantes à un outil, 1 icône, 2 icônes ou 3 icônes concernent la tablette. À ce stade, c’est de la pub. Pareil pour les icônes des fenêtres. Il y avait le bouton de la fenêtre Brosses (Brush); maintenant il y a même celui des Brush Presets (formes prédéfinies) en plus.
Donc voici un petit tableaux des icônes qui activent par défaut la gestion de la taille et de l’opacité de la forme… Comme vous pouvez le voir, les icônes des outils ont tous été redessinées.

À noter que si vous cliquez sur l’icône, c’est au bout du premier tracé que la case correspondante dans la fenêtre Brush devient cochée. Également, si vous cliquez sur l’icône, et que vous décochez la case dans la fenêtre Brush, celle-ci redevient cochée. En gros, l’icône cochée de la barre des propriétés est prioritaire. Par contre, si vous cochez la case dans la fenêtre Brush, cela n’active pas l’icône de la barre des propriétés. Vous suivez?.. En résumé, si vous activez le stylet par les icônes de la barre des propriétés, vous êtes obligés de passer par la barre pour annuler la gestion.
C’est surtout la gestion de la taille qui est présente. Seuls les outils qui ont un slide pour l’opacité ont l’icône correspondant. En fait, les autres outils ont des réglages du type Intensité (goutte d’eau, doigt,…) ou Exposition (outils Densité,..). Mais cela a le même effet que l’opacité. Adobe aurait pu rajouter un icône approprié.
Pour ceux qui ont l’Aérographe digital, l’icône est présent partout également.
Un petit visuel encore…

Avant pour activer la gestion de l’opacité, il fallait aller dans la partie Autre dynamique, tout en bas. Maintenant, comme vous pouvez le voir sur la capture ci-dessus, cela s’appelle Transfer. En effet, ça change tout… La partie Transfer ajoute d’autres réglages avec l’arrivée d’un nouvel outil de peinture : le Mixer Brush Tool.
En fait, Photoshop Cs5 propose 2 choses nouvelles pour les peintres et illustrateurs:
1/ le nouvel outil de Peinture qui permet de faire des mélanges de couleur. Cet outil utilise les brosses habituelles des bibliothèques, mais offre de nouveaux réglages et en abandonne d’autres. Pas de réglage d’opacité pour le Mixer Brush Tool, mais des réglages de mélanges avec une autre barre des propriétés… Donc votre bibliothèque de brosses est utilisable avec le pinceau « classique » et ce nouveau pinceau Mélangeur (tout comme l’outil Crayon).
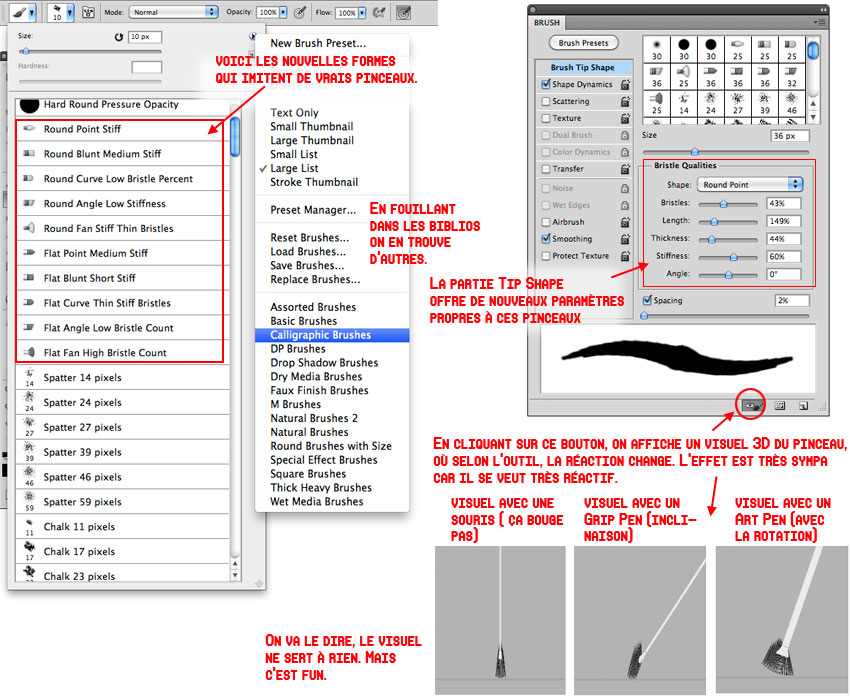
2/ de nouvelle brosses apparaissent avec de nouveaux réglages pour la forme de la pointe. Ces nouvelles brosses sont peu nombreuses par défaut, mais on peut en glaner des variantes dans les biblios à ajouter. Elles sont utilisables avec tous les outils de dessin et de retouche. En résumé, ces brosses ne sont pas seulement associées au nouveau Mixer Brush Tool exclusivement. Bien sûr, ces brosses sont optimisées pour de l’illustration et de la peinture d’art car elles font références à de vrais pinceaux. Également, ces nouvelles brosses sont encore plus performantes avec le Art Pen de Wacom qui utilise la rotation pour plus de réalisme.
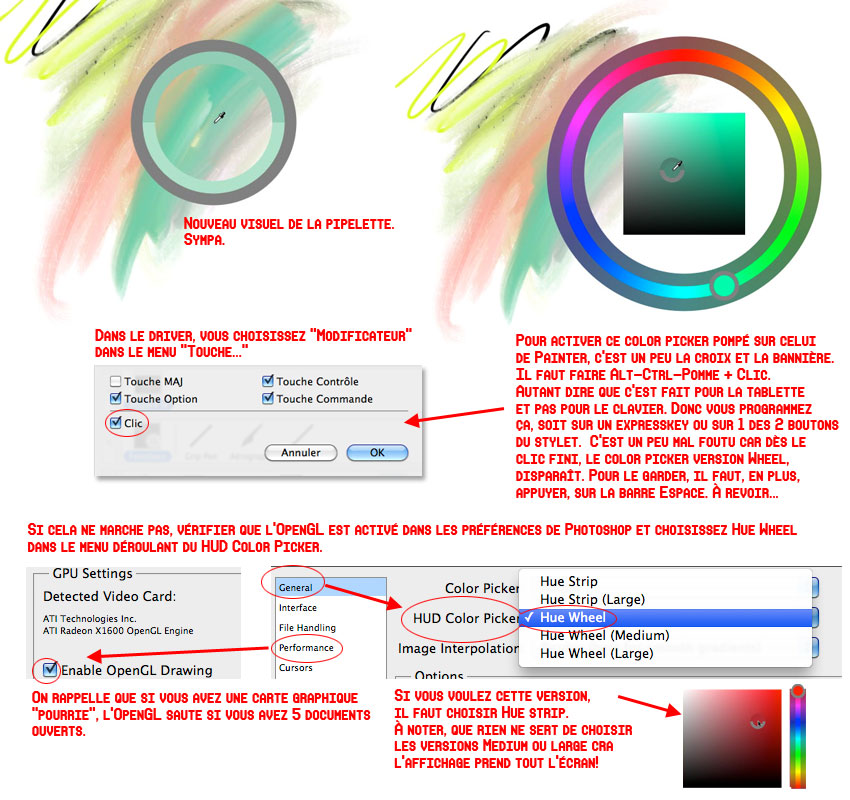
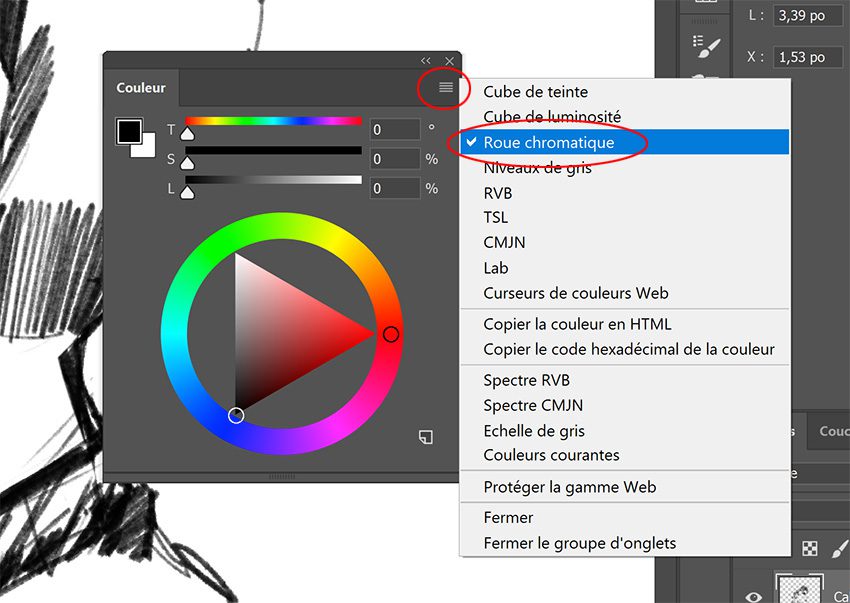
Avant d’aborder cette partie assez longue et passionnante, Adobe Photoshop cs5 change aussi sa gestion de la couleur avec un Color Picker qui fait furieusement penser à un soft d’illustration bien connu des utilisateurs de tablette. Tout de suite, on va écrire que son utilisation n’est pas top et pas pratique du tout. Dommage. Par contre, en ce qui concerne la pipette, l’effet est vraiment sympa avec un disque qui affichent l’ancienne couleur et la nouvelle couleur choisie sur son diamètre.

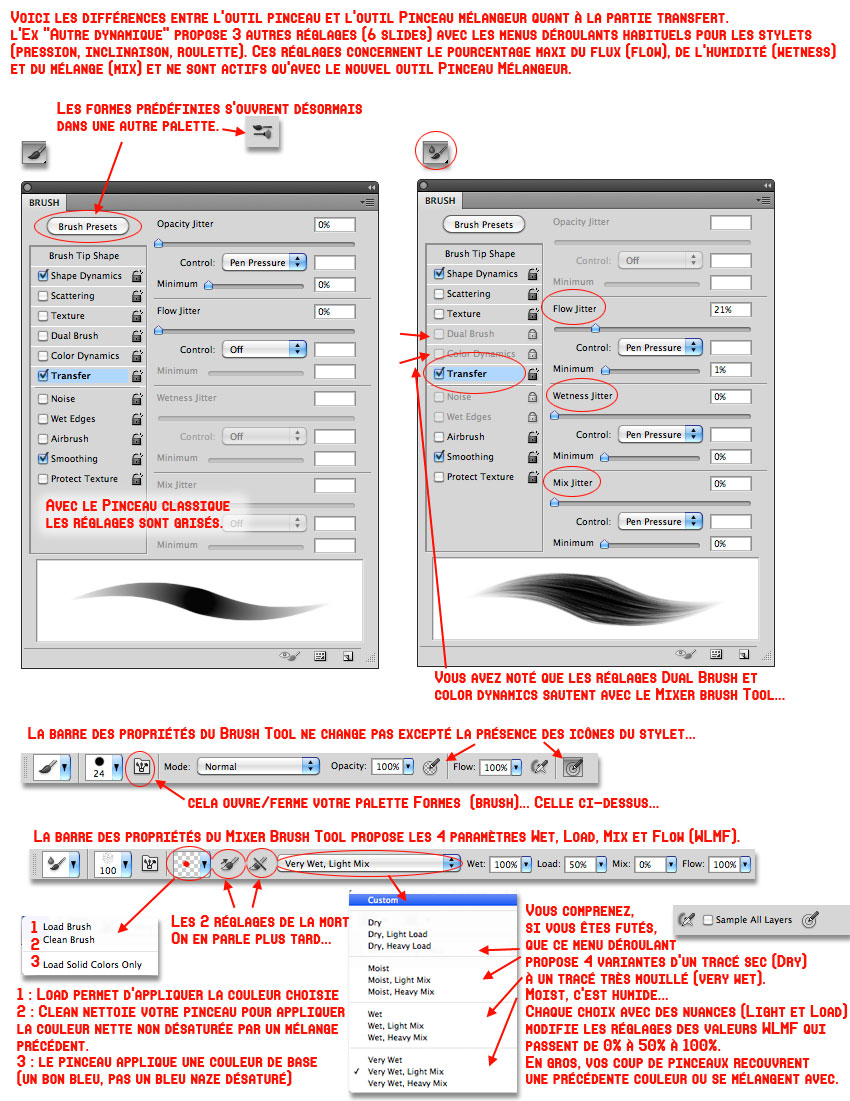
Voici la première grosse nouveauté (qui nous concerne) : l’apparition de l’Outil Pinceau Mélangeur.
Ce nouvel outil arrive avec un changement léger d’interface : la partie Tranfer voit de nouveaux réglages actifs seulement avec cet outil; ces réglages concernent les qualités de mélange de couleur. La palette Formes (Brush) change un peu avec un bouton Brush Presets (formes prédéfinies) qui ouvre une nouvelle palette pour la biblio de formes.
Une petite capture détaillée des différences entre le Pinceau classique et le nouveau Pinceau Mélangeur avec la partie Transfer et la barre des propriétés:

Note : depuis le début la palette Formes propose un visuel en Noir & Blanc, même Quand Dynamique de la Couleur est activée… Ce qui est un peu naze… Merci Adobe, c’est super utile…
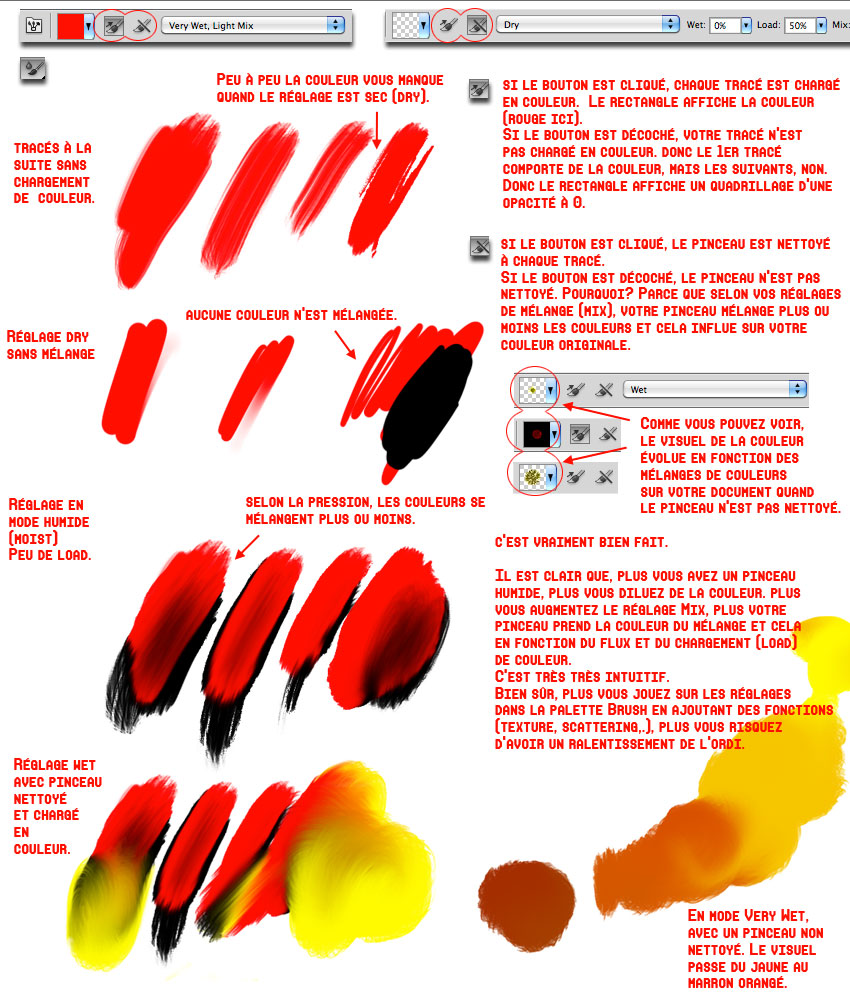
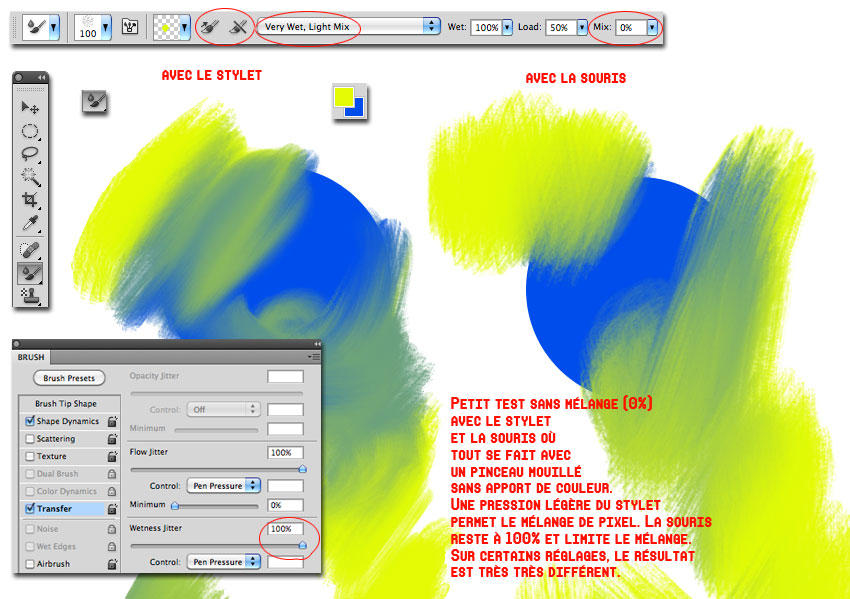
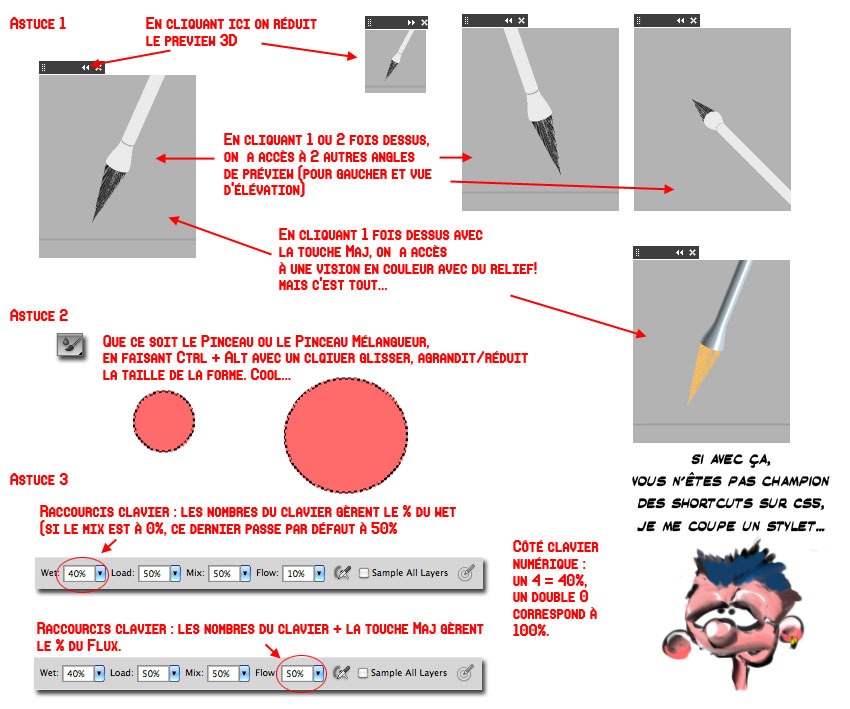
Voyons ce que cela donne dans les actes. L’outil Pinceau Mélangeur de Photoshop Cs5 calque son utilisation sur la réalité, c’est à dire que l’outil digital essaye d’imiter le plus parfaitement le réel (au sens platonicien, cela met la réalisation digitale au 3ième niveau d’ombre, mais de tout façon, on préfère Plotin ou Aristoste). Donc vous trempez votre pinceau dans de l’eau, cela dilue votre matière; vous mélangez votre couleur avec une autre, votre pinceau prend la couleur du mélange; vous trempez votre pinceau dans une couleur qui sort du tube, elle a plus de consistance et selon votre pression, vous posez une couleur comme un plat où vous la mélangez avec celle sur votre document. Tout ceci fonctionne parfaitement avec une tablette et un stylet; avec la souris, vous êtes dépendant des réglages brutes. Pour cela, dans la barre de propriétés, vous faîtes vos choix sur les WLMF(voir image ci-dessus); dans la palette Brush, vous mettez à 100% (c’est votre pression qui gère le % – il y a un slide pour un % minimum pour toujours avoir un effet). Et vous jonglez avec les 2 cases charger le pinceau de la couleur et nettoyer le pinceau; ces 2 cases, nous en parlons ci-dessous. Vous comprenez que l’utilisation de l’outil Pinceau Mélangeur est totalement intuitive… Le tester, c’est l’adopter.

Visuel Grip Pen versus mouse :

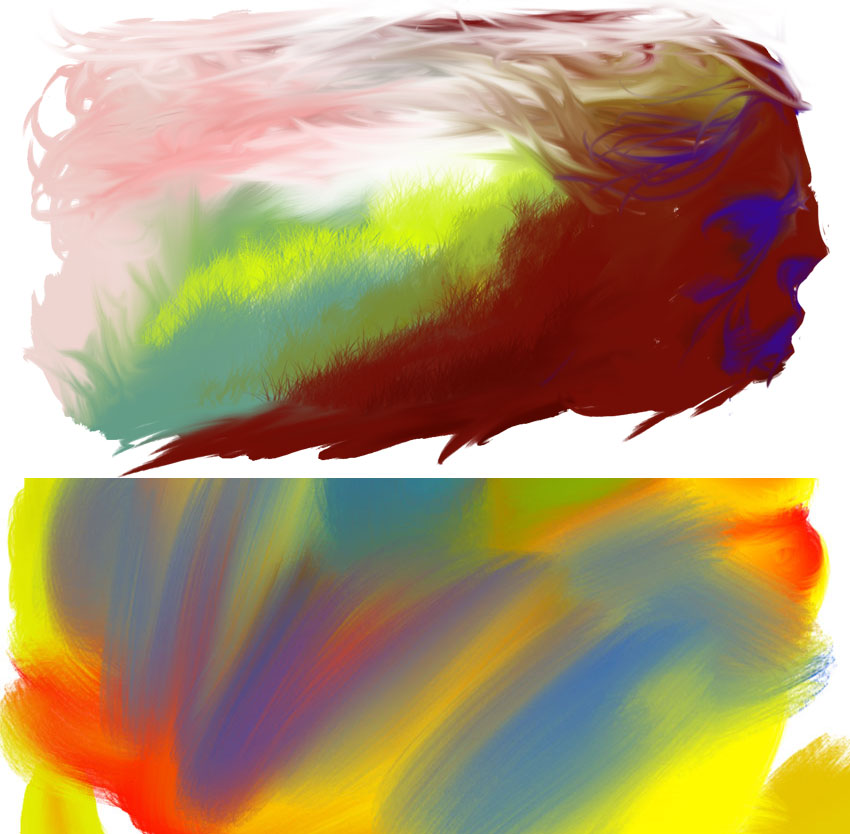
L’outil Pinceau Mélangeur est parfait pour faire de la peinture. Rien à ajouter. Ci dessous, j’ai fait un inventaire de tous les réglages en plan large et gros plan.
Ce qui est bien (et à l’inverse du réel, il faut le dire), c’est que le soft gère de telle façon le mélange des couleurs, que si vous faîtes plein de mélanges, vous n’aboutissez pas à des couleurs désaturées. En gros, un jaune mélangé avec une couleur sombre ne vous donnera pas trop une couleur caca d’oie comme sur une gouache d’écolier.

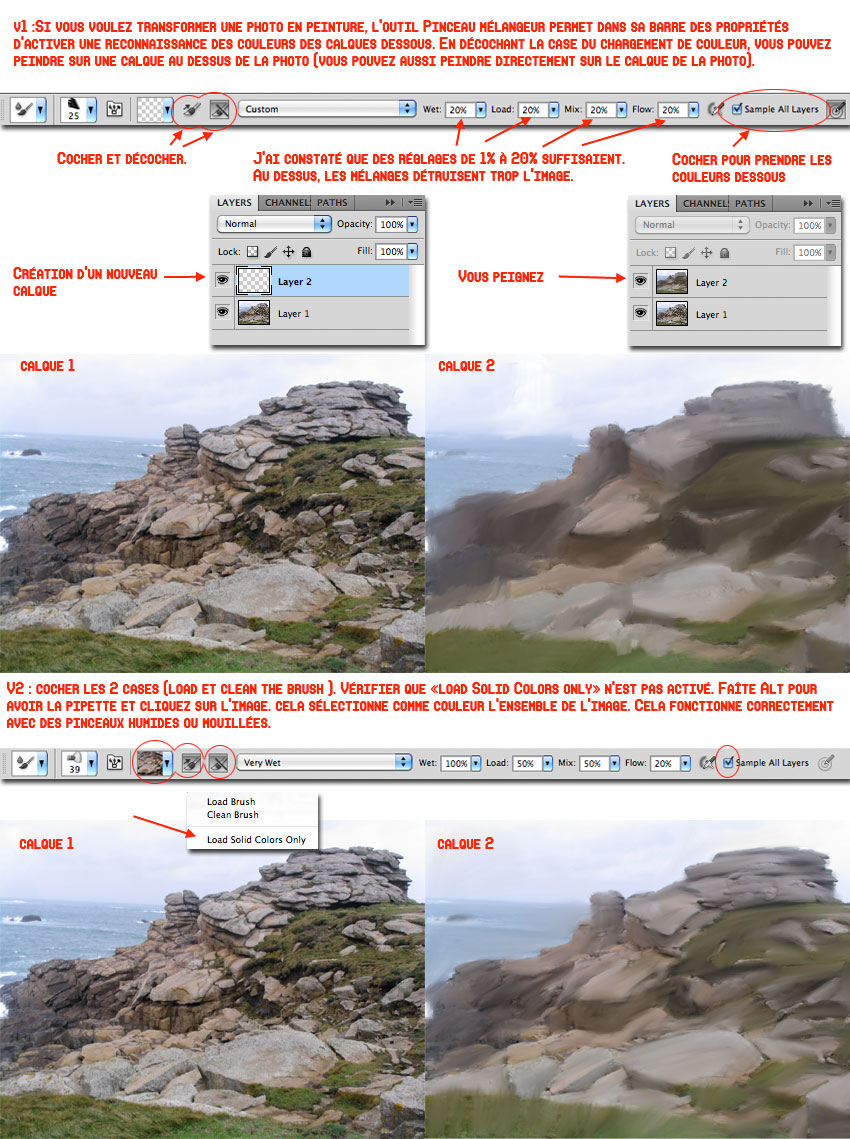
Qui dit brosse qui imite le pinceau dans Photoshop, pense tout de suite, à transformer une photo en peinture. Et bien grâce à ce nouveau pinceau Mélangeur, c’est possible. Tout de suite, j’avertis que le résultat n’est pas aussi parfait que ce que peut faire d’autres softs signalés dans ce site (j’ai pour règle de ne pas citer le nom d’une autre appli lorsque je parle d’un soft…).L résultat est un peu bof, à moins d’être très appliqué. Mais ça reste largement mieux que l’Outil Art History…
Comment? C’est tout simple, je pense qu’il y a plusieurs façons d’y arriver. En voici 2, baptisés V1 et V2.

Autre exemple :

On arrive enfin à la seconde nouveauté pour les illustrateurs/peintres/Artistes : l’apparition de nouveaux pinceaux sensés reproduire la sensation de vrais pinceaux. Ces brosses ont une icône très différente qui représente clairement les poils d’un pinceau. Elles peuvent être utilisées avec le Pinceau normal et avec le Pinceau Mélangeur. Elles proposent dans la partie Forme de la pointe des réglages différents avec le choix de 10 pinceaux différents et 4 slides (le 5ième ne nous intéresse pas; c’est pour la souris) qui gèrent les poils du pinceau! Longueur, Grosseur, densité, flexibilité, tout y passe. Et en plus, pour nous prouver la qualité et fidélité du rendu, Adobe affiche un visuel 3D en live. Si vous avez un Grip pen ou un Art Pen, vous voyez le pinceau tourner, les poils se courber sous la pression. Bluffant. J’ai cité le Art Pen car cet outil Wacom reconnait la rotation avec la pression et l’inclinaison, donc on approche encore plus d’un rendu réaliste.
La sensation de mélange de peinture avec l’outil pinceau Mélangeur est encore plus saisissant, sans dépasser les softs spécialistes en la matière. Mais bon, la création de vos propres brosses perso vont alimenter la biblio de Photoshop Cs5 un peu faiblarde par défaut et certainement perfectionner ces nouveaux pinceaux à poils.

Il est clair que ça ne sert à rien d’avoir une souris avec ses brosses pour en bénéficier pleinement. Après une petite vue, rentrons dans les réglages : c’est très simple…

J’ai noté 2 petits soucis. 1 bug : dès que vous utilisez un de ces pinceaux, il arrive parfois que cela soit impossible d’utiliser la pipette en faisant Alt; La pipette apparaît mais la sélection de la couleur ne se fait pas; vous êtes obligés de passer par le nouveau Color Picker (vous savez, le Pomme-Alt_Ctrl-Clic) ou vous devez sélectionner une couleur dans la barre d’outil. 1 problème : le réglage Thickness (l’épaissur du poil… Ha oui, l’épaisseur) ne doit pas être trop élevé, voir « doit être assez bas ». Sinon les dégradés dus aux mélange de couleurs affichent de gros escaliers pas trop beaux. Quand vous créerez vos propres brosse, n’abusez pas de ce paramètre qui transforme également votre tracé en gros aplat pas terrible.
J’ai testé les pinceaux sur d’autres outils que le Pinceau Mélangeur, comme le tampon ou autres. N’essayez pas avec l’Outil Art History, cela fait n’importe quoi…
Avant de quitter la partie Peinture, voici quelques trucs/astuces piqués chez les évangélistes d’Adobe :

Ajout en ce qui concerne le cliquer-glisser (CtrL- Alt) qui permet de changer la taille de la brosse : avec le Pinceau uniquement, un cliquer-glisser de gauche-droite permet, en effet, de modifier la taille et également un cliquer-glisser de haut-bas permet de modifier la dureté de la brosse.
Tout comme l’outil Pinceau qui permet de redéfinir votre sélection (voir tout début), l’utilisation du stylet ne s’arrête pas qu’aux fonctions de dessin et de peinture, mais aussi de retouche. L’outil Sharpen (le petit trangle) se dote d’une fonction qui permet de protéger les détails (à cocher dans la barre des propriétés). Vous pouvez donc en toute liberté l’utiliser avec la tablette sans détruire l’image. C’est très pratique pour faire ressortir les parties de visage (contour des yeux, narines, commissures des lèvres) sans passer par les filtres.
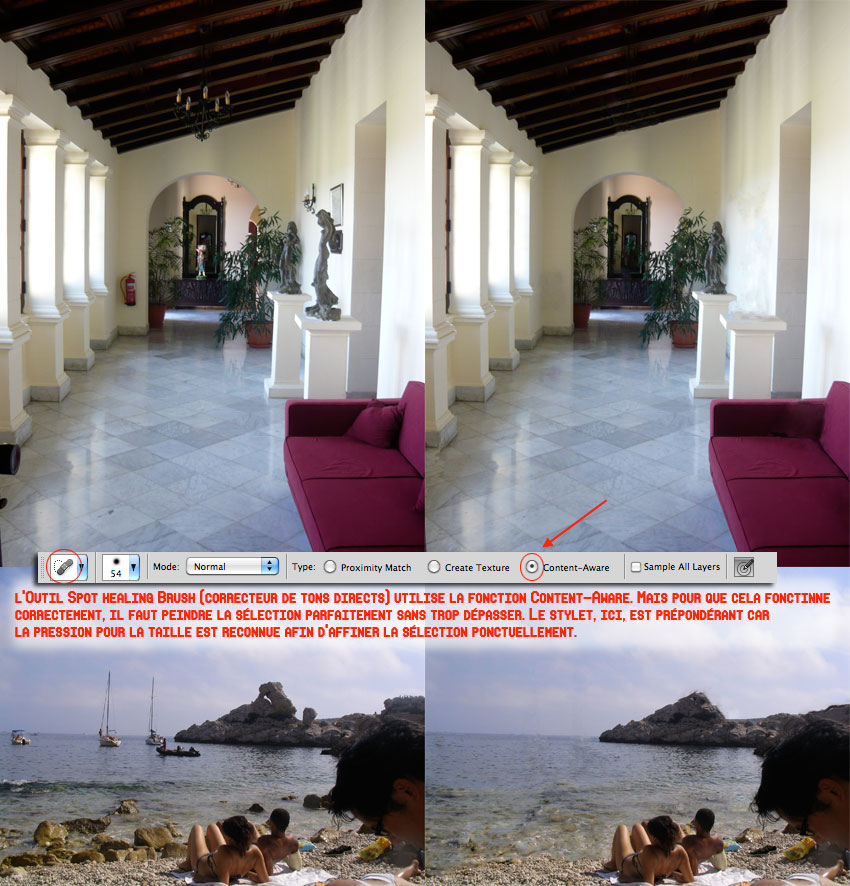
Mais le truc nouveau, c’est la fonction Content-Aware qui permet de reconstruire une image ou de remplacer le contenu par son entourage. Elle s’utilise avec Remplir dans Édition (puis sélection dans le menu déroulant de la fonction – ou bien la touche Effacer sur le calque du Fond). Cette fonction n’existe pas dans le menu déroulant de la barre des propriétés de l’outil Pot de peinture. Et pour cause, elle est dans l’outil Spot Healing Brush (Correcteur de tons directs) qui était un peu bof depuis Cs2.
On l’écrit tout de suite : l’effet fonctionne à merveille si vous faîte une sélection parfaite de ce qui est à effacer ou à reconstruire lorsque vous utilisez une image avec plein d’éléments disparates proches. Vous pouvez jeter aussi la souris, car seul le stylet avec la gestion de la taille permet de peindre correctement la surface. Avec la souris, c’est catastrophique; avec le stylet vous sauvez les meubles par petit touches en réduisant votre pression en peignant les zones fines. Et là, vous gagnez du temps sans se forcer à faire des sélections.
Ci-dessous, 2 exemples de retouches rapides avec l’outil. Je n’ai utilisé que le Correcteur de tons directs. Je n’ai pas cherché à cleaner le rendu et j’ai laissé comme tel avec les imperfections à effacer facilement et définitivement pour que vous puissiez apprécier l’apport de l’outil avec la tablette graphique.

Quand vous peignez avec l’outil, c’est comme un pinceau noir. Dans la barre des propriétés, activez l’icône de la gestion de la taille ou bien faîte le dans le menu déroulant de la forme comme d’hab’.
Après une bonne pratique, le meilleur workflow pour faire disparaître des grosses zones indésirables en toute discrétion, est d’utiliser la la fonction Remplir avec le réglage Content-Aware. Plus votre sélection est parfaite, moins vous aurez à bosser après. Pour éliminer les contours grossiers après votre opération, rien ne vaut notre Spot Healing brush Tool qui est parfait pour cela. Vous fignolez, enfin, avec le classique Healing Brush pour effacer les petits « punctums ».
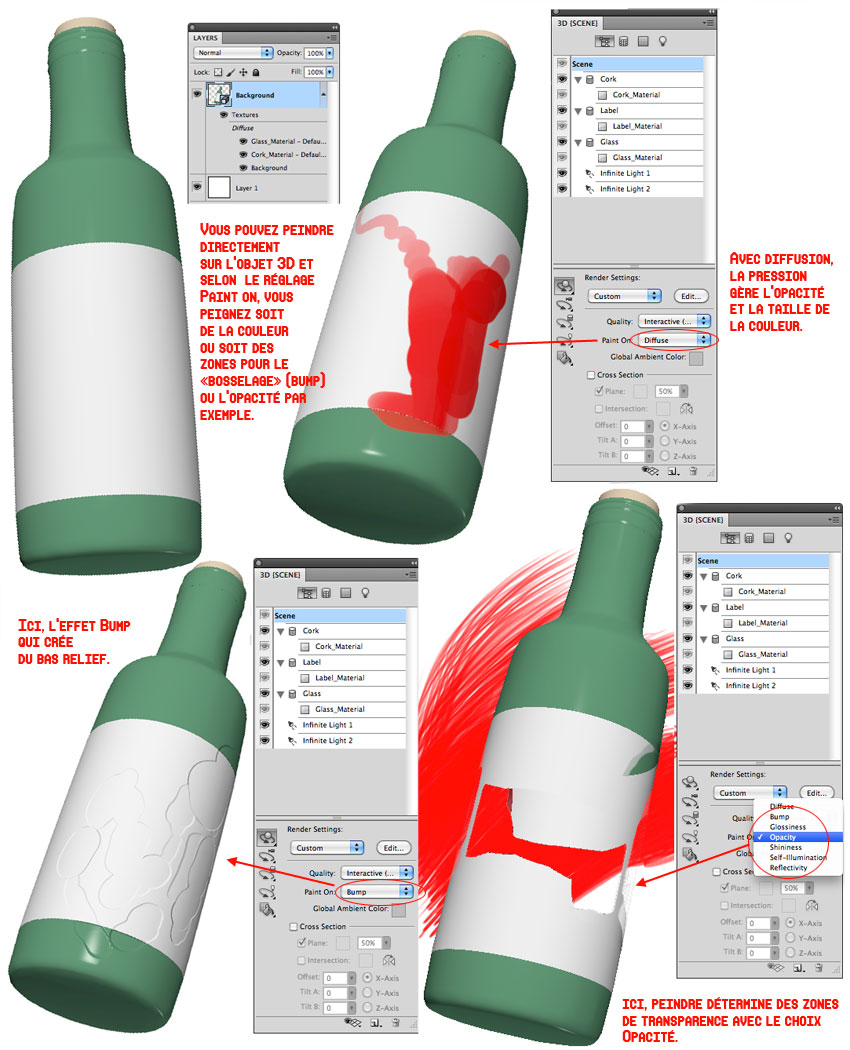
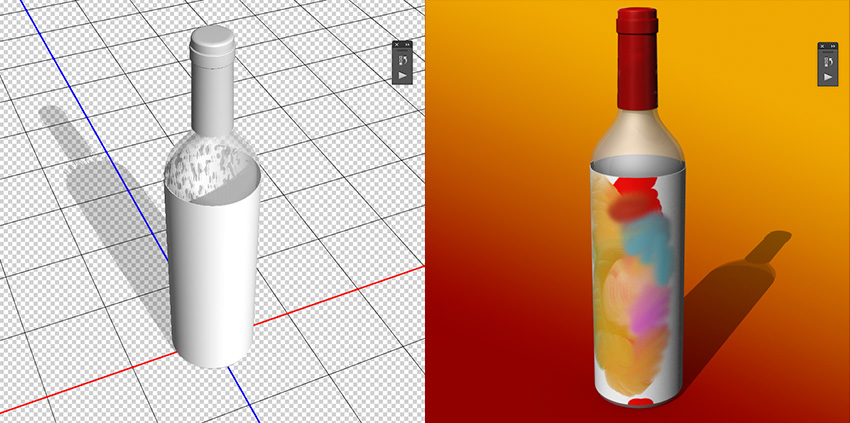
Un petit peu de 3D pour finir. Depuis Cs4, Photoshop propose l’import et la gestion d’objet 3D. Cs5 apporte plus de nouveautés, mais pas trop pour le stylet. Même si l’idéal est de peindre directement sur le fichier .psb qui fait office de texture (couleur, relief, lumière,…), vous avez la possibilité de peindre directement sur l’objet 3D. Mais bon, il faut avoir un bon ordi, sinon ça rame pas mal. La pression du stylet est reconnue pour l’opacité et la taille. C’est simple, dans la palette 3D, vous avez Peindre sur et il suffit de choisir la fonction recherchée.
Voici quelques exemples :

En conclusion, Cs5 suit la direction de CS4 avec une direction prononcée vers la 3D, les effets de trucages et en ce qui nous concerne, l’apport d’un nouvel outil et des nouvelle brosses avec des effets picturaux saisissants.
Photoshop Cs6 – retour–
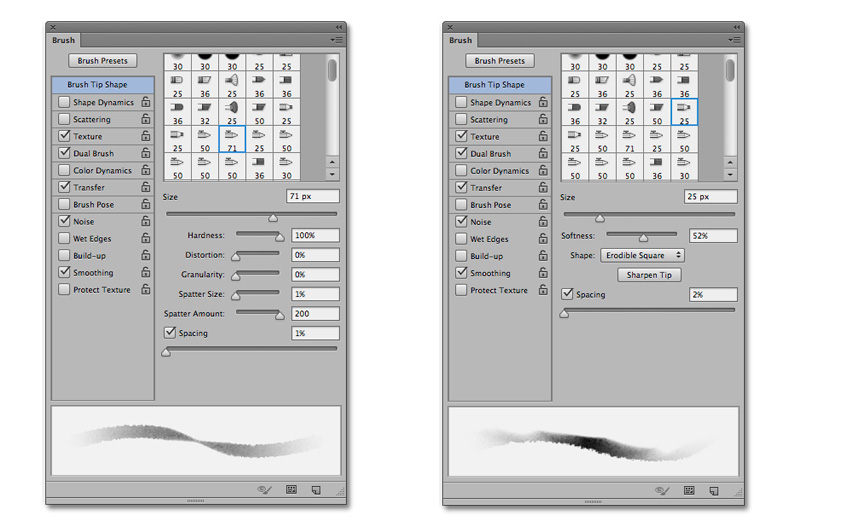
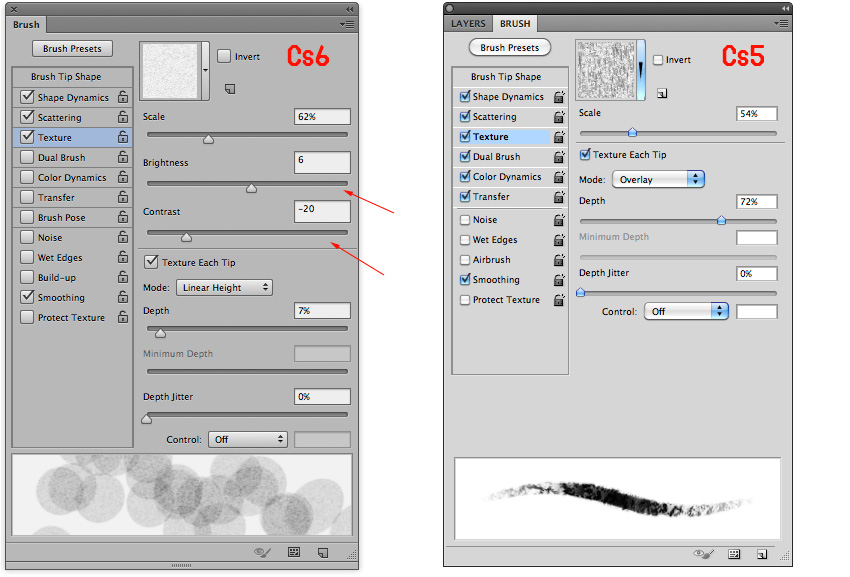
Photoshop propose beaucoup de nouveautés dans tous les domaines, mais en ce qui nous concerne, c’est plutôt l’application dans la continuité avec l’arrivée de nouvelles brosses, simulant des outils traditionnelles de dessin et leurs nouveaux réglages personnels. S’ajoutent désormais aux bristles brushes de CS5, les brosses type aérographe/aquarelle et crayon/craie/pastels. Si les brosses aérographes et aquarelles sont associées, c’est qu’elles utilisent les mêmes réglages avec les même slides (et également les mêmes icônes, en partie – ???).
On note également des changements et des ajouts dans la palette Brush, avec une meilleure gestion des effets de dessin en fonction de l’inclinaison, la prise en charge de l’érosion et la diffusion du jet d’aérographe.
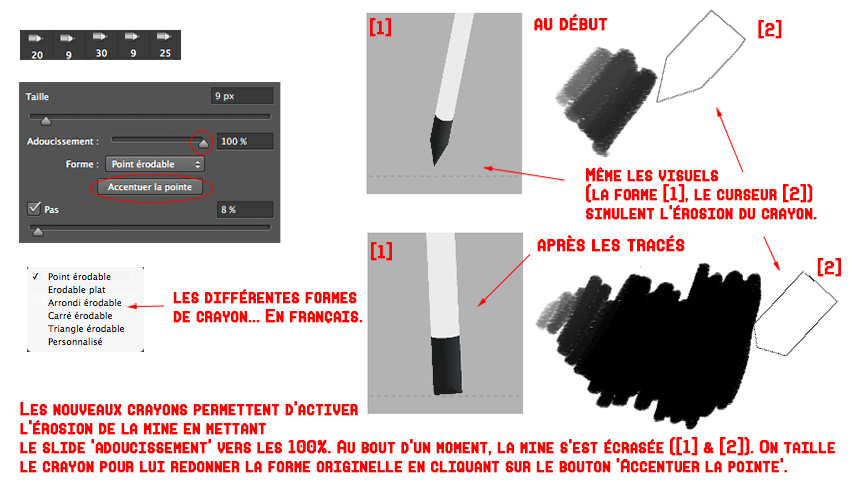
On a, donc, l’arrivée des brosses type aérographe, aquarelle, crayon, craie et pastel. Les brosses dans Cs6 simulent parfaitement les effets réalistes : le crayon a un trait plus large lorsque vous inclinez votre stylet; la direction du jet de l’aérographe suit l’inclinaison et la direction du stylet; la craie, le pastel et le crayon subissent les lois de l’érosion si vous décidez de travailler avec un réglage de pointe douce. À noter que les visuels des brosses simulent parfaitement les effets et la manipulation de la brosse sur la tablette, excepté pour le visuel du curseur de l’aérographe qui ne suit pas l’orientation du jet.

Dans la pratique, les résultat des rendus sont sympa, mais pas transcendants, surtout pour les aérographes.
L’inventaire des crayons/craies/pastels :

Inventaire des aquarelles et des aérographes :

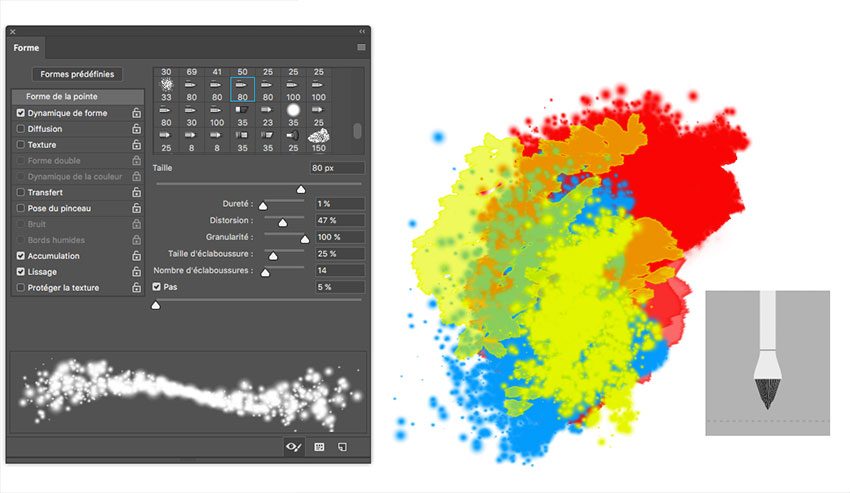
Ces 2 types de brosses proposent des nouveaux réglages : à gauche, aérographe et aquarelle (assez fourni avec 5 slides; ce qui fait la différence entre aquarelle et aérographe pour donner une impression de jet dirigé, c’est le slide Distorsion), à droite, craie, crayon et pastel (avec un menu déroulant de 6 formes de pointe).

Une capture en français pour le plaisir. On s’attarde sur la simulation de l’érosion de la brosse craie/crayon/pastel avec un Softness/Adoucissement à 100%.
J’ai noté, qu’il y a une forme de pointe du crayon qui s’appelle… ‘Personnalisé’. Je n’ai toujours pas compris à quoi cela correspond. Et toujours bonjour la traduction avec un ‘Accentuer la pointe’ au lieu de ‘Tailler la pointe’.
Outre l’arrivée de nouvelles brosses simulant des outils traditionnels de peinture, un filtre est apparu : le filtre Oil Painting, qui, malheureusement, est sensé transformer immédiatement une photo en peinture avec un réalisme à couper le souffle. On ne vous cachera pas que le résultat est assez décevant, car la photo devient une peinture de peintre du dimanche, même si en bidouillant les réglages, on peut réduire cet effet grossier. De plus, à aucun moment, le stylet intervient dans le filtre. Mieux vaut passer par les bristles brushes ou bien conjuguer les deux (brosse + filtre) pour obtenir un effet de tableau peint plus efficace.
Plus intéressant, ce sont les changements divers dans les options de forme.
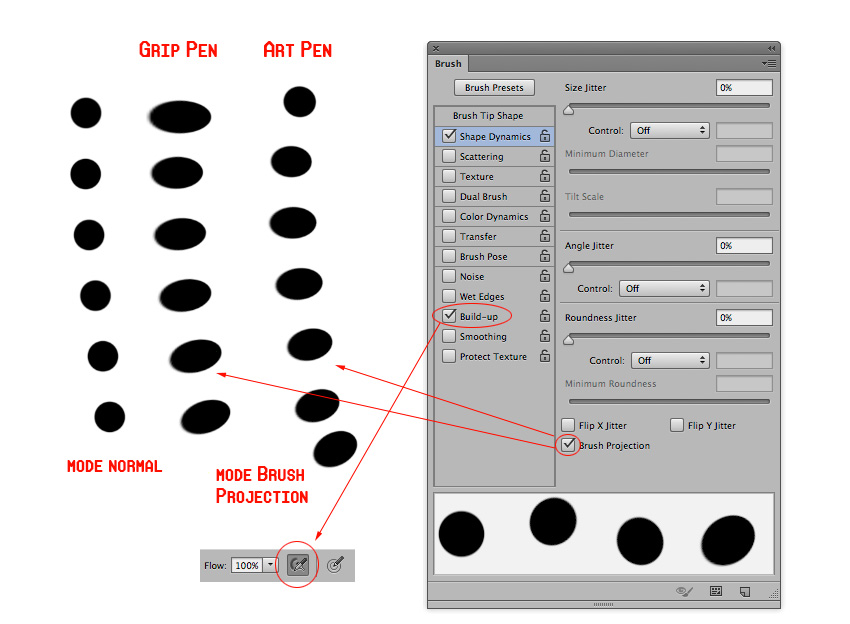
1/ le mot Build-up remplace le mot Aérographe (mais c’est pareil).
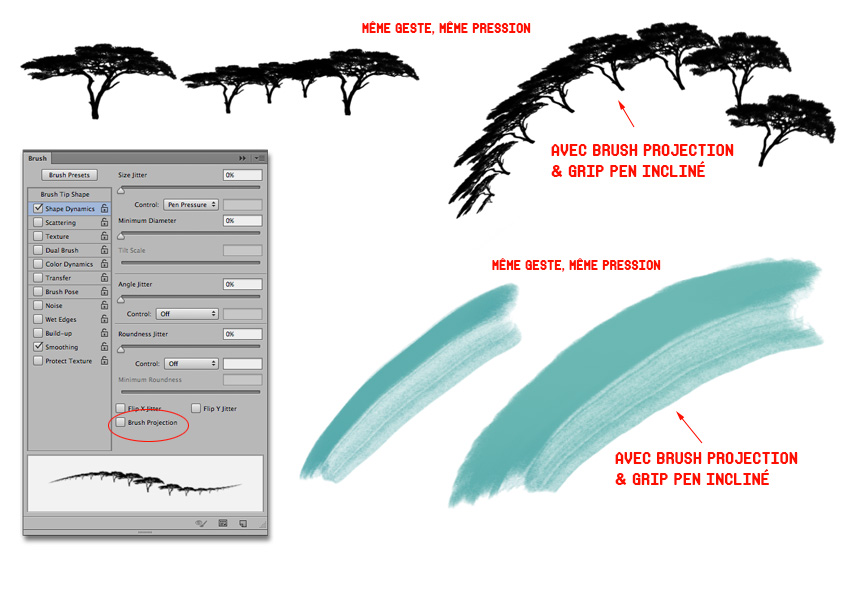
2/ Une nouvelle variable est entrée dans la palette Brush à la section Shape Dynamics : la checkbox Brush Projection.

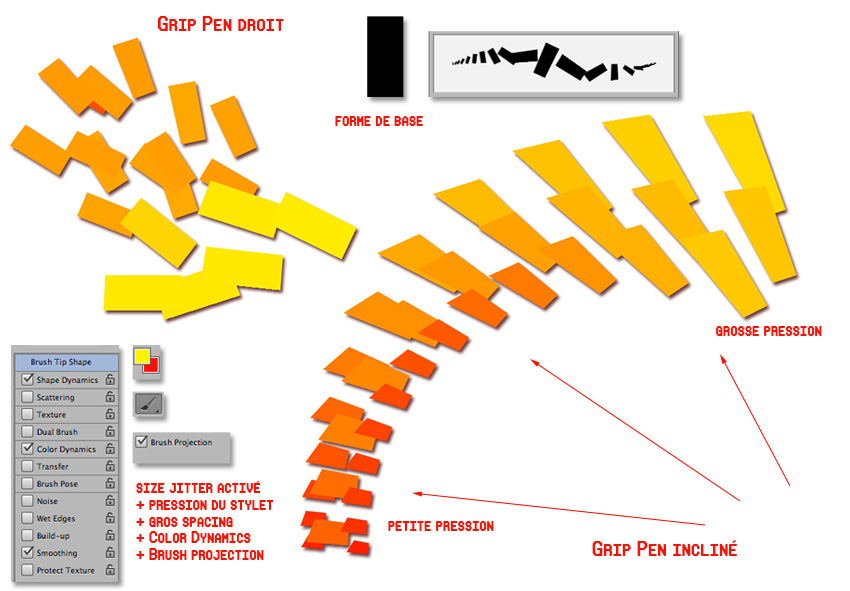
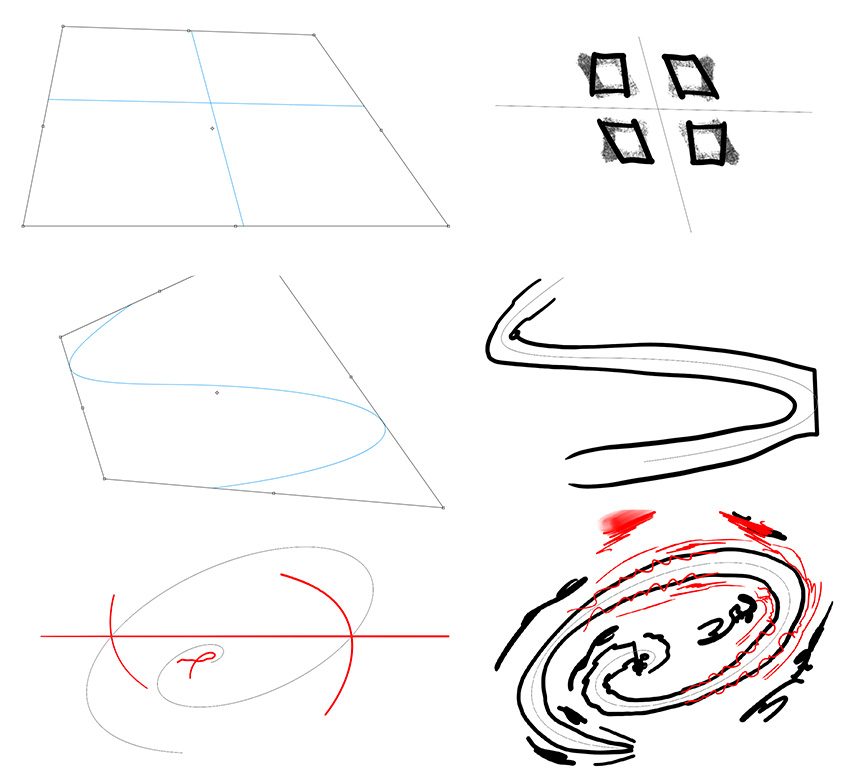
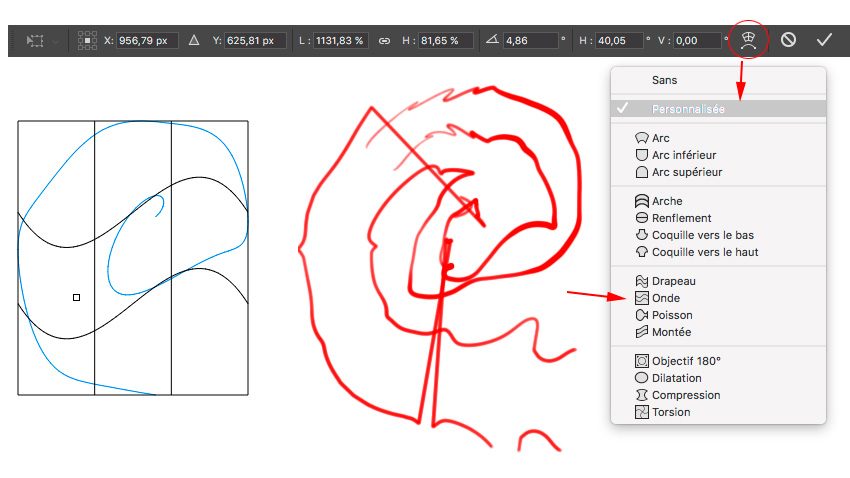
En fait, Brush Projection est une récupération du slide Distorsion chez les nouvelles brosses aérographe/aquarelle, pour l’appliquer à une forme basique avec l’outil classique Brush. En gros, l’inclinaison de votre stylet (pour les Intuos/Cintiq) tord la forme et l’étale comme une ombre portée. Bien sûr, cela fonctionne avec l’inclinaison du stylet. Plus votre Grip Pen est couché, plus la forme s’étire. Cela a une incidence : si votre brosse, par défaut, a une taille réduite, l’étirement fait qu’elle devient floutée ou pixellisée. Si la taille est trop grande aussi, ça rame pas mal pour la déformation de l’homothétie. Bien sûr, cela fait penser au réglage Roundness, mais avec le contrôle par l’inclinaison. Comme je m’y attendais, cela fonctionne parfaitement avec des formes simples ou des figures, par contre pour des brosses abstraites ou complexes, il faut éviter. Il est vrai que cet effet peut être utilisé pour grossir la surface de tracé, donc cela peut simuler correctement l’effet d’un pinceau ou d’un crayon couché sur du papier.

Ci-dessus, vous pouvez voir la différence d’épaisseur de tracé pour une brosse imitant un coup de pinceau avec le Brush Projection activé. On remarque aussi que le bord devient flouté (zone haute).
Avec une forme simple, ici un rectangle, on obtient des résultats bien sympas. Si on joue sur l’espacement et la couleur, on peut en 1 seul tracé (et 3 passages) obtenir un dégradé et une modulation de la forme avec un pseudo effet de perspective.

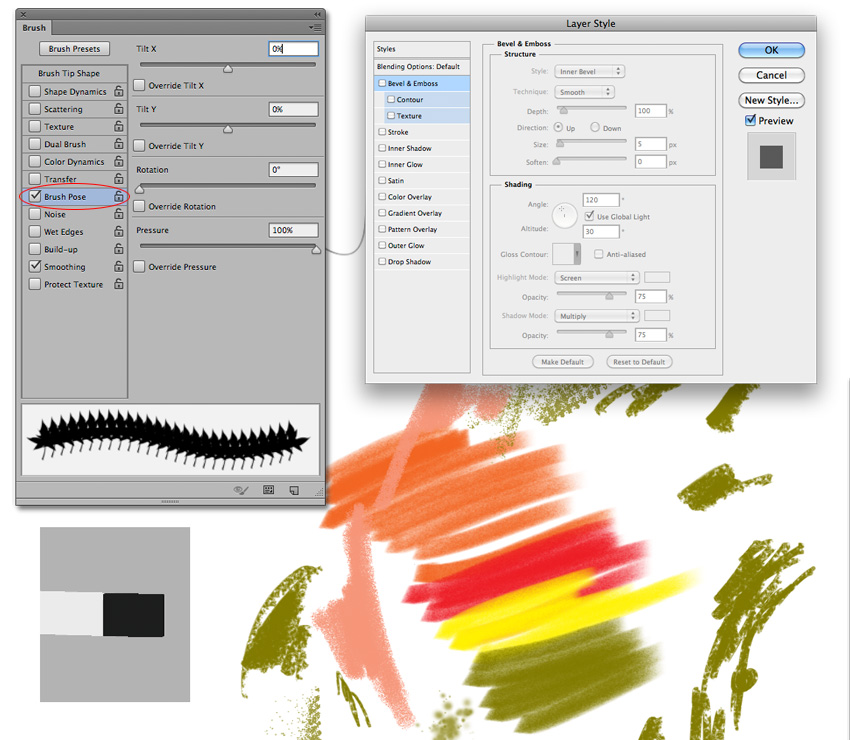
3/ Un nouveau menu fait son apparition dans les propriétés du pinceau : Brush Pose (fenêtre de gauche ci-dessous), qui permet de bloquer ou moduler l’intensité de la pression et l’inclinaison (axe X et Y) du stylet. Le slide Orientation, c’est pour le Art Pen. C’est assez intéressant pour les jets d’aréographe car on peut bloquer un jet dans un sens et pas dans l’autre .

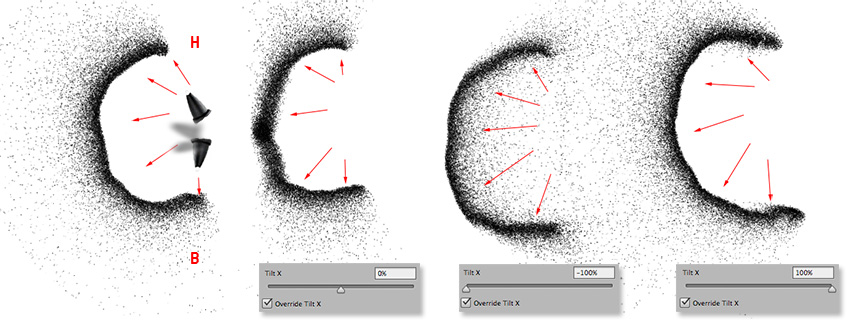
Le réglage Brush Pose permet surtout de modifier les dispositions normales d’un réglage. Par exemple : le jet suit la direction de l’inclinaison du stylet par défaut; on peut inverser la direction du jet en activant la case Override Tilt et en modulant le slide de -100 à +100. On bloque une direction de jet sur l’axe X ou Y (vertical ou horizontal) en activant la case Override Tilt avec un slide à 0%. On retrouve le même procédé pour l’orientation du ArtPen. Le slide Pressure, c’est un truc en plus.
Sur l’image ci-dessous, dans ces captures (1, 2, 3, 4), le mouvement du poignet est toujours le même, en inclinant le Grip Pen, la pointe en direction du nord, ouest et sud. En activant la case Override Tilt X (capture 2), on bloque le jet vers l’ouest. Dans la capture 3, le jet est inversé à l’ouest. Dans la capture 4, le slide à 100% est identique au final à aucune activation du Brush Pose (capture 1).

4/ Apparait la fonction Apply per Tip (case à cocher), présente dans la partie Color Dynamics. Il s’agit, en fait, de l’ancien réglage par défaut dans les CS précédentes de Photoshop. Sans Apply per Tip, votre coup de pinceau correspond à une teinte et vos différentes pressions ne modulent pas la teinte. Avec le Apply per Tip, vos pressions créent le patchwork habituel.

5/ Pour finir, 2 nouveaux slides (brightness & Contrast) sont présents dans le réglage Texture.

L’apport de Photoshop Cs6 à la tablette graphique se termine ici. On note que Photoshop devient de plus en plus un logiciel de peinture, au vrai sens du terme. C’est assez étonnant car dans le même temps, Photoshop developpe la 3D, comme si la simulation du rendu des outils traditionnels de dessin allait de paire avec le rendu numérique des outils de 3D.
Pour finir, un travail avec les nouvelles brosses type aquarelle de Cs6.

Photoshop CC – retour–
CS laisse place à CC pour Creative Cloud. Nuage créatif en français. Cette nouvelle version de Photoshop ne propose rien de nouveau pour les utilisateurs de tablette, tout comme l’interface générale qui ne change pas par rapport à la version Cs6. Par contre, vous avez une amélioration du tracé, notamment du côté de la fluidité et de la rapidité lorsque vous utilisez des brosses avec l’outil Pincenau ou l’outil Pinceau Mélangeur sur un un objet 3D. Avant, ça ramait pas mal. Maintenant c’est très fluide.

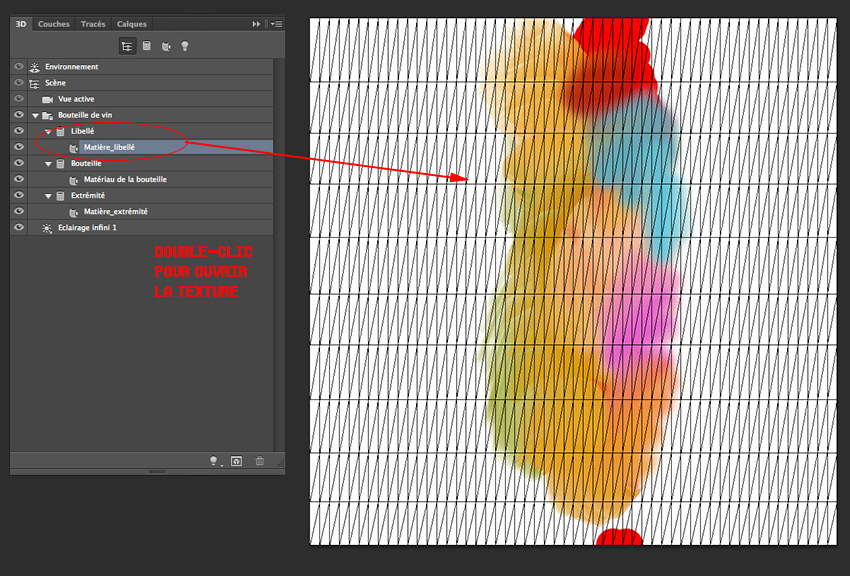
Nouveauté également : vous avez la possibilité en double-cliquant sur l’élément « Matière_libellé », dans la palette 3D, d’afficher la texture entière et plane sur une surface 2D. La texture se présente sur un autre document .PSB.

Bien sûr, si vous réorganisez votre interface, vous pouvez afficher les 2 documents sur votre écran. En direct, vous pouvez alors peindre sur la texture et cela trace directement sur le document 3D. Pour vous aidez, une mire assez grande est là.

Problème, côté rendu, Photoshop CC n’est plus trop optimisé pour cela et vous pouvez partir promener votre chien pendant 1/4 d’heuere minimum.
C’est tout pour CC.
Photoshop CC 2014 – retour–
Info : depuis le passage à un abonnement, la suite CC propose des petites mises à jour régulières dans une même année. ici, il s’agit d’un résumé de l’année 2014. Problème, comme il y a un côté saupoudré, et qu’au final, Adobe communique surtout sur des grosses nouveautés (plugins, 3D, video), on découvre peu à peu à des petits apports ici et là qui intéressent les utilisateurs de tablettes. En résumé, on a décidé de faire une maj de la page de l’année écoulée, plutôt de mettre à jour à chaque maj. D’autant plus qu’on a constaté qu’une nouveauté arrivée en début d’année pouvait être modifiée en fin d’année avec une autre maj.
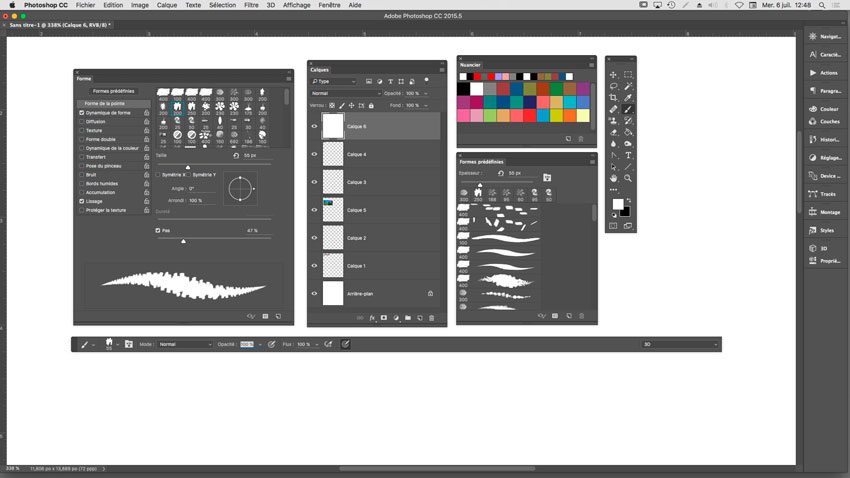
Photoshop CC 2014 propose peu de chose nouvelles pour nos tablettes. Quand j’écris « peu », ça signifie pas grand chose. Il y en a que pour la 3D. Pfffiu… D’un autre côté, on a juste jeté un coup d’oeil. Par contre la palette Forme a changé et cela faisait très longtemps que cela n’avait pas été le cas. Rassurez vous l’affichage du réglage Dynamique de la couleur n’existe toujours pas en… Couleurs. Ce qui change, c’est… Et bien, on va le voir en image.
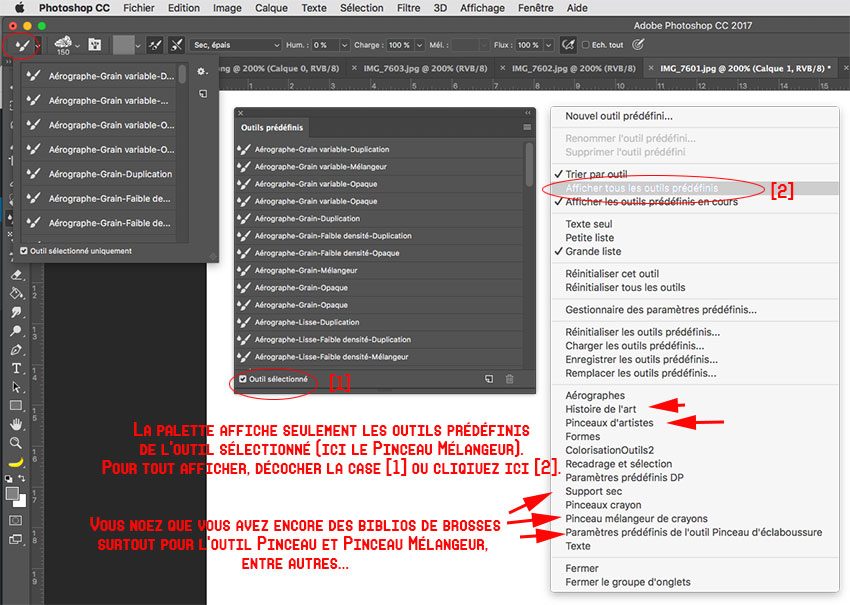
La palette de la biblio change. Maintenant c’est ça. 2 choses nouvelles sont perceptibles tout de suite. La palette affiche les 7 dernières brosses utilisées (‘sais pas si on peut changer le nombre ). Une brosse sélectionnée est toujours d’un bleu clair désaturé (un bleu à Vince – il vous expliquera un jour); maintenant si vous modifiez les réglages par défaut de cette brosse, cette dernière s’affiche en orange ocre désaturé (en gros la couleur complémentaire – pas foulé sur le coup, Adobe – Vince aurait proposé son rouge forcément). Bien sûr, si vous revenez aux réglages par défaut, cela redevient bleuté.

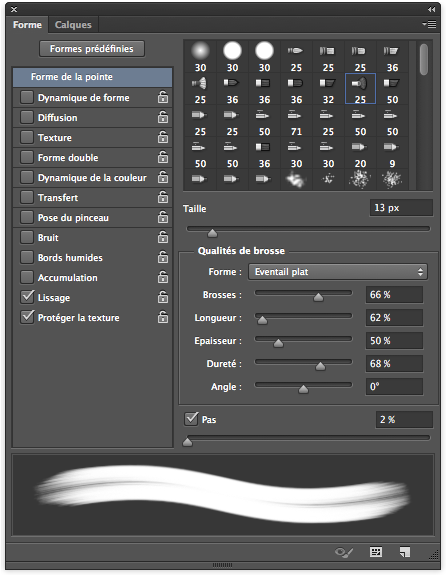
Passons à la palette Forme, avant, c’était ça.

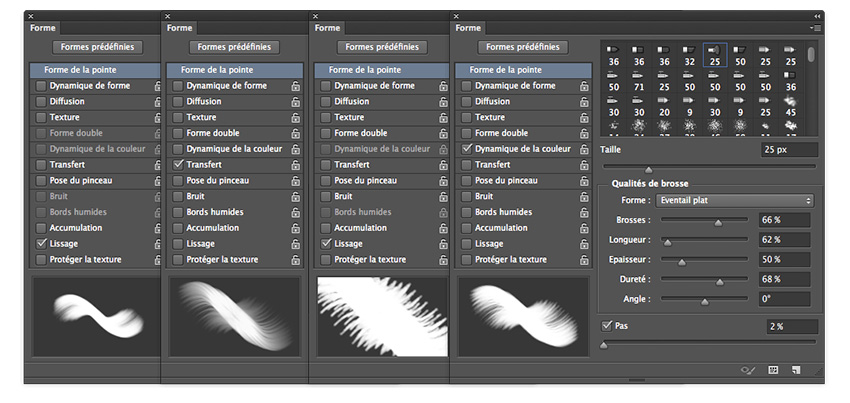
Maintenant c’est ça. Ce qui se passe, c’est que le visuel a été réduit pour se caser en bas à gauche, il affiche une vue de pseudo profil. Mais surtout il affiche une représentation totalement différente selon l’outil de dessin sélectionné. Vous avez ci-dessous 4 visuels différents pour une même brosse. Pour l’exemple, le choix s’est porté sur la brosse (pinceau à poil) Brosse épaisse en Éventail Plat. Dans l’ordre, de mémoire, de gauche à droite, ça doit donner, cette brosse avec le Pinceau, avec le Pinceau et le réglage Opacité activé (Transfert), avec la Gomme et avec le Pinceau Mélangeur. C’est très voyant avec les brosses à poil. J’ai pas tout testé (Aérographes, Aquarelle, avec diffusion, etc..), mais c’est à vous de voir désormais. Cela change pas le monde, mais c’est plus précis qu’avant.

On a noté aussi que le réglage Texture affiche une fenêtre rikiki désormais pour la biblio tout en haut.

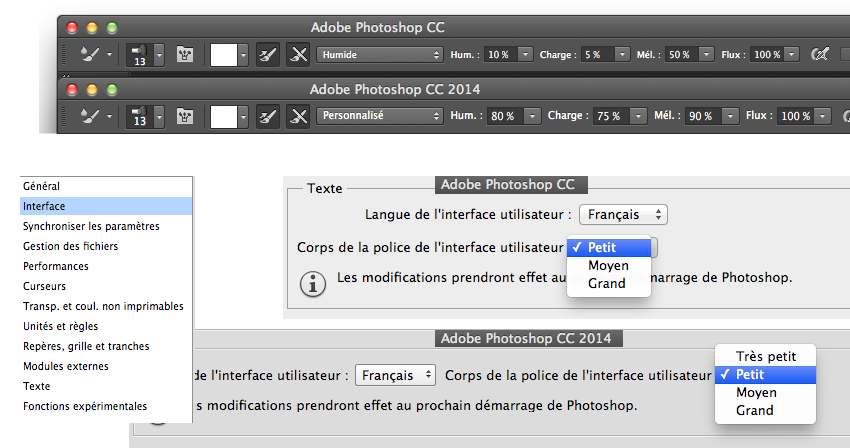
Petit détail qui ne nous a pas échappé. Adobe a modifié les réglages par défaut de la grandeur des lettres dans l’interface en ajouatant un paramètre. Bon ok, ça joue à un pixel, mais nous, on a l’oeil. Donc on a regardé dans les Préférences au feeling et Bingo! Nous, on n’a pas besoin de lire les « new features » pour voir en un clin d’oeil ce qui a changé. Donc sur Toshop CC 2014, l’affichage est plus gros et correspond au réglage par défaut Petit; l’ancien réglage était déjà Petit, mais mainteant il doit correspondre à Très petit dans CC2014.

À noter que dans les préfs apparaient Fonctions Expérimentales, on s’attendait à des trucs d’enfer, en fait, non, c’est juste l’activation de fonctions tactiles pour Windows.
Photoshop CC 2015 – retour–
Libéré! Délivré! Je n’ai rien à écrire sur CC.
2015 qui pouvait nous intéresser.
Et bien, non, je n’écris pas.
Rien de rien, le passé est passé. Ça se passe comme ça.
En gros, rien de nouveau côté stylet.
Donc Photoshop aime la 3D et le stylet n’est pas sollicité.
Libéré! Délivré! Je n’ai rien à écrire sur CC.
À moins d’un oubli ou d’un petit bouton quelque part qui active le stylet, Adobe a surtout bossé du côté des softs pour tablettes multimedia pour faire du Creative Sync. Arrivée aussi des plans de travail. Voir le blog pour toutes les apps, qui sont maintenant regroupées dans une, Adobe CC Capture.
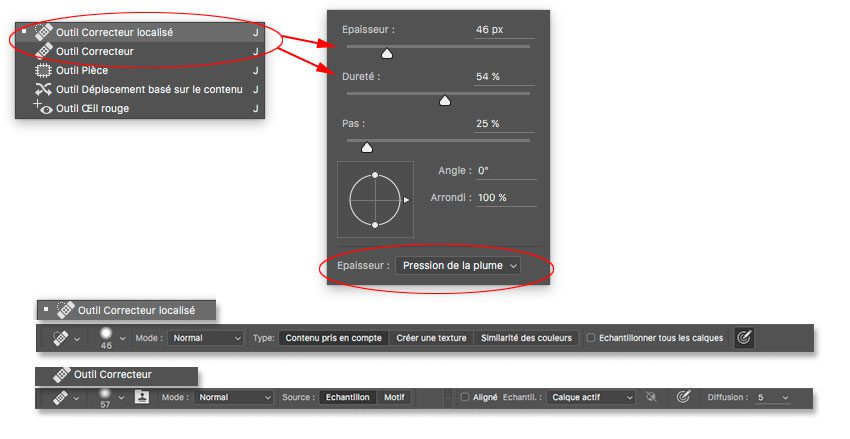
Sinon la qualité des outils correcteur a été améliorée.
La maj de Photoshop CC 2015.5 permet de donner un nouveau de coup d’oeil l’interface de ce Photoshop CC 2015.

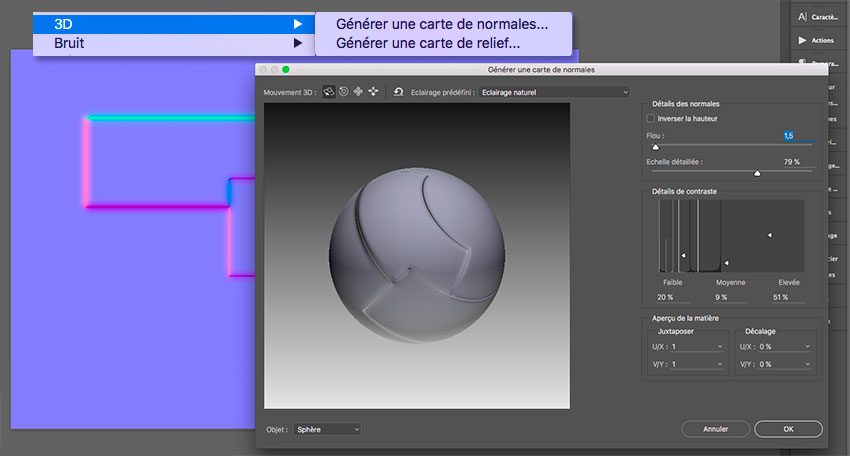
On a noté (à moins qu’on se goure) une amélioration lors de la création du fichier « Générer une carte de normales…« , avant, c’était assez pixellisé. C’est dans le menu « Filtres » à 3D. Ce qui est un peu idiot, vu qu’il y a un menu 3D, dédié à tout ce qui est 3D, donc pourquoi cette fonction n’y est pas (???).

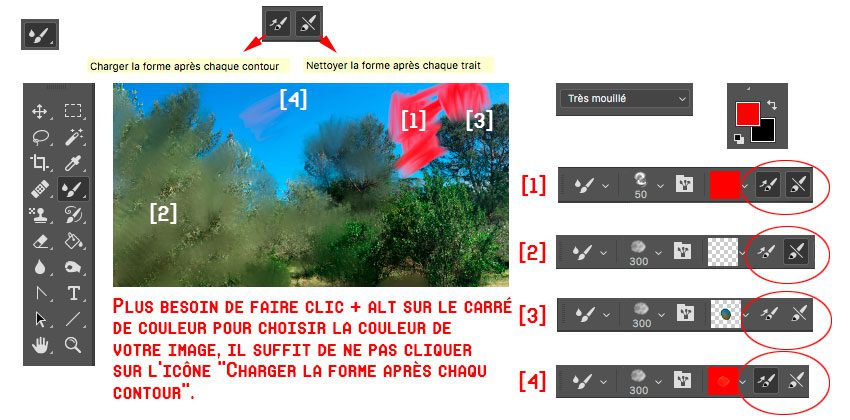
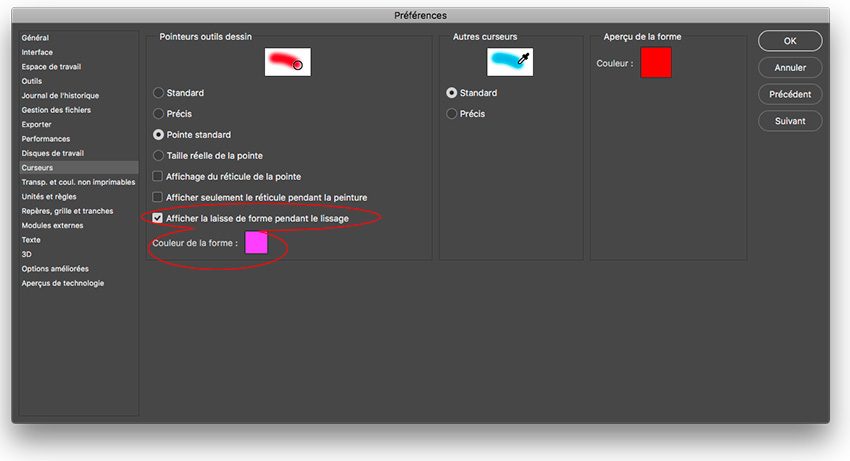
On a noté aussi un changement dans la version CC 2015 (donc avant 2015.5). Plus besoin de cliquer sur la zone d’image carré avec la touche Alt pour sélectionner l’inventaire des couleurs d’une image (cliquer dessus + Alt ouvre maintenant la fenêtre de sélection des couleurs). Il suffit que l’icône « Charger la forme après chaque contour » (phrase qui ne veut rien dire, d’ailleurs…) ne soit pas sélectionné ([2] et [3] sur l’image ci-dessous) pour pouvoir transformer une photographie en peinture. C’est surtout efficace avec le réglage du Pinceau Mélangeur sur Mouillé ou Très mouillé.
On note aussi que puisqu’il y a donc maintenant deux Outils Correcteur (Outil Correcteur a besoin de cliquet Alt pour fixer un point de référence), les deux outils utilisent toujours la pression du stylet pour manipuler l’épaisseur.


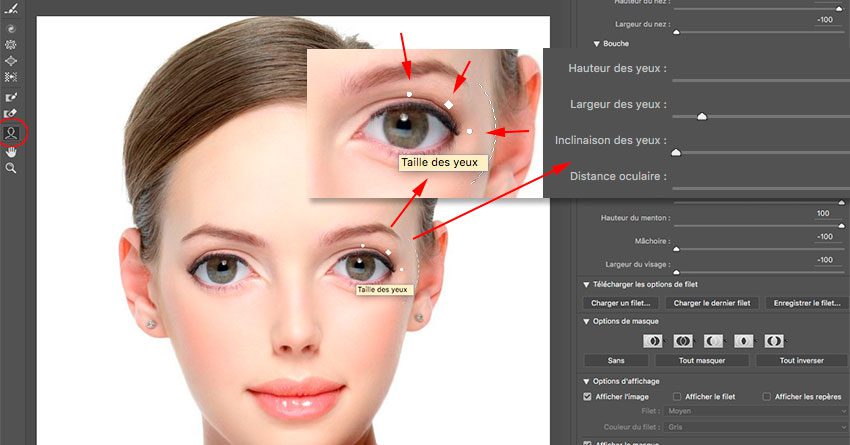
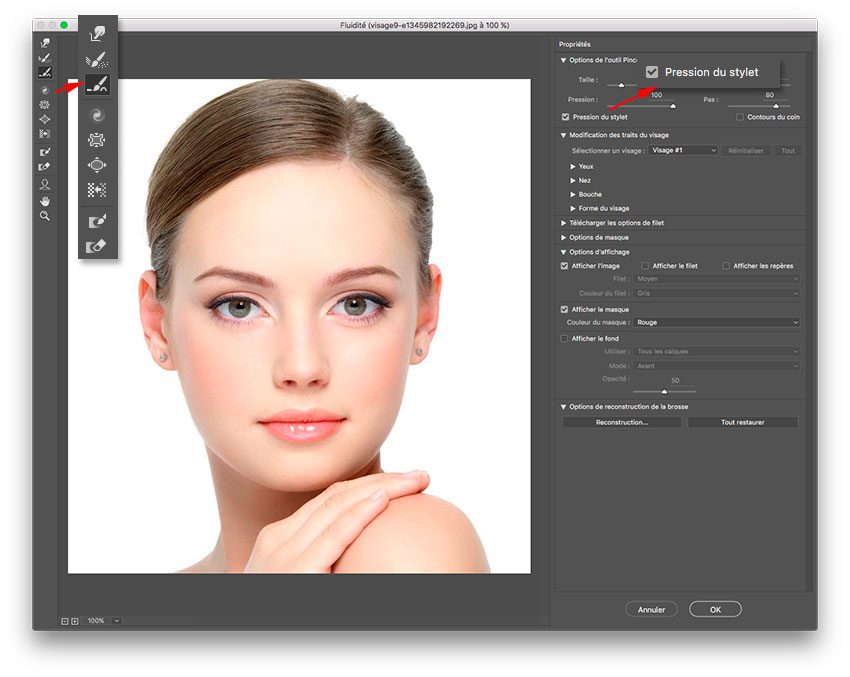
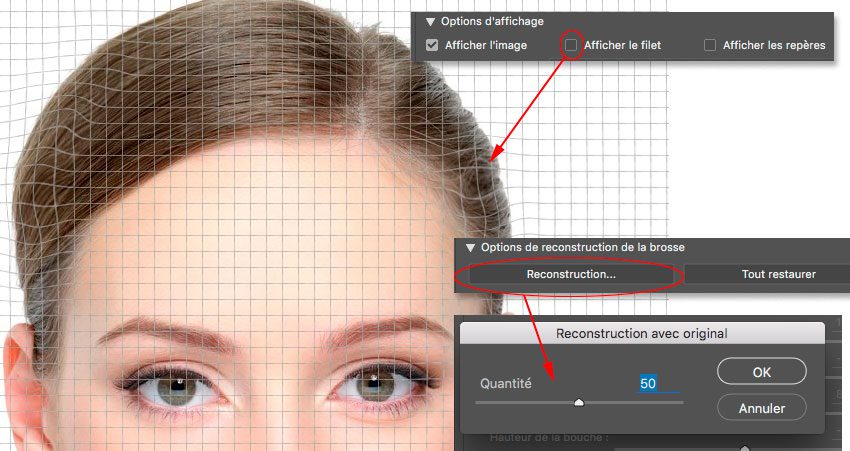
Pour terminer, on aborde la mise à jour du filtre Fluidité et la détection de visage. Même si tout se passe avec les listes de réglage sur la colonne de droite pour chaque partie du visage, on peut manipuler directement sur l’image en plaçant le curseur sur la partie concernée. Là apparaissent des poignées, qui sont plus facilement manipulables avec un stylet plutôt qu’avec une souris. On a piqué l’image sur Google > mot clef : visage (pas compliqué, c’était la 1er image)

Sinon la pression du stylet est toujours reconnue pour les outils de déformation.

Comme on ne sait pas quoi dire de plus, on fait un zoom sur deux fonctions très utiles avec la possibilité d »Afficher le filet ». Très sympa pour bien voir les modifications du maillage. Et aussi la fonction Reconstruction avec original… avec un slide pour revenir en arrière comme un rembobinement en live.

Le résultat est vraiment parfait. Merci Adobe.

Sinon côté Camera Raw, vous avez des outils pour de la reouche ponctuelle, mais aucun ne reconnait la pression du stylet. Le choix de la taille et du contour progressif du pinceau se font avec des slides dans la barre latérale à droite.
C’est tout pour cette version 2015.5
Photoshop CC 2016 – retour–
Avec toutes les maj (3 fois par an), les apports pour le stylet sont quasiment nuls, malgré de nouvelles fonctions et d’améliorations.
Photoshop CC 2017 – retour–
Zzzzz. Rien de nouveau pour le stylet. Il se peut qu’un icône de stylet apparaisse là ou là, mais ce n’est pas flagrant.
[maj] On a noté que pour dans le module de Zone mise en point… (un calcul de sélection à partir d’une zone d’imagenette – au résultat pas terrible), l’utilisation de la retouche (ajout ou retrait de la sélection) se fait avec un outil Pinceau, qui reconnait la pression. Adobe Photoshop CC incorpore parfois la retouche avec un outil Pinceau; parfois, la pression du stylet est reconnue, parfois non, parfois un update ajoute la pression ni vu ni connu.

[maj 2] On n’en avais pas trop parlé, mais les outils Prédéfinis (à ne pas confondre avec les Formes Prédéfinies proposent désormais pas mal de bibliothèques pour les outils Pinceau et Pinceau Mélangeur, entre autres. Donc des outils qui utilisent le stylet. La différence entre l’outil et la forme est simple, les outils prédéifinis concernent des réglages pour tous les outils, pas forcément que ceux qui nous intéressent. Les réglages de l’outil prédéfini se différencie également de la forme prédéfini par le fait que l’outil enregistre absolument tous les réglages : tous les réglages de la forme + l’opacité, le flux et la couleur. Vous accédez à ces outils de 2 façons : en haut à gauche ou/et avec la palette dédiée. En ouvrant les options, on visualise toutes les biblios (pareil que pour la palette Formes prédéfinies).

Sinon les réglages de cet outil prédéfini se retrouve dans la palette Forme comme pour les Formes prédéfinies.

En résumé, vous jonglez sur 3 palettes : Outils Prédéfinis (biblios + création de brosse), Outils Prédéfinis (biblios+ création de brosse), Forme (réglages + création de brosse). À noter que la palette Outils Prédéfinis n’affiche pas de visuels des brosses dans les options à l’inverse de la palette Formes Prédéfinies.
Photoshop CC 2018 – retour–
Pour cette version 2018, Adobe Photoshop n’a pas changé son interface visuel en ce qui concerne la gestion des formes (les brosses), mais a tout changé. Alors que tout était figé, maintenant vous pouvez déplacer les formes où vous voulez par un cliquer-glisser dans la palette Formes ou la fenêtre de la barre d’options en haut à gauche. Vous avez la possibilité de créer des groupes (une petite valise apparaît). Vous pouvez faire glisser dedans les formes que vous voulez. Vous pouvez tout supprimer, tout nommer, tout déplacer à nouveau ou en sélectionner plusieurs. Maintenant vous avez la possibilité de tout organiser vos formes avec tous les visuels (tracé, pointe, nom). Le gain de place est appréciable car vous pouvez fermer vos valises qui contiennent des dizaines de brosses (on ne sait pas combien on peut en mettre dans chacune).

Créer une forme prédéfinie avec toutes les informations.

Ce qui change également, c’est que vous avez la possibilité, lorsque vous enregistrez une brosse, de conserver la couleur. Et là, le nom change, votre forme devient une forme prédéfinie.
Si vous êtes utilisateur de Photoshop, vous vous dîtes : « Ha oui, mais ça fait penser aux outils prédifinis, le truc tout en haut à gauche, que personne n’utilise et que quand il y en a trop, ça fait planter le soft et dont les biblios pour les brosses sont totalement pourries… » En effet, petit bouleversement (pas gros, vu que les outils prédéfinis, surtout les formes, c’est un peu la blague dans la papillote), le menu des options change totalement avec la possibilité de transformer vos outils prédéfinis (les formes) en formes prédéfinies (à noter qu’il est possible dans les options de la palette Forme de restaurer une formes prédéfinie en outils prédéfinie – on ne s’en sort plus). En gros, on peut procéder à un déménagement en vue d’abandonner la maison Outils prédéfinis pour les formes vers la palette Formes.

Nouveauté : pour magnifier son tracé, Photoshop CC 2018 sort le lissage (smoothing), qui fonctionne sur le Pinceau, le crayon et le Pinceau Mélangeur (à première vue). Vous avez 4 réglages spécifiques : Mode ficelle tirée, Rattrapage des traits, Rattraper la pointe du trait, Adapter en fonction du zoom.
Déjà utilisé dans les logiciels de vectorisation (Illustrator ou ex-Flash/Animate), on retrouve un slide de 0 à 100%. Bien sûr poussé à fond, votre tracé ne ressemble plus à votre geste, mais pour les utilisateurs de souris ou de tablettes graphiques un peu pourrie (pas du Wacom quoi :)) ou bien pour les personnes qui dessinent lentement, cela permet d’avoir un tracé avec des courbes propres sans tremblement. Par défaut, il est réglé sur 10% (au lancement du logiciel).

L’activation du Mode Ficelle tiré (qui grise les 2 autres réglages suivants) permet de tirer votre forme. Si vous avez déjà une bonne gestualité, cet apport sera mineur, excepté si vous décidez d’avoir un geste très lent et vous voulez dessiner des figures simples et propres, le procédé sera utile. Poussé à fond (100%), le procédé est assez maladroit. La chose intéressante est que votre curseur, lorsqu’il est à l’intérieur de la limite du lissage, ne permet pas de tracer un trait. Vous tracez lorsque vous dépassez le périmètre du disque. Vous pouvez donc changer de direction très simplement. Ce qui au final donne le rendu d’un tracé vectoriel parfait. Même si ma description écrite peut paraître peu claire, l’utilisation est facilement compréhensible. Ci-dessous, vous apercevez le visuel du lissage (couleur violet rosé – pour Adobe, c’est du Magenta – on verra ci-dessous comment changer la couleur ou la rendre invisible), avec un tracé qui comme un élastique (ça fait penser à un autre soft), se tend dès que vous sortez du disque pour tracer. Plus le % du lissage est grand, plus le disque est large (c’est indépendant de la taille de la forme).

L’activation du Rattrapage des traits permet de lisser les traits des courbes parfaites. Si vous avez déjà une bonne gestualité, cet apport sera mineur, excepté si vous décidez d’avoir un geste très lent ( si vous redessinez les contours d’une image importée ou d’un dessin scanné), là, le procédé sera utile. En faisant des tests à 0%, on n’a pas trouvé trop de différencse que ce soit sur un Cintiq 22HD (grip Pen – 1024 ndp) ou une Wacom Intuos Pro 2017 (Pro Pen 2 – 8192). Poussé à fond (100%), le tracé est assez lent. Cela fait penser en partie, bien sûr, au Mode de Précision dans le driver Wacom. Ci-dessous, des tests avec un lissage faible et grand et un tracé rapide et hésitant. On peut voir qu’un tracé lent est rattrapé par le lissage, mais si vous avez une bonne gestualité, vous n’aurez pas besoin d’abuser du lissage, à part chercher un effet ou un rendu spécial. On n’a pas testé lissage à 100% et Mode de Précision en même temps. 🙂

Plus intéressant, l’activation du Rattrapage de la pointe, permet enfin d’avoir des pointes parfaites. Malheureusement, l’effet est surtout actif à la fin de votre trait et moins au début (alors que c’est au début de votre tracé, que la brosse Photoshop fait un petit pâtée). Poussé à fond, l’effet crée des épines un peu partout. Il faut mieux l’accoupler avec Rattrapage des traits en mettant un réglage à 10% maxi. Si vous avez un bon toucher avec votre stylet, vous pouvez mettre à 0%. Ci-dessous, différents tests… On voit bien que lorsque le lissage est fort (100%), le tracé se termine en épine. C’est assez maladroit, même si on peut en faire un effet. Si vous l’activez, restez à un faible % (4 ou 5) comme le tracé en bas à droite. On voit bien que cela n’est pas très efficace en début de tracé. Dommage. On se rapproche mais ce n’est pas encore le Grattoir ou le G-Pen (jeu quizz – à vous de trouver le soft).

L’activation Adapter en fonction du zoom est bien. Cela permet de bien visualiser vos courbes avec des zooms à pourcentages bâtards (63%). Si vous êtes à 25, 50, 75 ou 100%, cela n’est pas trop nécessaire. Mais vous pouvez le laisser toujours activé. Comme ça, si vous faîte un tracé tout petit sur un document à forte résolution, vos courbes seront parfaites et vous n’aurez pas de mauvaises surprises en zoomant.
Visuellement, le lissage apparaît avec un disque de couleur violette (Mode ficelle tirée), qui s’élargie, ou un trait, qui s’allonge (fonctions rattrapage). Si vous avez 0%, vous ne voyez rien, si vous avez 1%, vous avez un point violet rosé, et si vous le % grandit, tout s’agrandit, donc le le mode lissage est très apparent. Pour le rendre invisible ou bien changer la couleur (par blanc ou noir , par exemple), vous devez allez dans les préférences d’Adobe Photoshop CC > Préférences/Curseurs. Il ne vous reste plus qu’à cocher ou décocher et/ou à changer la couleur de ce violet rosé.

Nouveauté attendue depuis belle lurette : la symétrie. Pour cela, il faut l’activer dans les Préférences > Aperçu de nouvelles technologies. Pourquoi? Tout simplement, parce qu’Adobe a cherché à aller plus loin que la simple symétrie et il y a quelques dysfonctionnements dans le rendu quand cela se complique.

Dès que vous avez activé la symétrie dans les préfs, vous avez un petit papillon sur la barre des options du Pinceau (ou Crayon). Vous cliquez et vous ouvrez un menu contextuel avec une biblio classique d’axes de symétrie. Vous pouvez rendre invisible cet axe ou le modifier plus tard. Pour changer la couleur (bleu par défaut), il faut aller dans les Préférences > Repère Grille et Tranches > Tracé > Option de tracé, mais quand c’est validé, c’est toujours du gris foncé (pas trop compris).

Mais en fait, cela ne marche pas avec tout : uniquement avec le Crayon et le Pinceau et sans les brosses à poils (toutes les autres, c’est ok). Vous êtes avertis en cas de mauvaises sélections (si vous cliquez sur « Plus d’infos », vous êtes redirigés sur une bonne page 404). L’outil ou la forme fonctionne sur le document, mais n’a pas de rendu symétrique.

Quelques visuels des différents axes… Pour changer de la ligne verticale.

Dès que tout est validé, vous n’avez plus qu’à dessiner. Tout est fluide. Aucun soucis. À vous les portraits en symétrie. Biensûr, j’ai choisi la ligne verticale. À noter, même si visuellement, votre ligne ne recouvre pas tout le document, la symétrie est active partout. Moi, je la rends invisible. J’ai activé le lissage à 1%.

Ce qui est génial, mais qui a ses ratés, c’est que vous pouvez modifier totalement votre ligne de symétrie, que ce soit par les poignées ou les modes de transformations. Avec les poignées, on a un regret que cela ne tient pas compte d’une perspective (plus éloigné = plus petit), surtout avec le quadrillage (Axe double). On note des bugs avec la Vague et la Spirale (tracé tout droit)…

Avec les mode de transformations, là, la ligne de symétrie pête totalement un plomb. Spirale + Onde = rendu WTF. En gros, si vous avez un ligne de symétrie très complexe, cela ne suit plus.

Voilà, c’est fini en ce qui concerne le stylet et les tablettes graphiques avec cette version 2018. De bien belles fonctions. On est satisfait à W&mP.
Photoshop CC 2019 – retour–
Pour cette nouvelle mouture, peu de nouveautés en ce qui concerne le stylet, mais des changements qui changent votre façon d’utiliser le logiciel pour dessiner.
Les changements de raccourcis clavier se calquent désormais sur les autres logiciels infographies. Le retour en arrière (type historique) Pomme-Alt-Z laisse place à Pomme-Z tout simplement. La transformation (Pomme-T) en gardant l’homothétie n’impose plus d’appuyer sur la touche Maj en même temps lors du cliquer-glisser. Adobe. nous alerte au lancement – c’est dire que c’est important.

Les retraits du Alt et du Maj facilitent grandement l’utilisation de Photoshop sur les écrans tactiles. plus besoind’appuyer sur Alt pour transformer en gardant l’homothétie. Appuyer dessus produit l’inverse désormais.

On passe à l’arrivée de la roue chromatique. Chose évidente. Adobe s’aligne donc – enfin – sur les autres logiciels d’infographie. Elle n’est pas présente par défaut (il ne faut pas exagérer non plus). À activer dans les options.

La symétrie : présente dans la version précédente sous forme de bêta (devait être activée dans les préfs), la symétrie fait son apparition – enfin – dans Photoshop. Elle ne fonctionne qu’avec l’outil Pinceau (pas Pinceau mélangeur ou autre outil comme Doigt). Le procédé est habituel, tout comme le logo. Il y a plusieurs types de symétrie. Celles complexes ont eu des » réparations ». En effet, dans la version bêta, la symétrie Spirale faisait un peu n’importe quoi. On peut rendre invisible l’affichage de la symétrie qui fonctionne sur n’importe quel calque visible. Par contre, il n’y a pas de contrainte, c’est à dire de blocage du tracé si on mord sur la zone symétrique (comme sur SketchBook Pro – vu que c’est le logiciel qui a lancé la symétrie, on peut en parler).
En image, cela donne. L’icône apparaît dans la barre d’options qu’avec la sélection de l’outil Pinceau. Tout autre outil utilisé ouvre une popup vous informant que l’outil n’est pas utilisable en mode symétrie (vous pouvez l »utiliser, mais il n’aura pas d’effet symétrique)

En pratique.

Si Adobe Photoshop CC propose par défaut plusieurs symétries (verticale -notez la faute d’orthographe avec l’oubli du « e »-, horizontale,… Mandala), vous pouvez créer votre propre tracé de symétrie. Il suffit de réaliser un tracé, puis dans les options de la palette des tracés (pour cela sélectionnez le calque du tracé en question), vous avez la possibilité de « convertir en tracé de symétrie« . Ce tracé devient une ligne de symétrie (vous pouvez dissocier cette fonction, toujours dans les options). Mais malheureusement il y a pas mal de bugs tout comme en version bêta.
À ajouter cela, une chose puissante qui changera la vie des dessinateurs : la possibilité de visualiser en mode miroir votre image dans une seconde fenêtre. Il est déjà possible de visualiser votre document dans 2 images. Ainsi, on peut travailler sur une zone rapprochée dans une fenêtre et voir l’ensemble sur une autre. Maintenant, on peut avoir un visuel inversé horizontalement en live. Pas tout à fait car votre tracé n’apparaît que lorsque vous finissez votre geste (vous levez le stylet). Mais ce confort de voir simultanément en image inversée votre document facilite le jugement de vos travaux avec un oeil nouveau et immédiat. Une aide plus que précieuse. Et si c’était cela, la grande nouveauté d’Adobe Photoshop CC 2019 ?
Dans un premier temps : [1] Nouvelle fenêtre pour ‘notre document‘, puis [2] Choisir 2 vignettes verticales.

Pour finir, il faut activer la Symétrie axe horizontal pour avoir 2 fenêtres avec 2 visuels inversés de notre document.

On notera qu’il faut aller dans 2 menus Affichage et Fenêtre pour activer la fonction. Ce qui n’est pas très intuitif. « On pense » que ça va changer dans une version ultérieure. 🙂




Commentaires fermés.