Les paradoxes du coloris chez Adobe Photoshop CC [24/25] [maj]

Dans le cadre des 25 ans d’Adobe Photoshop CC, j’ai décidé d’écrire une série de 25 articles (série d’article commencée en… 2015) , voici donc le 24ème billet sur Adobe Photoshop CC! L’avant dernier.
Dans cet article intitulé « Les paradoxes du coloris chez Adobe Photoshop CC« , j’aborde non pas la gestion de la couleur ( profil, CMJN, bla bla, bla…, Les trucs habituels), mais comment le logiciel Adobe Photoshop a décidé d’organiser l’utilisation de la couleur.
Avant d’entrer dans le vif du sujet, on doit aborder l’apprentissage de la couleur chez l’utilisateur.
Au début, à l’école, on apprend qu’il y a la synthèse additive et la synthèse soustractive des couleurs.
La synthèse additive est associée à la lumière du soleil et à l’affichage des couleurs par la lumière. On fait des tests avec des spots lumineux et on montre qu’ il y a trois grandes couleurs dites primaires – le bleu, le rouge et le vert. Si la lumière Rouge chevauche le Vert, on obtient le Jaune, si la lumière Rouge chevauche le Bleu, on obtient un violet assez clair (on l’appelle le Magenta), si la lumière Bleu chevauche le Vert, on obtient le Bleu clair (parfois on l’appelle le Cyan). Si ces lumière Rouge-Vert-Bleu dit RVB se chevauchent ensemble, on obtient du blanc.
La synthèse soustrative est associée à la lumière aux tubes de peinture et à l’affichage des couleurs par les pigments. On fait des tests avec des tubes de gouache et d’acrylique et on montre qu’il y a 3 grandes couleurs dite primaires – le bleu Cyan, le rouge Magenta et le Jaune. Si le pigment Magenta se mélange au Jaune, on obtient le Rouge, si le pigment Magenta se mélange au Bleu Cyan, on obtient le Bleu, si le pigment Bleu Cyan se mélange au Jaune, on obtient le Vert. Si ces pigments Rouge Magenta-Jaune-Bleu Cyan (CMJ parfois) se mélangent ensemble, on obtient du noir.
Ces 2 synthèses sont associées à un fond : Noir pour la synthèses additive (pièce noire) et Blanc pour la synthèse soustrative (papier blanc).
On conlut par le fait que la synthèse additive pousse le mélange vers le blanc alors que la synthèse soustractive pousse vers le noir. Le Vert-Bleu-Rouge sont des couleurs primaires et les Cyan-Magenta-Jaune sont des couleurs secondaires dans la synthèse additive et c’est l’inverse pour la synthèse soustractive, les Cyan-Magenta-Jaune sont des couleurs primaires et les Jaune-Bleu-Rouge sont secondaires.
Mais il y a la science et le monde réel. Dans l’utilisation des gouaches/pastel/acrylique/etc… Le Magenta devient un rouge, le Cyan devient un bleu et avec le Jaune s’ajoute et forme avec les deux autres couleurs le trio des couleurs primaires, qui peuvent recréer toutes les autres couleurs. Le « vrai » Magenta s’apparente à du Rose tyrien et le « vrai » Cyan s’apparente à du Bleu-Vert. Le mélange du Rouge-Jaune donne du Orange, le Bleu-Rouge donne du Violet bien foncé et le Bleu-Jaune découvre un Vert. J’appellerai cette synthèse de couleur la « synthèse courante« . Les 3 couleurs mélangées donnent une sorte de marron foncé. Cette synthèse courante se rapproche de la synthèse soustractive et donc pas additive.
En conclusion, nous avons donc 3 synthèses = additive (qui est concrète et qui fonctionne avec la lumière), soustractive (qui est théorique et qui fonctionne avec du pigment) et courante (qui est concrète et qui fonctionne avec du pigment).
Puis le niveau d’étude s’élève et là, on vous parle des cercles chromatiques, de Johannes Itten, etc… La couleur se définit en 3 composantes : la Teinte, la Saturation et l Luminosité.
La teinte est la famille de couleur : c’est le terme « courant, général, basique, simple » de la couleur, le Bleu, le Rouge, le Jaune, le Orange, etc…
La Saturation est le dégré de pureté de la couleur : il s’agit de la valeur exacte. Elle peut être altérée en ajoutant du blanc ou du noir. Elle devient désaturée, assombrie (un bleu sombre), pâle (un jaune pâle). Le Rouge le plus saturé est le Rouge Vermillon avc un degré de pureté de 94% (j’ai recherché cette info apprise à l’université – pas trouvé de trace sur internet… Bon…). Le dégré de Pureté/Saturation se définit en %.
La Luminosité est le degré d’éclat d’une couleur. Le Blanc, étant considéré comme une couleur avec un excès de couleur (à l’inverse du Noir considéré comme une absence de couleur – cela répond à la question de savoir si Noir et Blanc sont des couleurs…), est la couleur qui possède le plus de luminosité. Suivent après le Jaune proche du Blanc, puis viennent le Orange, les Rouge/Vert (mis au même niveau), le Bleu et pour finir le Violet. On a également des notations dans la luminosité: Jaune 1, Orange 2, Rouge/Vert 3, Bleu 4 et Violet 5. Ce classement ouvre vers la notion de couleur chaude (Jaune/Orange/rouge) à couleur froide (Vert/Bleu/Violet). C’est pour cela que certains ne classent pas Rouge et Vert au même niveau (le Rouge est plus lumineux que le Vert). Le dégré de luminosité d’une couleur se compare sur la gamme des gris, du noir au blanc. Le Jaune s’apparente à un gris très clair proche du blanc alors qu’un violet correspond à un gris foncé.
Puis si vous montez en étude, on passe à Grünenwald, à Matisse à Merleau-Ponty… Mais là, on n’a pas besoin d’aborder cela car Adobe Photoshop CC s’est arrêté au cercle chromatique.
Comment Adobe intègre sa logique des couleurs à Photoshop? Assez étonnament, Adobe ne proposera pas de cercle (c’est très tardivement qu’il introduira un cercle chromatique – voir notre page Photoshop pour les versions), mais un sélecteur de couleur carré (on ne parlera pas du nuancier) avec, par défaut, un affichage TSL (Teinte, Saturation, Luminosité), associé à une numérotation de 0 à 255 avec 3 grandes couleurs Rouge Vert Bleu (on ne parle pas de la valeur Hexadecimale, ni des réglages Lab & CMJN car ce sont justes des modifications pour l’impression – vous travaillez toujours en RVB, jamais en CMJN, c’est après que vous passez en CMJN – de toute façon, pour l’impression, en général, vous donnez un ficher Illustrator ou InDesign).
[1] Le premier paradoxe de Photoshop, c’est d’avoir choisi un mode affichage qui s’apparente au système de synthèse additive (Rouge Vert Bleu > RVB), mais dans l’application, c’est à dire quand on peint avec un pinceau en mode de fusion Normal, on est dans une synthèse courante. Si vous peignez à 50% d’opacité du Bleu sur du Rouge, vous obtenez votre jaune foncéée couleur caca d’oie Vous peignez du Rouge à 50% sur Jaune, vous obtenez du Orange…
Si vous voulez peindre en synthème additive, vous devez choisir le mode de fusion Densité couleur Linéaire –. Là le Rouge sur du Vert donne du Jaune. Le Rouge à 50% d’opacité donne du Orange et si vous repassez une seconde fois, vous obtenez bien votre Jaune à 100%.
Si vous voulez peindre en synthèse soustractive, vous devez choisir le mode de fusion Densité couleur Linéaire +.
Vous saisissez le problème. Photoshop choisit un affichage RVB (synthème additive) pour la sélection de ses couleurs, mais en fait, l’utilisateur travaille dans notre synthèse courante.
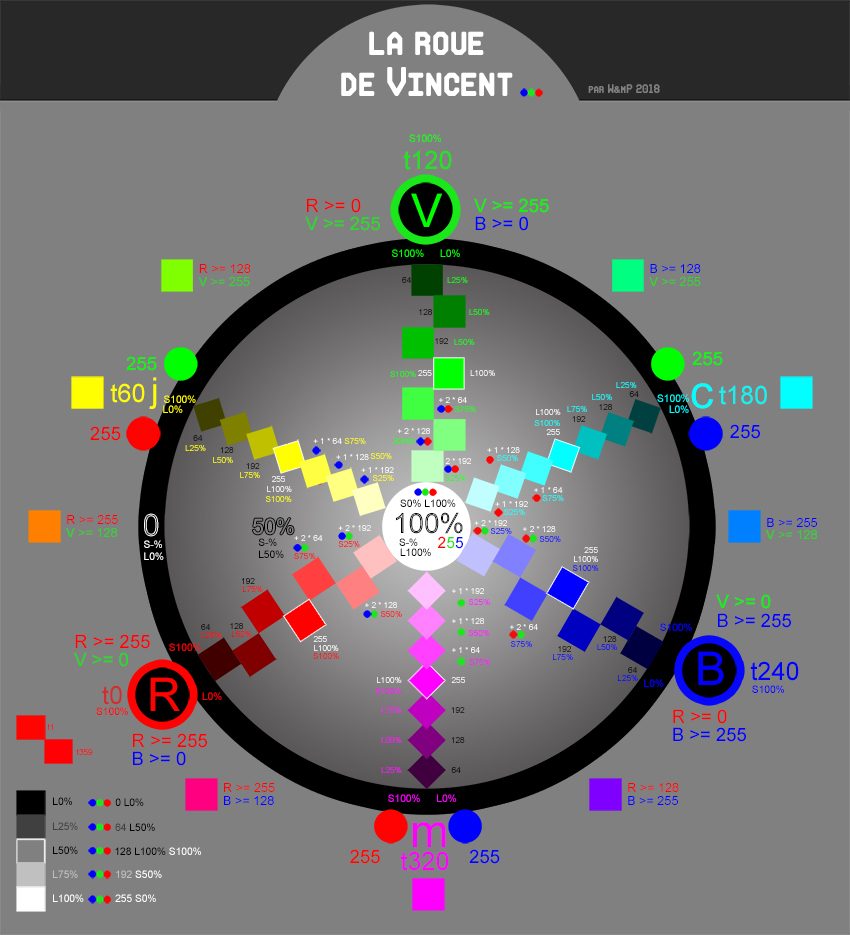
Je vous ai fait sous forme de disque (la Roue de Vincent) toute la logique du coloris dans Photoshop. Téléchargez la version Grande taille (+ de 5000 pixels L&l) en cliquant sur l’image ou sur ce lien (clic droit).
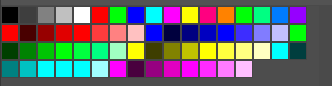
Vous pouvez télécharger aussi le nuancier de la Roue de Vincent qui comprend toutes les grandes couleurs/ la gammes de gris et les variations de 0% à 100%.
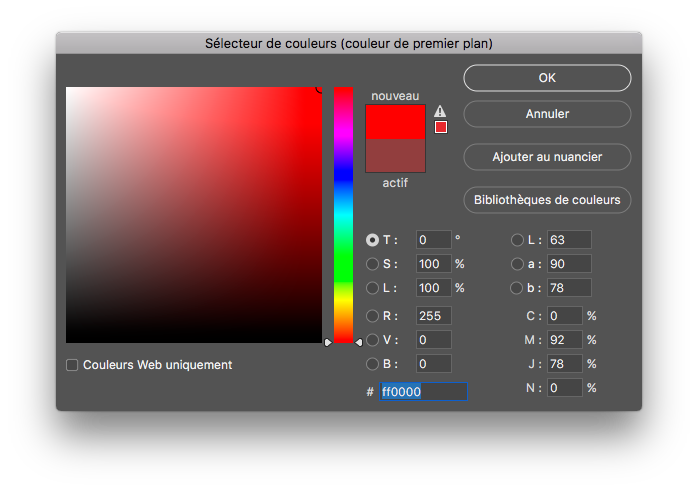
[2] Deuxième paradoxe : le Sélecteur de couleurs en forme carré. Alors que Photoshop reprend la classification TSL (Teinte, Saturation, Luminosité), il donne un numéro aux couleurs : 0 pour le Rouge, 120 pour le Vert et 240 pour le Bleu (voir la Roue de Vincent ci-dessus). Cette numérotation s’arrête à 359, pour correspondre à un disque de 0 à 360°. À noter le n° 360 n’existe pas, puisqu’on passe à 0. Le 1 et le 359 sont des rouges presque identiques à notre Rouge n°0. Pourquoi donc utiliser une numérotation de couleur correspondant à un cercle à 360° pour le présenter par un carré. Heureusement qu’il y a un slide vertical sur le côté à droite pour aider au défilement les teintes. [maj] pour l’update d’Adobe Phothosop CC octobre 2018, la palette Couleurs affiche/propose un sélecteur de Couleurs en forme de disque… Trop fort le Vince.

[3] Troisième paradoxe : alors que la Saturation et la Luminosité sont des caractéristiques propres à chaque couleur, Adobe a décidé de rationaliser pour correspondre à son carré et par conséquent, toutes les « grandes » couleurs (Bleu, Rouge, Orange, Cyan, Jaune, Vert, Violet, Magenta, même les couleurs tertiaires, etc…) sont toutes alignés sur la Saturation maximum, c’est à dire à 100%. Pour nos grandes couleurs, plus le % est en dessous de 100%, plus la couleur s’éclaircit. En ce qui concerne, la Luminosité, c’est identique : toutes les grandes couleurs sont à 100%. Le Jaune a donc la même Luminosité que le Bleu dans Photoshop. Ce qui est totalement faux. Et là plus la couleur perd en % de Luminosité, plus elle devient sombre. Photoshop a fusionné la Saturation et la Luminosité pour aller de Noir à Blanc et donc de s’aligner sur sa gamme de gris, ainsi la grande couleur à 100% en Saturation et 100% en Luminosité correspond – attention le piège !!! – à du Gris moyen, soit 50% dans la gamme de Gris. Sur votre sélecteur de couleur, votre curseur est à l’angle en haut à droite. On arrive donc à un résultat absurde, puisque qu’un jaune pur n°60 correspond à un gris moyen tout comme le Bleu n°240. Ce qui n’a pas de sens : un Jaune est plus lumineux qu’un Bleu… Pas dans Photoshop. Bien sûr, cela engendre des grosses erreurs de perception de la part de l’utilisateur, car une couleur dans le Sélecteur de Couleurs qui a une Luminosité de 80% correspond en fait à 40% dans la gamme de Gris et elle est donc sous le Gris moyen. En fait, pour comprendre la Luminosité sur la gamme de gris, il faut diviser par 2 celle de la couleur. Ceci explique tous ces mode de fusion aux résultats « bizarres » que sont Lumière Crue, Vive, Linéaire et Ponctuelle car cela fonctionne par rapport aux 50% de Gris moyen. On pense avoir une couleur supérieur à 50%. En fait non, et en plus l’inventaire de couleur au pourcentage supérieur à 50% est faible. Donc il y a forte chance que votre couleur soit sous le Gris moyen.
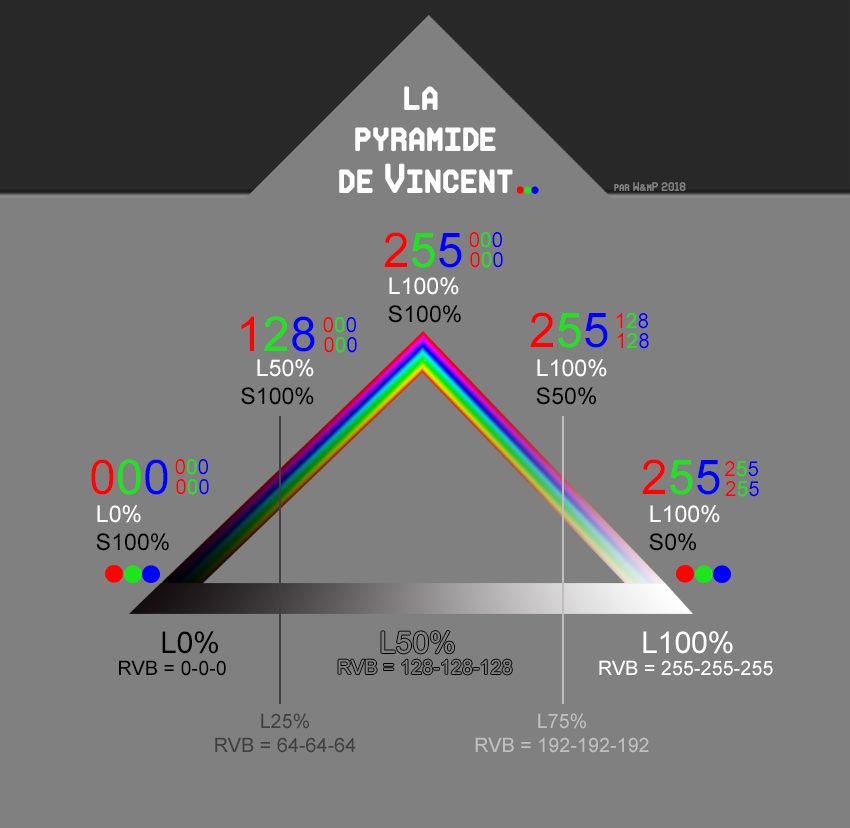
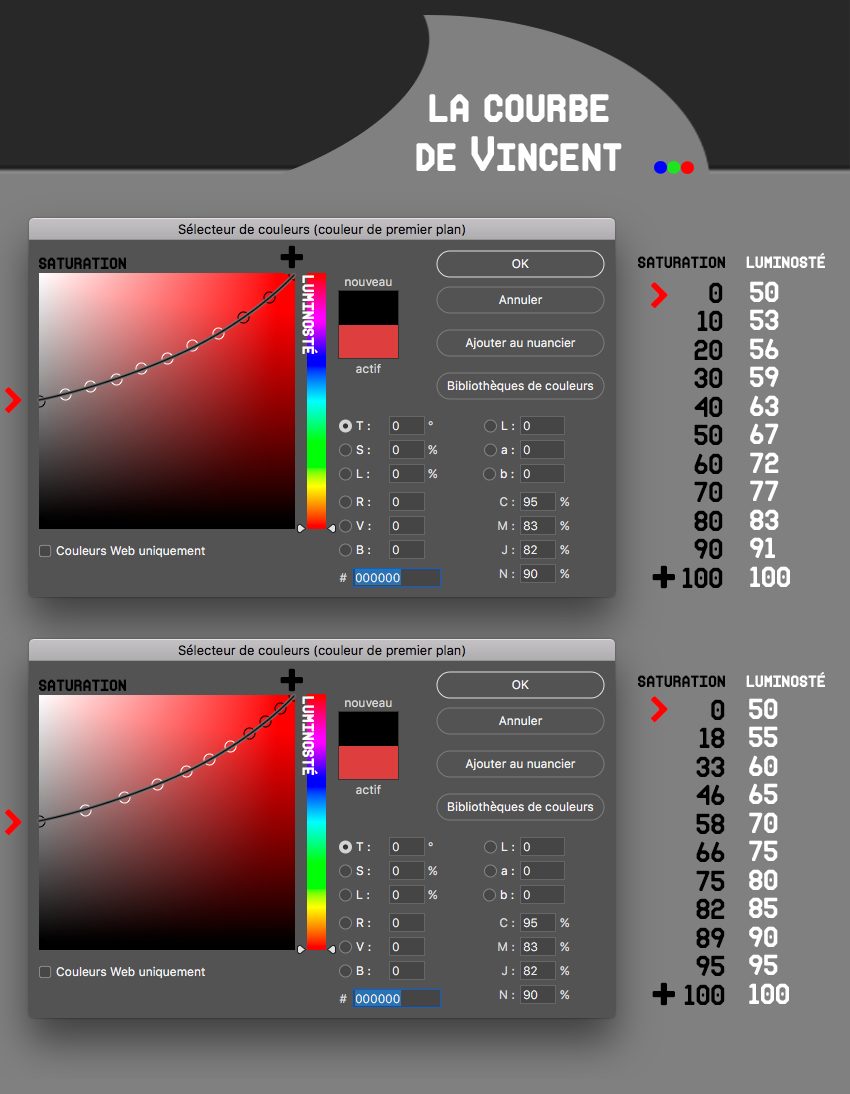
Pour vous expliquer cela, je vous ai fait 2 images spéciales : la Pyramide de Vincent et la Courbe de Vincent.
Sur cette pyramide, vous comprenez comment Photoshop associe Luminosité et Saturation pour coller à sa fourchette de gris avec comme plus haut sommet un duo Saturation/Luminosité à 100% égal au Gris moyen.

Sur cette courbe, qui correspond à la limite du Gris Moyen, vous pouvez constater que la zone au dessus du Gris moyen (la partie au dessus de notre courbe tout simplement) est plus réduite que la partie du dessous, donc 2/3 des couleurs à vue d’oeil sont sous le Gris Moyen, c’est à dire sous les 50% de Luminosité. J’ai du faire parfois des calculs empiriques sur un des rapports pour vous fournir les % Saturation/Luminosité. Pour être au dessus du Gris moyen, il suffit d’ajouter + 1 à la Saturation ou la Luminosité.

C’est là qu’on comprend que les mode de fusion qui utilisent le Gris moyen (50%) comme paramètre, sont déséquilibrés (je n’ai pas écrit « faussés »).
Par exemple :
Lumière ponctuelle
Remplace les couleurs, selon la couleur de fusion. Si la couleur de fusion (source lumineuse) contient moins de 50 % de gris, les pixels plus sombres que la couleur de fusion sont remplacés, tandis que les pixels plus clairs restent intacts. Si la couleur de fusion contient plus de 50 % de gris, les pixels plus clairs que la couleur de fusion sont remplacés, tandis que les pixels plus sombres restent intacts. Cet effet permet d’ajouter des effets spéciaux à une image.
À noter que l’Aide officielle de Photoshop est obligé d’expliquer le sens du mode de fusion par cette ajout : « Cet effet permet d’ajouter des effets spéciaux à une image. » On n’avait pas compris. 🙂 Pour continuer le plaisir :
Lumière linéaire
Augmente ou diminue la densité des couleurs par augmentation ou réduction de la luminosité, selon la couleur de fusion. Si la couleur de fusion (source lumineuse) contient moins de 50 % de gris, l’image est éclaircie par augmentation de la luminosité. Si la couleur de fusion contient plus de 50 % de gris, l’image est obscurcie par diminution de la luminosité.
On retiendra cette première phrase « Augmente ou diminue la densité des couleurs par augmentation ou réduction de la luminosité, selon la couleur de fusion. » Nous, on n’a pas compris ce que cela veut dire. Par contre, il y a une chose qu’on comprend, c’est selon le mode de fusion, les pixels les plus sombres ou les plus clairs de la couleur au dessus (couleur de fusion, par opposition à la couleur de base, celle du dessous, la première) – c’est à dire sous ou au dessus des 50% de gris – disparaissent ou apparaissent. Donc comme le rapport est déséquilibré (montré sur notre courbe), vos couleurs – du dessus- sont dans leur grande majorité définis sous le Gris moyen (50%). Ce qui explique, qu’on obtienne au final des couleurs avec des contrastes assez forts et peu compréhensibles.
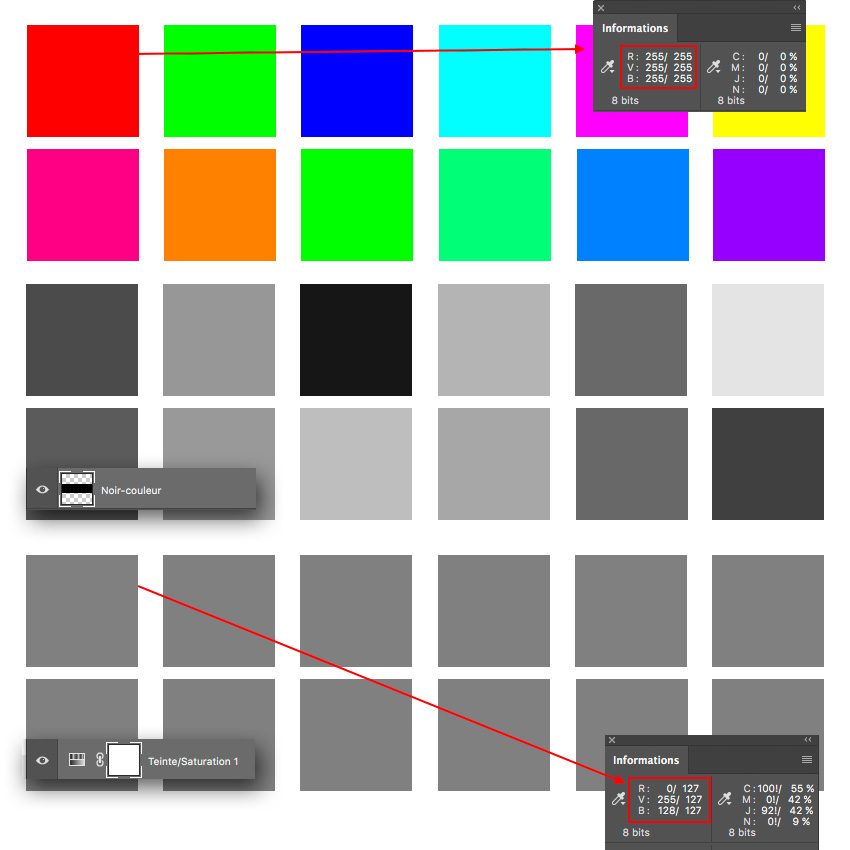
[4] Quatrième paradoxe : puisque chez Photoshop, toutes les grandes couleurs sont à 100% en Saturation et que si on les transforme en gamme de gris, elles passent à 50% de luminosité, à du Gris moyen (pas tout fait, on n’obtient pas du #808080 mais du 7f7f7f, on n’est pas à du 128/128/128 mais à du 127/127/127 que ce soit par Image/Réglages/Désaturation ou un calque de réglage Teinte/Saturation), on constate que c’est le mode de fusion Couleur (en mettant une zone noire ou blanche) qui donne le résultat exact dans la gamme de gris. Et oui, le bleu du RVB est plus foncée que le Jaune avec ce mode de fusion Couleur. Ce qui est logique. Par contre le passage à la lessiveuse Désaturation dans Photoshop donne un résultat neutre et identique pour tous. Ci-dessous, nos 12 grandes couleurs (haut de l’image), les mêmes avec un calque noir en mode de fusion Couleur (au milieu) et nos 12 couleurs sous un calque de Réglage Teinte/Saturation avec Désaturation à -100% (par défaut il est 0% et si vous le mettez à 100%, cela ne change rien). Si on suit la logique du Sélecteur de Couleurs de Photoshop pour nos couleurs qui sont à 100% de Saturation, la Désaturation devrait aller vers le blanc et pas vers le Gris moyen. On note que la hiérarchie de Luminosité en mode de fusion Couleur est correct: le trio le + clair est Jaune-Vert clair-Cyan, Vert et le trio le + foncé est Bleu-Violet-Magenta.

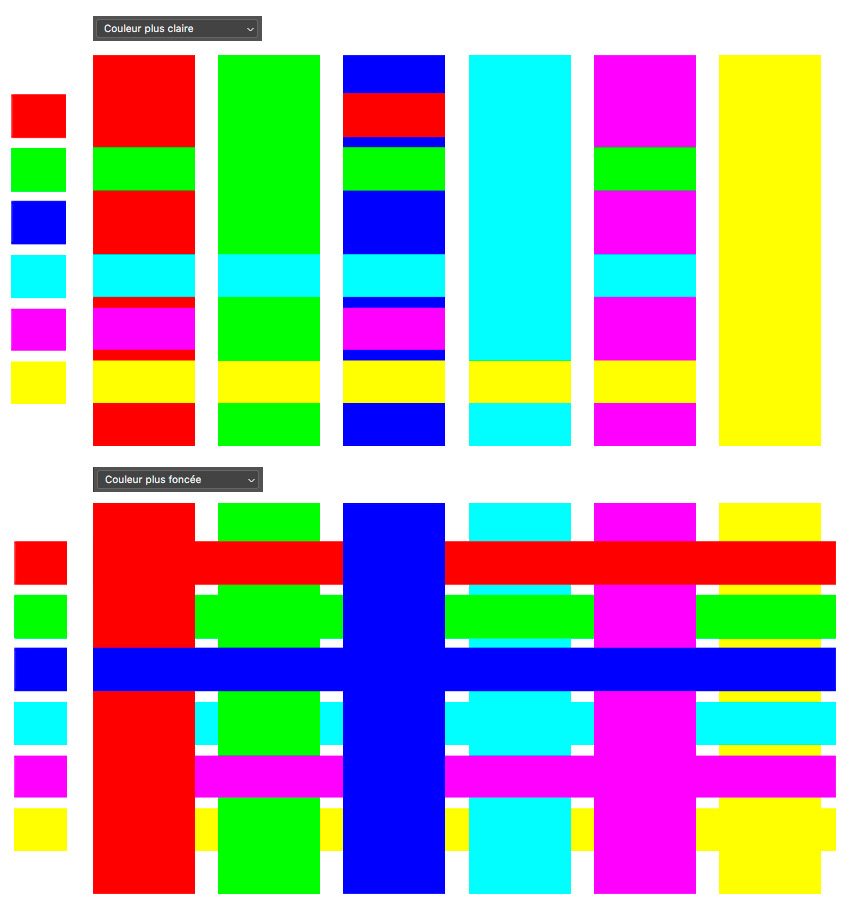
[5] Cinquième paradoxe : certains mode de fusion déjà cités Lumière Crue/Vive/Linéaire/Ponctuelle utilisent la barrière des 50 % de gris et choisit les pixels plus clairs/foncés entre le calque de base (en dessous) et de fusion (au dessus avec le mode), donc comment ça se passe avec des couleurs qui ont la même Désaturation dans Photoshop et qui sont tous à 50% de gris? Il se passe rien donc notre Jaune sur du Bleu ou notre Bleu sur du Jaune ne sont pas affectés, c’est comme si le mode fusion du calque au dessus était Normal (je ne vous ai pas fait d’image car il n’y a rien). Pourtant notre Jaune est plus lumineux, notre Bleu sombre ne devrait plus apparaître selon le mode. Par contre, si on utilise les modes de fusion Couleur plus claire et Couleur plus claire , qui subtilement effacent Luminosité/50% de Gris par un mot neutre, Valeur (qui est un mot passe-partout – citez moi ce qu’est la Valeur d’une couleur. Moi, je ne sais pas.), on obtient la vraie hierarchie dans la Luminosité. Le Jaune et plus lumineux que notre Bleu, donc c’est lui qui s’affichera avec le mode de fusion Couleur plus Claire et inversement disparaîtra avec le mode de fusion Couleur plus foncée. Logique.
Couleur plus claire : Compare la somme des valeurs des couches des couleurs de fusion et de base et affiche la couleur présentant la valeur la plus élevée. Le mode Couleur plus claire ne génère pas une troisième couleur, issue de la fusion Eclaircir, mais choisit les valeurs de couche les plus élevées entre la couleur de base et la couleur de fusion afin de créer la couleur finale.Couleur plus foncée
Couleur plus foncée : Compare la somme des valeurs des couches des couleurs de fusion et de base et affiche la couleur présentant la valeur la plus faible. Le mode Couleur plus foncée ne génère pas une troisième couleur, issue de la fusion Obscurcir, mais choisit les valeurs de couche les plus faibles entre la couleur de base et la couleur de fusion afin de créer la couleur finale.
Ci dessous, j’ai juste pris 6 grandes couleurs. Les colonnes sont les couleurs de base (calque du dessous) et les lignes sont les mêmes couleurs de fusion (calque du dessus avec le mode de fusion Couleur plus claires/Couleur plus foncée). Cette hierarchie de Valeur (en fait de Luminosité qui correspond à sa Valeur de gris) reprend celle du mode de fusion Couleur. On retrouve le classement du + clair au + foncé : Jaune, Cyan, Vert, Magenta, Rouge, Bleu. Normal.

Je me suis arrêté à 5 faits que je trouve paradoxaux dans la gestion du coloris dans Adobe Photoshop CC (j’en ai d’autres). Vous pouvez laisser des commentaires car la gestion des couleurs dans Adobe Photoshop CC (même si dans ce billet , il ne s’agit pas d’impression, de gamme, de mode, de profil, bla bla bla…) est toujours un sujet qui échauffe les esprits d’autant plus que des mots comme Luminosité peuvent être remplacés par Luminance, et qu’il y a toujours quelqu’un qui nous sort des formules mathématiques. Si vous n’êtes pas d’accord ou si vous trouvez d’autres trucs bizarres ou si vous avez une grille de lecture différente ou si vous savez tout et vous avez tout compris (même les fins de Limbo et Inside), lâchez vous (là, j’imite le petit Prince).
Sinon il me reste plus qu’un article pour clôturer les 25 ans d’Adobe Photoshop CC.