Les plans de travail dans Photoshop [5/25]

Dans le cadre des 25 ans de Photoshop, voici le 5ème billet sur Photoshop (franchement, je ne sais pas comment je vais atteindre les 25).
Allez hop, parlons de cette nouveauté dans Photoshop CC 2015. C’est repiqué des plans de travail dans Illustrator. Par contre, vous risquez d’être perturbé car si dans Illustrator, les plans de travail ont droit à leur propre palette et que l’outil de manipulation est visible dans la barre d’outil et manipule facilement vos plans de travail (modification des dimensions, déplacement dans le document), dans Photoshop, l’outil se cache derrière la flèche, pour manipuler le plan de travail, il faut cliquer sur le titre (sinon, ça marche pas) et le plan de travail est affiché dans la palette calque comme un groupe de calque. Et comble de ça, dès que l’interface plan de travail est activé, on a droit à un gris clair [maj : j’avais mis jaune avant, ‘sais pas pourquoi] comme fond d’écran du plus mauvais effet. Heureusement qu’on pourra le changer. On note ‘côté bug’, que l’icône n’est pas le même que celui dans Illustrator (pourtant c’est la même fonction…), tout bêtement parce la barre à outils utilise déjà un icône sensiblement identique pour autre chose ( c’est malin – à vous de le trouver) et que même si on peut transformer le plan de travail en calque dynamique, les fonctions Taille de l’image et Taille de la zone de travail sont toujours actives alors qu’elles n’ont aucun effet (bah oui, car lorsqu’il y a plusieurs plans, ça sert à rien – à moins qu’on ait rien compris).
Mais passons enfin aux Plans de travail. À quoi ça sert? Cela permet pour un même travail de proposer plusieurs aperçus. La com’ est axée sur les sites responsives avec des aperçus en mode paysage et portrait, d’ailleurs, la barre horizontale de l’outil Plans de travail propose ces choix. Mais vous pouvez utiliser ces plans pour faire des variantes d’items pour un jeu video ou faire des cartes type « Magic ». Les utilisation des plans de travail sont infinies. Par défaut, les plans de travail sont orientés vers la création de pages internet. Donc on commence pas ça.
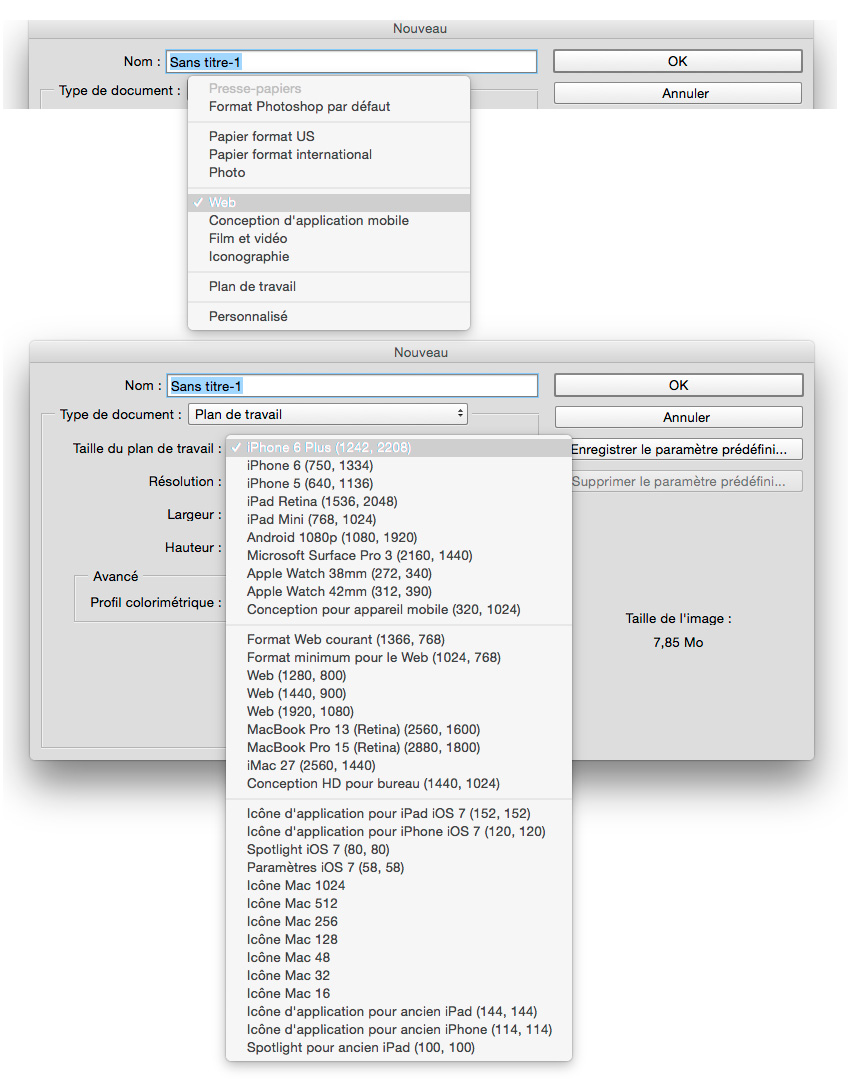
Vous avez plein de façons de créer des plans de travail : en créant un nouveau document et en choisissant Plan de travail, en utilisant l’outil Plan de travail de la barre à outil puis faire un cliquer-glisser sur votre doc ou en transformant calques, groupe de calques ou dossier en plan de travail (voir les options de la palette calques).
Créons un nouveau document et choisissons Plan de travail, puis dans Taille du Plan de travail, choisissez votre doc spécifique, car Photoshop vous propose une bonne bibliothèque de presets (dire que dans 10 ans, tout cela aura disparu, mais bon…). Il y en a plein pour Apple… Le but du jeu, c’est d’avoir 3 plans de travail : un plan horizontal pour navigateur Desktop, un plan vertical pour un iPhone6 Plus et un plan pour un icône Apple. On commence par notre page Web horizontale pour notre Safari.

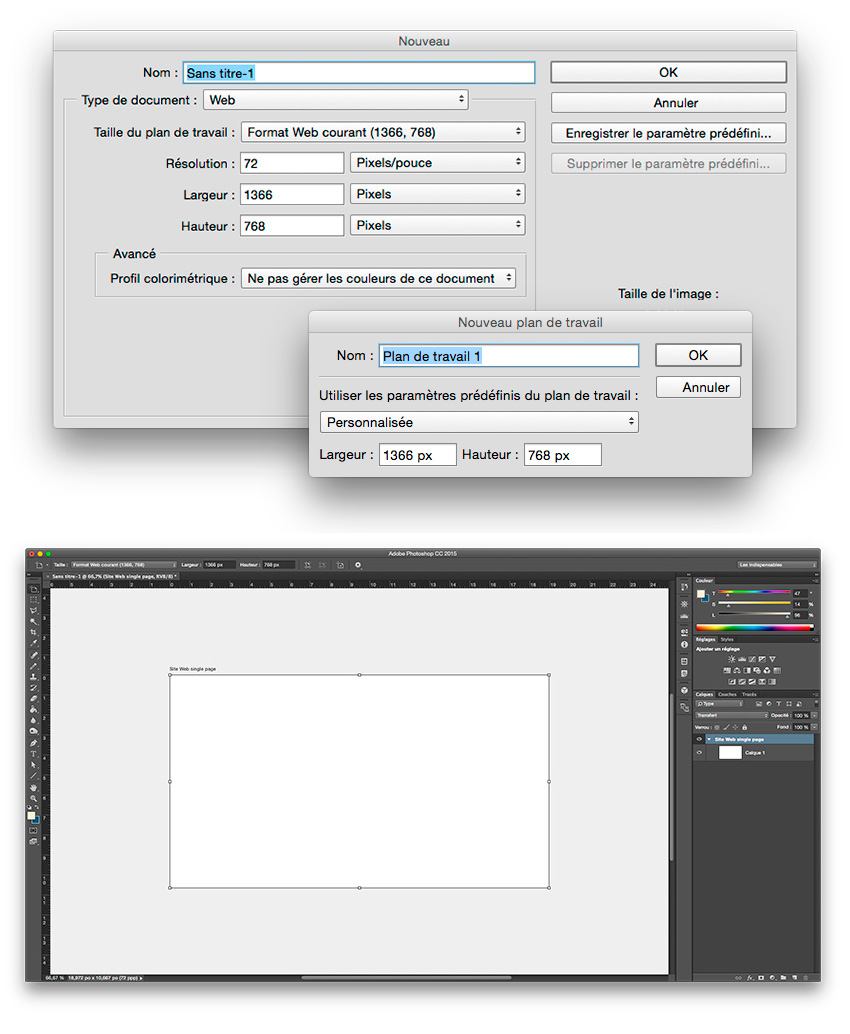
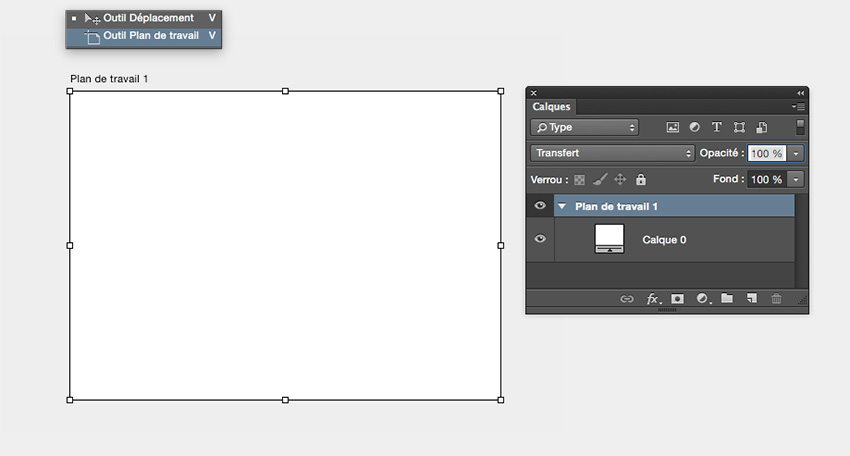
On a choisi Format Web Courant (1366, 768). On se retrouve avec ça.

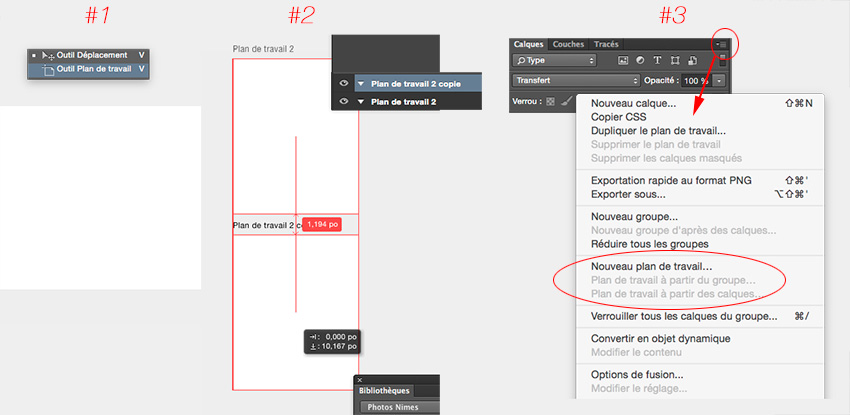
Pour ajouter 2 autres nouveaux plans avec des mesures exactes de la biblio (référence iPhone6 Plus + icône Mac), il faut passer par le menu des options de la palette ‘Calques’ et sélectionnez « Nouveau Plan de travail » (méthode 3 dans l’image ci-dessous). Sinon vous pouvez créer des plans de travail avec l’outil Plan de travail et vous faîtes un cliquer-glisser. Par contre, vos dimensions sont aléatoires. Vous devez passer par les options de l’outil pour choisir une taille précise. Sinon la duplication fonctionne toujours. L’alignement des plans de travail se fait automatiquement avec le magnétisme activé. Je sais pas combien on peut créer de plans de travail. Pas cherché à savoir. À l’infini peut-être!? Qui sait?

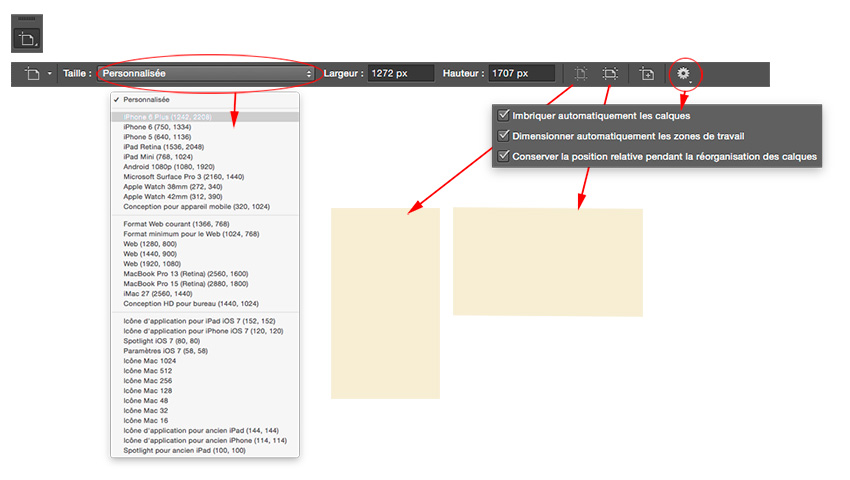
Voici la barre d’option de l’outil Plan de travail, qui permet, on le rappelle, de déplacer votre plan de travail dans votre espace. Car là, il n’est pas question d’un document unique. Vous avez une surface infinie (?) sur laquelle vous placez vos plan de travail. Dans le menu contextuel, vous récupérez un patron ou vous tapez vos largeur/longueur. Voussu pouvez par 2 boutons passer votre plan en mode vertical ou horizontal (s’il est carré, ha bah, ça se verra pas, ha ha ha). ô avec le petit +, ça crée un nouveau plan. Logique. Sinon vous avez un menu contextuel pour des réglages avec des trucs passionnants (le petit rouage), notamment » Conserver la position relative pendant la réorganisation des calques ». Qui je dois le dire est un réglage pertinant.

À noter que lorsque vous créez un plan de travail à partir de rien, cela vous crée automatiquement un calque de fond vectoriel blanc.

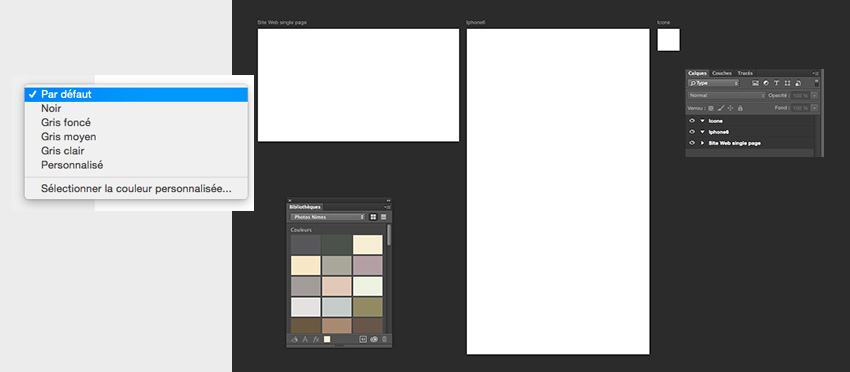
On a créé notre 3 plans de travail. Pour changer la couleur de fond, le gris trop clair horrible, de votre espace, clic droit sur le fond… Je ne me souviens plus du raccourci clavier direct.

Dès que vos plans de travail sont là, vous pouvez les nommer si ce n’est pas fait, puis, cela se passe comme dans un document normal. Vous créez vos calques, vous importez vos images, vous tapez votre texte. Le plan de travail fonctionne comme un groupe de calque.s Par contre, vos calques apparaissent toujours avec un fond blanc, même si il y a des transparences. Au début, cela perturbe.
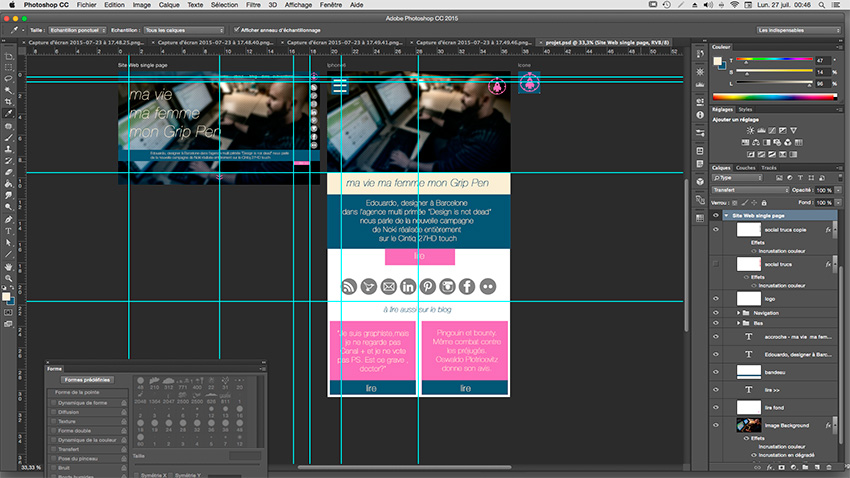
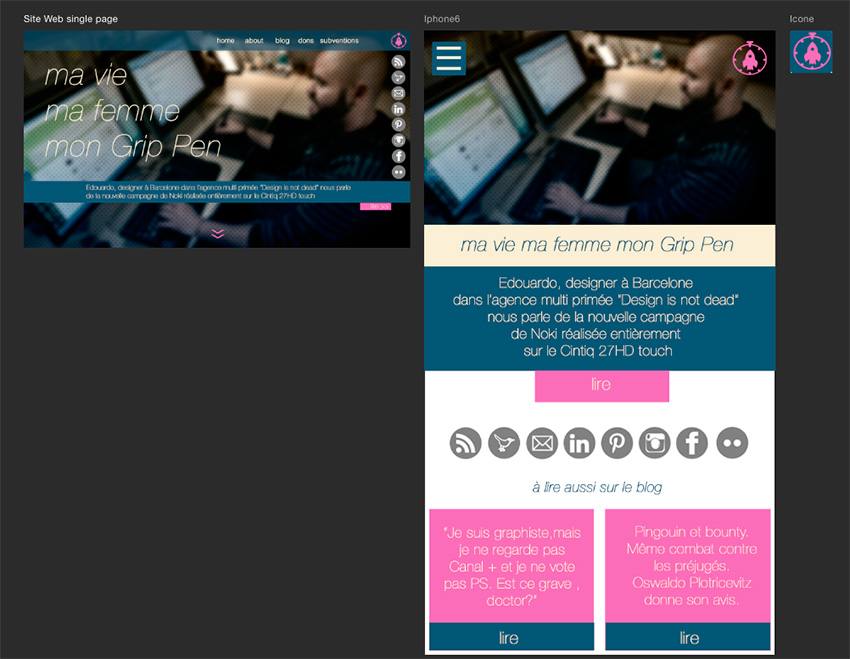
Vos 2 vues : web pour navigateur et vue pour Iphon6 Plus en position horizontale. Plus le petit icône à droite. On peut voir les calques blancs.

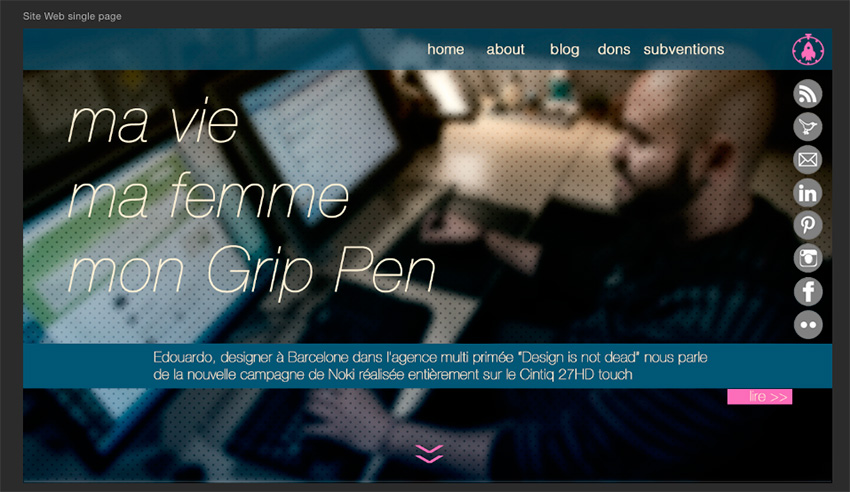
La home page en mode horizontal.

Les 3 plans de travail en clair.

Vous enregistrez votre document normalement. Vous pouvez exporter les 3 plans en utilisant « Exporter sous… » ou en utilisant le générateur d’images (pour cela, rajoutez les .JPG ou .PNG à chaque nom de plan de travail). En passant pas l' »Enregistrez pour le web », je n’ai pas réussi à le faire pour chaque plan de manière indépendante.
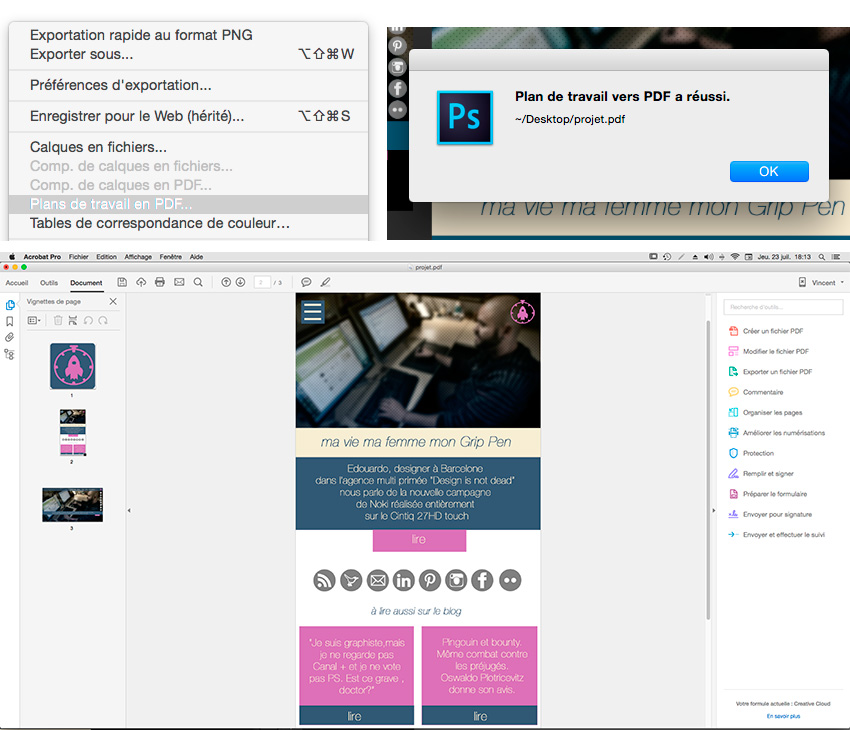
Vous pouvez exporter aussi sous PDF.

J’ai fait corporate, j’ai ouvert le PDF avec Acrobat. Voilà, c’est tout. Pas compliqué, les plans de travail, mais bon, ce gris clair, ils auraient pu s’abstenir.
Plus que 19 posts.



Hello,
Bravo pour ton article. J’ai lancée une petite série [une minute / un outil] sur photoshop, l’épisode 2 est consacré à l’utilisation de l’outil plan de travail.
Voici le lien : https://guigraphiste.fr/index.php/tuto-photoshop-outil-plan-de-travail/
Si tu as le temps d’y jeter un oeil, ce serait top !
On a regardé. Les videos/tutos de moins de 5 minutes, c’est ce qu’il faut. Au dessus de 10 minutes, c’est gavant; on regarde pas. Snon, ta video, c’est clair, c’est précis, c’est plaisnt à regarder.
On ne fait pas de videos car on ne peut pas monétiser sur youTube. On est rayé auprès de Google par la faute de Vince.
Par contre, ta photo où tu souris, on dirait Emmanuel Macron. lol