Créer une illustration Star Wars avec une maquette dans Adobe Photoshop CC [23/25]
Dans le cadre des 25 ans d’Adobe Photoshop CC, j’ai décidé d’écrire une série de 25 articles (série d’article commencée en… 2015. Je pense terminer avant les 30 ans) , voici le 23ème billet sur Adobe Photoshop CC!
On aborde un sujet intéressant : la réalisation d’une illustration de SF (notamment sur le thème de Star Wars) avec pour utilisation une photographie d’une maquette. Donc pas de dessin, pas de 3D. Il s’agit de retoucher une image et d’apporter des éléments pour parfaire notre travail.
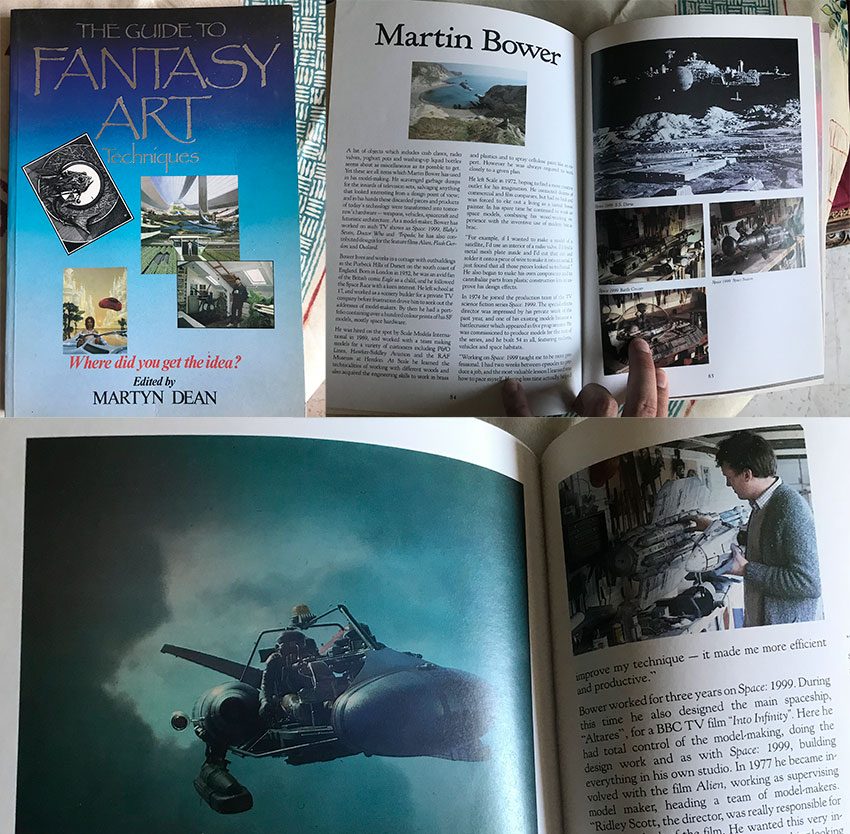
L’idée m’est venu en retrouvant ce livre et utilisant les procédés de Martin Bower, maquettiste designer (Cosmos 1999, Alien, Outland, etc…), qui mettait en scène ses maquettes pour des illustrations de SF (en dehors des maquettes utilisées pour les séries/films)

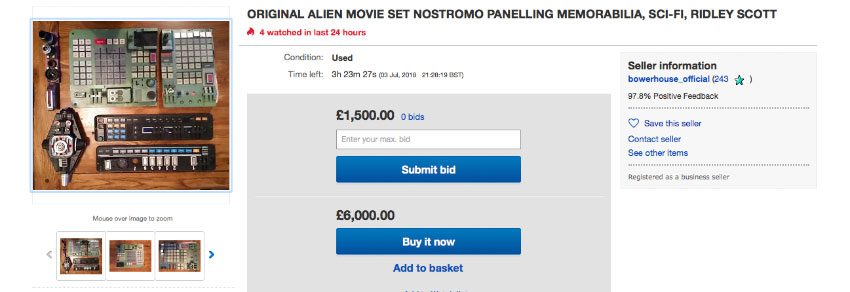
Rien à voir, mais j’ai vu ( juste avant hier) que Martin Bower mettait en vente sur eBay des éléments de console du Nostromo. Pour ceux que cela intéresse.

Marrant.

Sinon, pour info, dans ce livre de Martyn Dean, vous avez des images de Syd Mead dont ses travaux pour le National Geographic Magazine, qui ont été pompés entièrement pour le film Elysium de N. Blomkamp (les films de Blomkamp sont sympas, mais les concepts art devraient arrêter de pomper les illustrateurs/concept artists -le terme n’existait pas l’époque – des années 80 comme Peter Elson et ceux des livres de Stewart Cowley). Peter Elson, c’était un super bon. Malheureusement, il est décédé assez jeune (40 ans) et n’a jamais travaillé pour des films ou séries TV célèbres, donc il reste assez méconnu. « Méconnu » mais très très plagié sans qu’il soit cité (on lit les interviews des concepts artists). Sa soeur gère un site internet sur lui en mémoire.
Retour à notre article. Notre maquette de départ est le fameux Faucon Millenium. C’est une maquette des années 80 – celle officielle du Retour du Jedi (1983-84). Elle fait 50 cm sur 35, donc c’est un beau bébé. Je l’ai peint à l’époque. J’ai aussi le chasseur Tie de Vador avec une maquette officielle de 1977 (Star Wars, maintenant appelé IV). Vous pouvez retrouvez ces maquettes sur eBay (je croyais qu’elles étaient rares et qu’elles avaient de la valeur…– en fait, non…). Celle du Faucon Millenium est d’époque; on m’avait offert celle de Vador plus tard (mais bien de 1977). Si la maquettede 1983-84 est parfaite, je déconseille celles des années 70, car c’est n’importe quoi au niveau du montage. Aucune pièce ne s’ajuste; vous passez plus de temps à limer car rien ne s’emboîte correctement. Heureusement que le chasseur Tie n’est pas très compliqué à monter, mais j’ai mis de la colle forte parttout (car les ailes ne s’emboitent pas du tout dans la partie centrale).
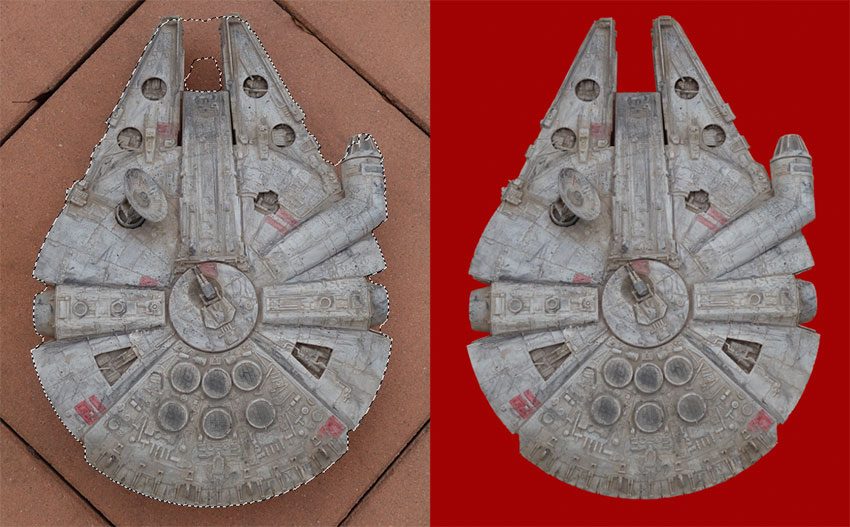
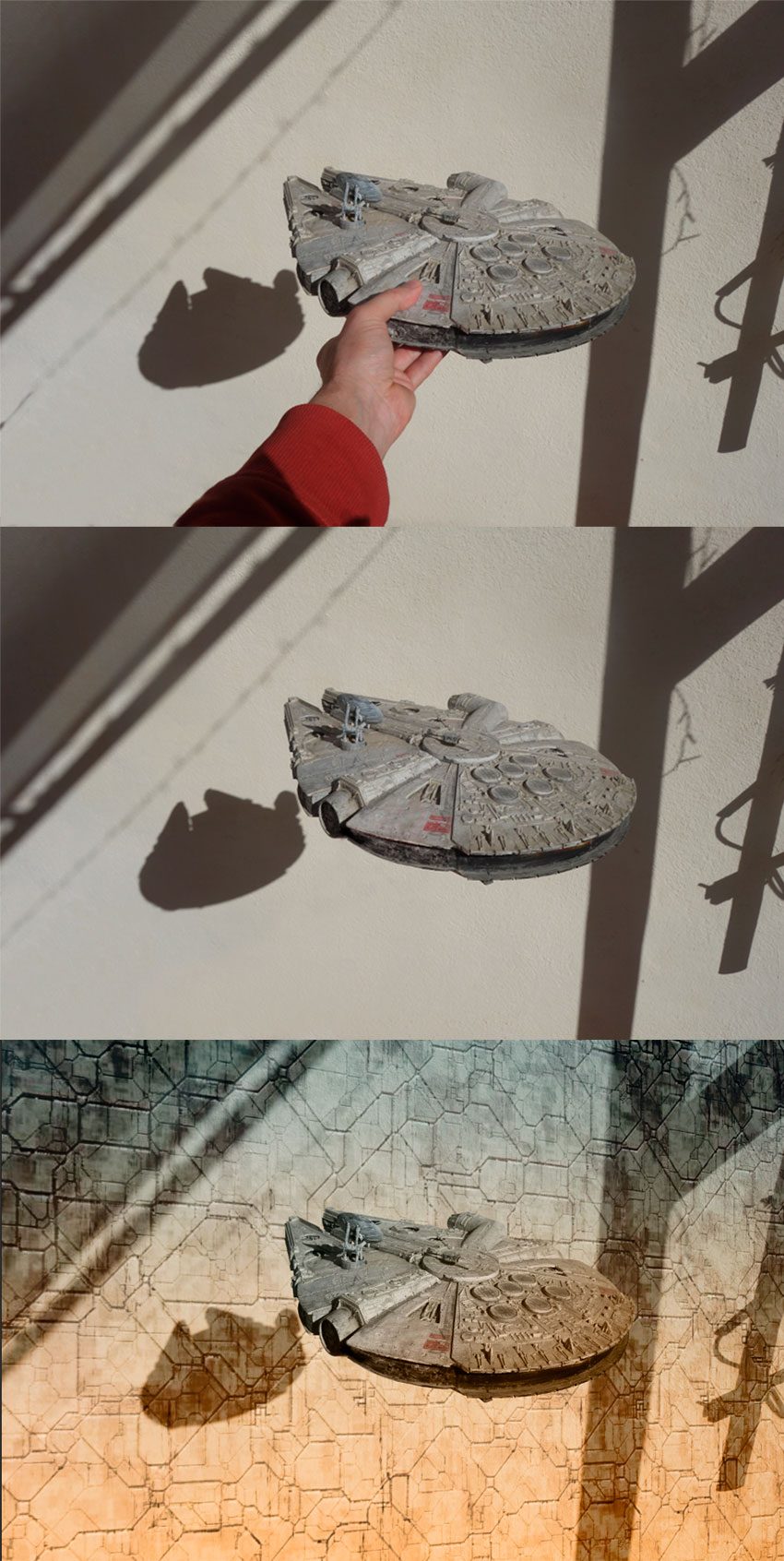
On commence par toujours prendre une photo de votre maquette de manière frontale (et sur les côtés si vous voulez), avec une lumière neutre (ciel couvert), pour pouvoir plus tard récupérer des parties et les coller quand vous aurez besoin. J’ai détouré la maquette avec le nouveau module de sélection d’Adobe Photshop CC, « Sujet », qui fait gagner du temps, puis comme vous pouvez le voir, j’ai corrigé tous les défauts de la sélection au stylet et au lasso (main libre + droite). J’ai créé mon masque d’après la sélection, puis je l’ai appliqué. Ma maquette de Faucon Millenium se détache parfaitement de mon fond rouge (sur un autre calque en dessous).

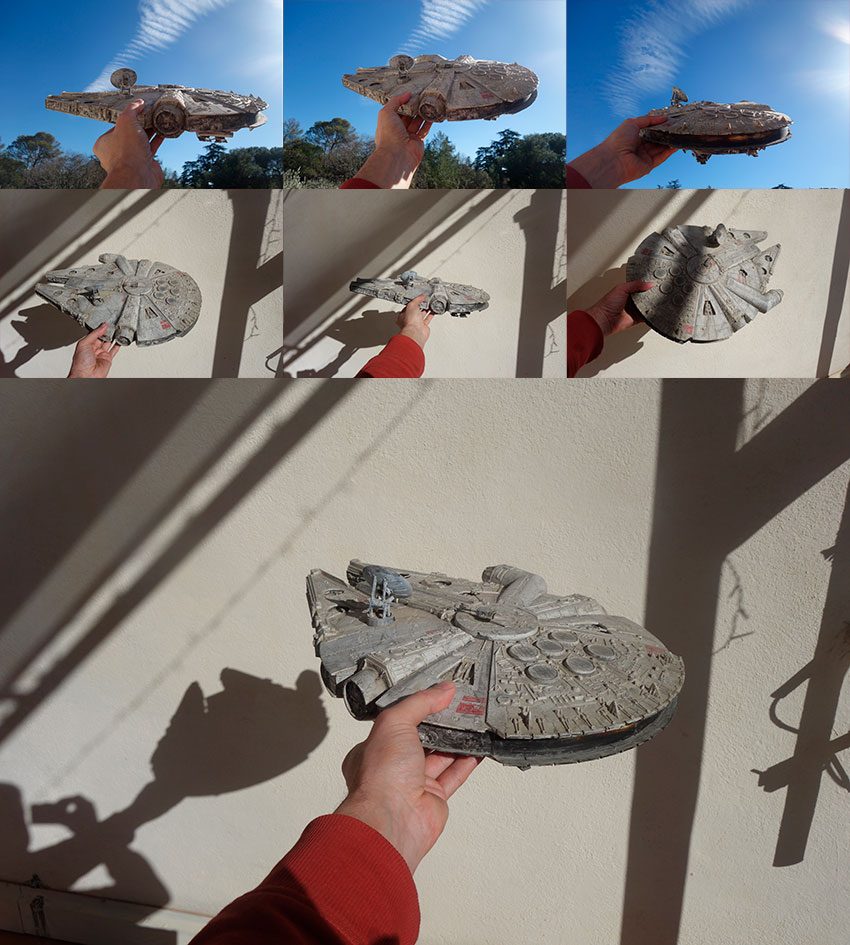
Mes photos sont prises avec un Sony RX 100 M2. Donc j’ai un petit APN facilement manipulable (mais avec une excellente qualité de photo quand même). Je peux tenir la maquette d’une main et photographier de l’autre. Pas de gros boitier à tenir. Pour ma scène, j’ai fait plusieurs séries de photos en utilisant le ciel, les paysages. Au final, j’ai choisi une photo proche d’un mur car les ombres d’une tonnelle (+ antenne de TV + guirlande) donnaient l’impression d’ombres provenant d’une structure spatiale.

L’intérêt de photographier une maquette, c’est que vous n’avez pas besoin de vous soucier de l’éclairage et des ombres. Sur les photos, j’ai tenu la maquette à la main (tant mieux, on va devoir effacer tout ça et reconstruire les parties cachées par ma main), mais l’idéal est de faire un dispositif avec une maquette tenue par des fils (une canne à pêche peut faire l’affaire :)), vous n’aurez plus qu’à effacer tout simplement les fils. Pour éviter que des yeux bien observateurs remarquent vos retouches, vous pouvez utiliser une ancienne technique de FX, qui constitait à tourner les scènes avec maquette à l’envers. Ainsi lorsque l’image st remise à l’endroit, les fils qui tiennent la maquettes sont en dessous. Par exemple, c’est ce qui a été utilisé dans la scène d’introduction de l’avion dans Indiana Jones and the temple of Doom. Il s’agit d’une maquette : cela a été filmé avec des fils qui soutiennent la maquette de l’avion retourné. Puis l’image/pellicule a été retournée. Ainsi ceux qui voulaient voir les fils au dessus de l’avion n’ont rien vu car ils sont en bas. Vous pouvez utiliser la même technique.
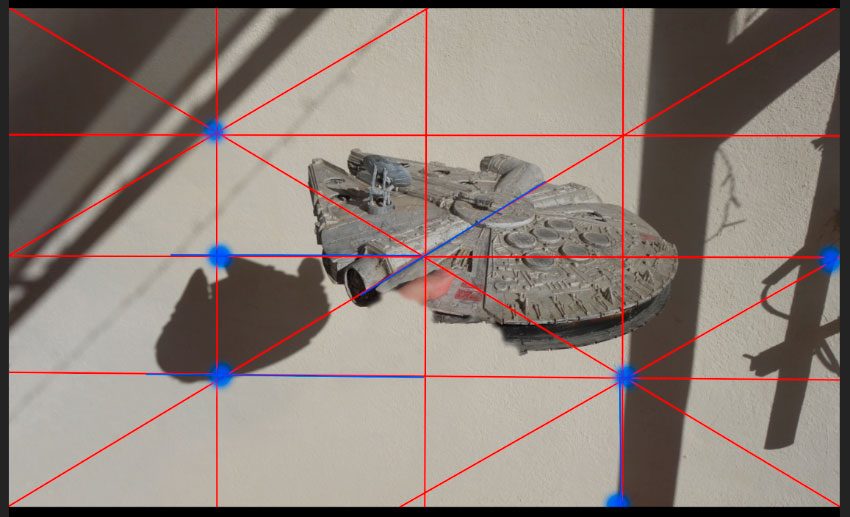
J’ai compris après pourquoi j’avais choisi cette photo (celle-ci dessus et dessous) : les lignes de force étaient parfaitement alignées sur la maquette (notamment au niveau des diagonales). Il faut avoir le compas dans l’oeil, les gars (comme l’écrivait Michel-Ange ). Je n’ai pas eu besoin de trop recouper l’image.

Le plus important est de retrouver une facture Star Wars dans le traitement de l’image comme sur ces photos ci-dessous. Ce qu’a fait JJ Abrams pour le Réveil de la Force et ce qui causé les accusations G. Lucas sur le côté retro filming du long métrage.

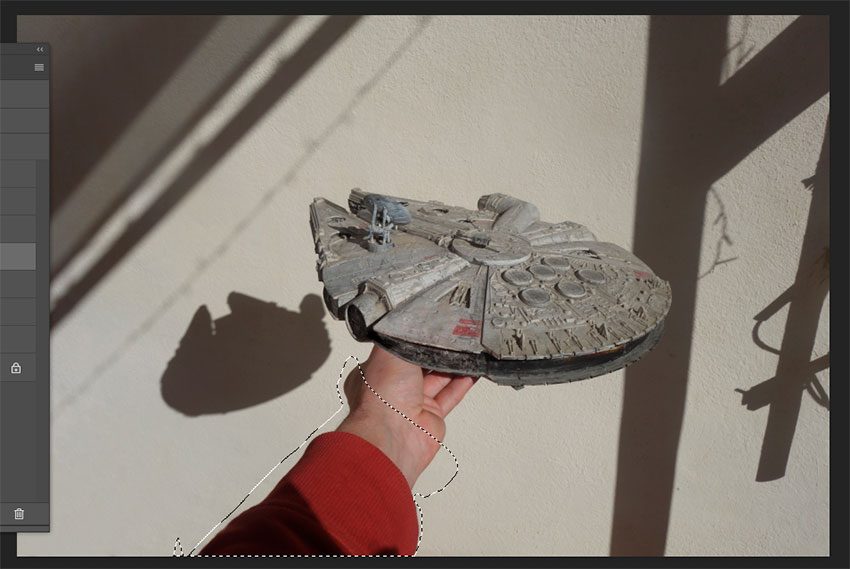
Pour l’instant, on doit effacer tout ce qui fait apparaître notre main. Tout d’abord, on duplique les calques (vous gardez votre original) et surtout vous faites une sélection large de ce que vous devez retoucher en la dupliquant. On commence par les ombres (mon corps). Très simple à effacer car le mur est gris et uni. Donc utilisation de l’outil Healing Brush et du Tampon par petite touche (pas d’utilisation du lasso de sélection puis de Remplir avec Contenu pris en compte). J’en ai profité par éliminer la zone du bas peu intéressante en prolongeant le mur et j’ai rajouté le prolongement du tracé oblique flou (au Tampon tout simplement). Pour la jonction avec l’ombre de la maquette, j’ai coupé avec le Tampon et légèrement flouté avec l’outil Goutte d’eau pour retrouver le léger flou qui entoure l’ombre du vaisseau. Très simple à réaliser.

Pour la main, là, j’ai utilisé le lasso de sélection (main libre) puis Remplir avec Contenu pris en compte, mais j’ai réalisé l’effacement en plusieurs parties. J’avais séparé une grande partie du bras de la main qui tient (la photo a été faite après pour vous montrer la sélection).

Pour effacer le bout de la main devant le mur, j’ai surtout utilisé le Tampon pour reconstituer le mur. Je mets en genéral : opacité à 100% et à 75% en dureté. Pour effacer les doigts et reconstituer le vaisseau, j’ai utiliseé l’outil Healing Brush, puis j’ai copier-collé des parties du vaisseaux pour recouvrir (côté sombre). J’ai ajouté de l’ombre sur le côté avec l’outil Pinceau avec gestion de l’opacité avec la pression du stylet et une dureté faible (style aérographe).

Pour reconstituer la partie haute, j’ai repris une partie de mon vaisseau sur ma photo frontale détourée. J’ai fait copier coller. J’ai utilisé l’outil Transformation et déformer le maillage. Puis j’ai juste mis le mode de fusion Lumière tamisée (rappelez vous, cette photo de base est assez neutre sans constraste fort, d’où l’intérêt), et là , magie, cela fusionne parfaitement avec notre image du dessous (pas besoin de retoucher la luminosité). Il suffit de rendre les contours flous ou type contour progressif et le tour est joué.

Avant-après. C’est propre. Ça fonctionne. Bien sûr, le vaisseau est détouré (vous faites un masque ou pas) et on crée un nouveau calque avec uniquement le vaisseau.

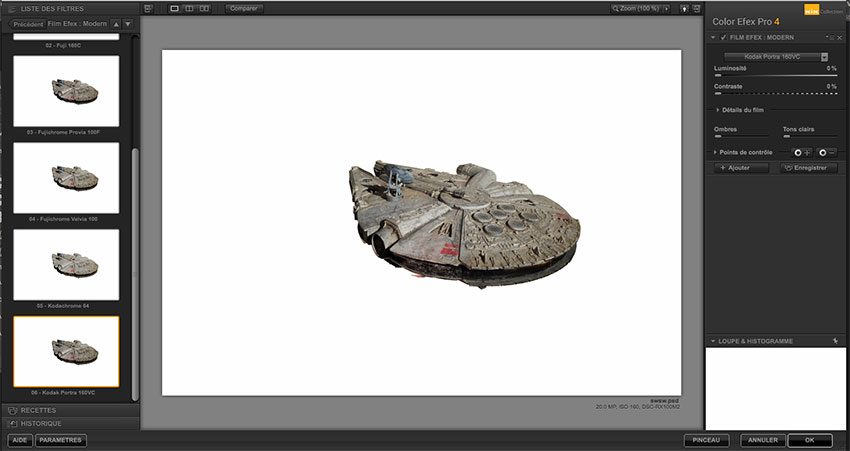
J’ai écrit que le but était surtout de retrouver une « facture Star Wars ». J’ai utilisé des plugins type Nik (repris par DXO récemment) et j’ai choisi un filtre Film Efex Kodak que j’applique donc.

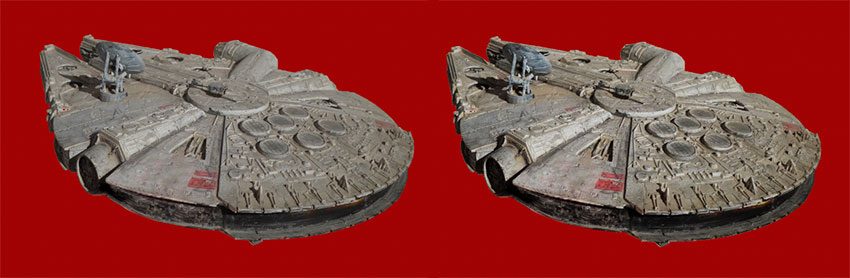
Avant-après. On peut voir la différence. Cela donne un côté plus contrasté, plus nerveux et même plus usé. J’apprécie.

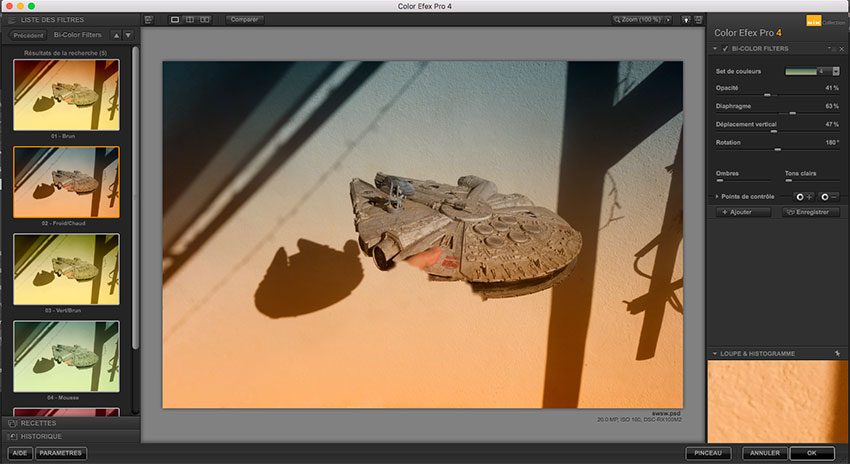
En ce qui concerne notre fond (vous notez que je n’ai même pas essayé de tout effacer – j’ai gardé le Faucon Millenium- de toute façon, il est recouvert par notre vaisseau détouré), j’ai ajouté un filtre bicolore toujours avec Nik pour avoir un effet bleu grisé/orange pâle pour donner une ambiance. Pour ceux qui ont fait des études d’art : si tu mets du bleu à gauche, il faut mettre du orange à droite, si tu mets du rouge en haut, il faut mettre du vert en bas.

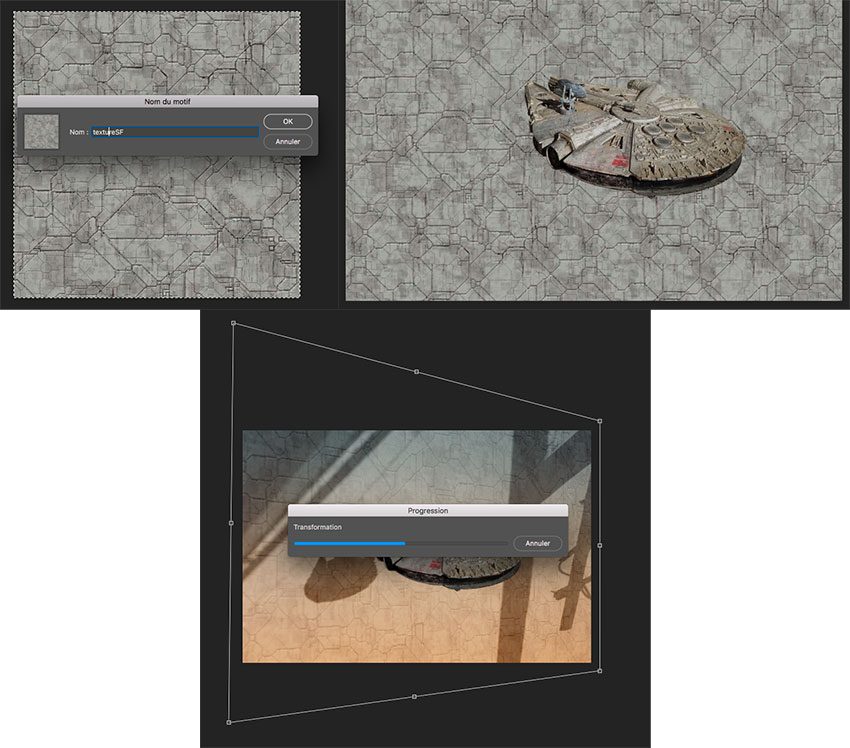
On passe à un texturage de notre fond. Le but est de transformer notre mur en paroi type futuriste comme si le Faucon Millenium s’approchait d’une enceinte construite. Je ne me suis pas foulé. Sur internet, j’ai tapé ‘texture futuriste’ sur Google Images et j’ai pris la première qui me plaisait. Il s’agit d’une image type tilling, que je peux utiliser comme « motif » dans Adobe Photoshop CC. Je crée un calque. Je le remplis. Je double clique pour accéder aux options et utilise mon nouveau motif dans le réglage « motif ». Je règle la taille en % qui me convient avec le slide. Puis je l’écrase, car je vais donner une perspective en utilisant l’outil « Transformation » (je ne passe pas par le module 3D- pas besoin pour le peu à faire). Ainsi ma texture correspond à la perspective de mon mur et à son point de fuite.

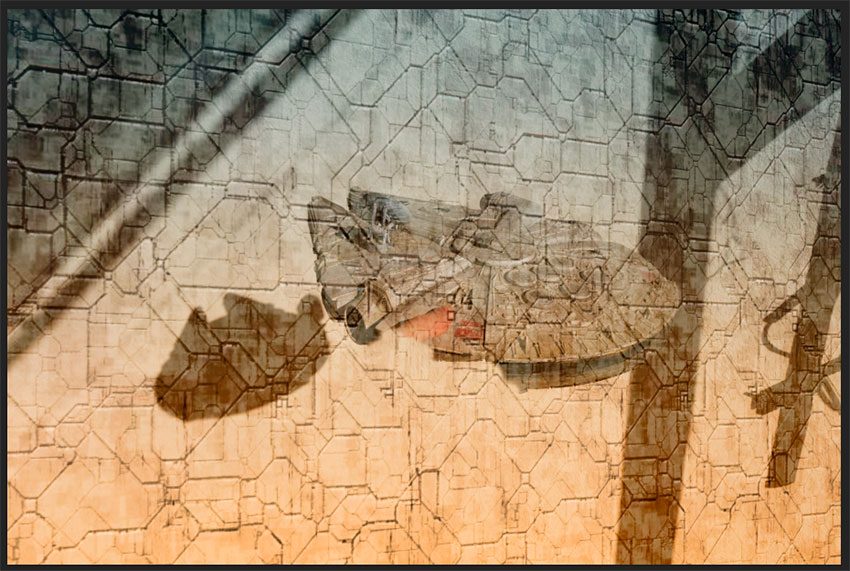
Alors là, je fais un choix : c’est de mettre en dessous ma texture SF grise (en mode de fusion normal) et de mettre au dessus mon fond coloré par le filtre Nik en mode Incrustation. Je pourrai obtenir le résultat identique en mettant en dessous mon fond coloré en mode normal et ma texture SF grisé au dessus en mode Lumière crue. Je choisis de faire l’inverse (le fond coloré en dessus) car si je veux ajouter d’autres élements de décor devant mon mur, je n’aurai qu’à créer des calques entre le fond coloré (toujours au dessus) et ma texture SF en dessous. Ainsi, mes nouveaux éléments subiront l’impact du dégradé bicolore et je n’aura aucun problème de concordance et de cohérence de couleur. Le problème quand on fait du montage avec des élements disparates (Photoshop bashing), c’est qu’on passe plus de temps à accorder les couleurs qu’à faire du montage. Même si Adobe Photoshop CC propose des modules pour l’accord de couleurs entre 2 documents, parfois les résultats s’avèrent incongrus. Donc là, je n’aurai qu’à ajouter des élements sous mon calque, et ils s’accorderont en général avec l’ambiance coloré.

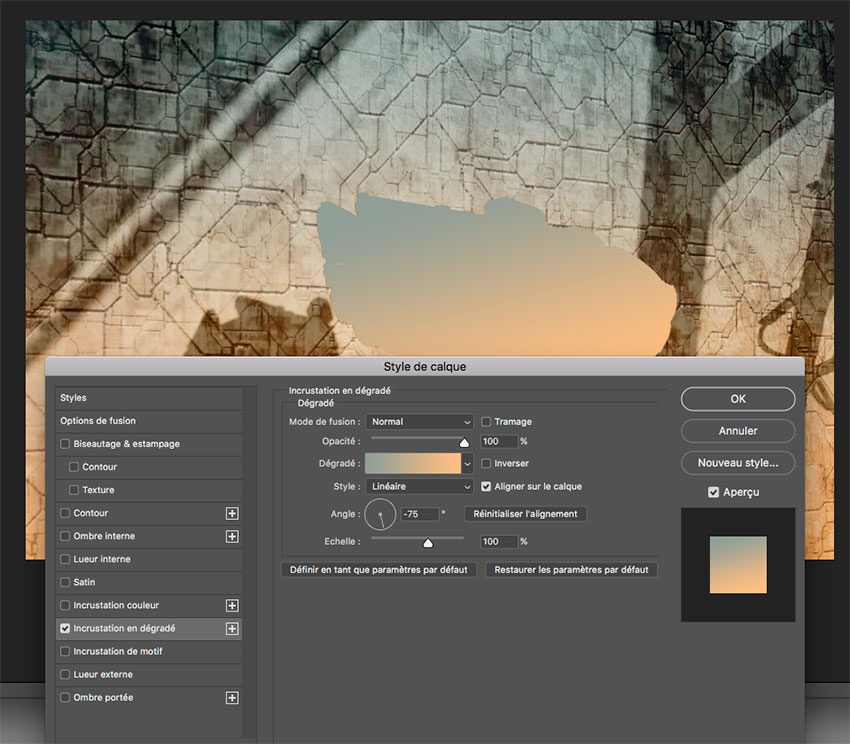
Pour appuyer le coup, je récupère mon dégradé (j’utilise la pipette en haut en bas pour récupérer 2 couleurs proches du filtre Nik) et je l’applique aux styles de mon calque du Faucon Millenium à Incrustation de Dégradé (mode de fusion Couleur). Vous pouvez voir ci-dessous. J’ai baissé l’opacité et mis en mode Couleur. Bien sûr Linéaire avec un angle en biais.

Ainsi mon Faucon Millenium reprend lui aussi l’atmosphère coloré. Sur l’image ci-dessous, c’est un peu fort et j’ai donc baissé l’opacité du style plus tard.

Voici un résumé vite fait de notre illustration en 3 étapes : l’image d’origine + la supression de ma présence + la création de l’ambiance colorée. Le gros du boulot est fait. Je n’ai rien eu à composer ou à forcer. J’aurai pu étouffer la partie droite en ajoutant un peu de perspective aérienne. Cela aurait ajouté de la profondeur et une sensation d’éloignement plus prononcée. Mais bon, j’ai préféré rien toucher. C’est un choix.

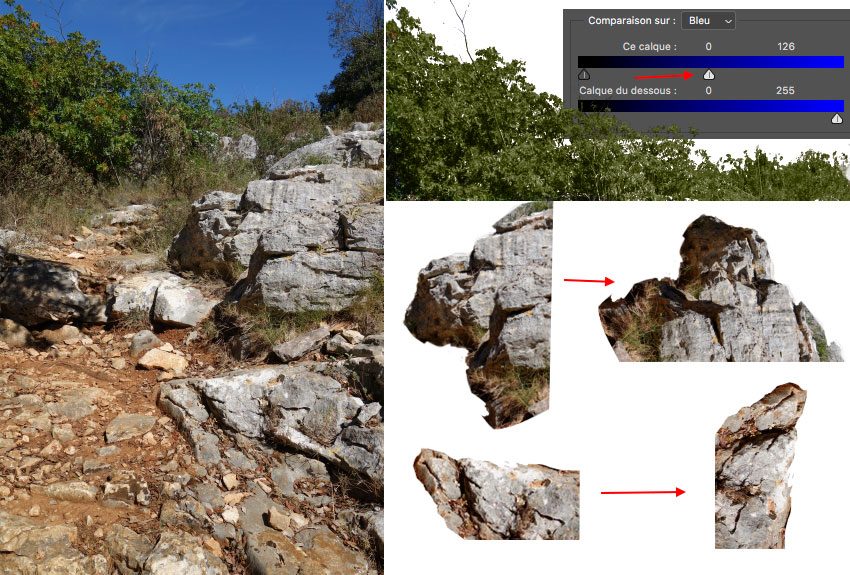
J’ai décidé d’ajouter des éléments vite fait à ma composition. Sur une photographie du Gardon (que j’ai faite avec le même appareil à la même heure – c’est à côté de chez moi), je récupère des éléments de feuillages et de roches. J’ai squizzé le bleu facilement en jouant avec le slide de la couche bleue sur les options de fusion dans le style du calque. Pas besoin de détourage; c’est la magie d’Adobe Photoshop CC. Côté roche, j’ai découpé au lasso les parties qui me convenaient. Notez que je les ai retournés.

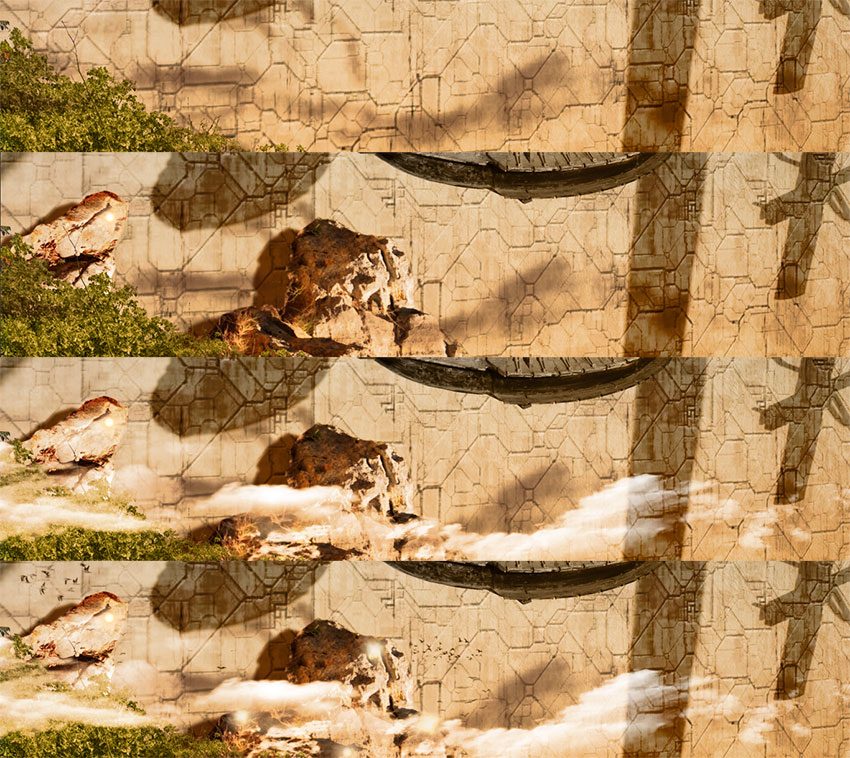
J’ai décidé d’ajouter mon feuillage en bas à gauche, plus mes roches. J’ai ajouté aussi des nuages (des brosses Clouds récupéré sur internet). Pour les nuages , j’ai pensé avec les déformer avec le maillage pour donner une légère impression que le vol du Faucon Millenium à proximité avait une influence dessus en l’éparpillant légèrement par le souffle de ses réacteurs (ce n’est pas flagrant, mais j’y ai pensé). Je n’ai pas oublié non plus d’ajouter des ombres soit en passant par le style de calque (Ombre portée pour les roches et le feuillage) et soit en les peignant avec le Pinceau pour les nuages (j’ai flouté après avec le filtre Flou par moyenne sur un calque avec une opacité baissée). J’ai ajouté ausi l’ombre des réacteurs pour plus tard. Pour parfaire le tout, j’ai mis des oiseaux ( brosses type Birds) car il y a toujours des oiseaux qui volent dans Star Wars :). Vous notez aussi que j’ai placé des éclairage pour faire croire que ces roches étaient en quelque sorte habitées ou transformées en phare. Tous ces calques (pour chaque élément) sont placés sous mon calque de décor bicoloré en mode Incrustation, ainsi tous mes éléments prennent la même ambiance colorée que le mur. Je ne me prends pas la tête à chercher à faire correspondre les couleurs.

Au final, cela donne ça. Sur l’image ci-dessous, vous voyez que j’ai baissé l’opacité du style Incrustation de dégradé sur mon Faucon Millenium. Mes éléments additionnels en bas d’image sont sympas sans être extraordinaires. Le plus important est la cohérence et la facture. Et là, tout est parfait.

On passe à un élement qui va faire hurler les puristes : les réacteurs du Faucon Millenium. J’ai décidé de les changer. Logiquement, c’est le halo bleuté. Réalisé avec le Pinceau, avec une dureté faible, bleu clair côté couleur et le mode de fusion en Densité Couleur -. J’ai passé 2 traits d’où le côté néon. Mais j’ai décidé de changer. Je m’éloigne du Faucon Millenium, mais c’est plus sympa. Avec ma brosse « Fumée » (elle est dans le pack Concept Art qui est à télécharger dans la partie Téléchargement du site), j’utilise le Pinceau. Je fais un passage en noir, puis je choisis un marron foncé en mode Densité Couleur -. Après plusieurs passage j’obtiens ce côté en feu. J’aurai pu ajouter des élements de poussière noire ou de cendres s’envolent (mais je n’ai pas fait – c’est un choix). J’ai ajouté 3 lumières faites avec l’outil Dédradé (couleur blanche + couleur transparente) et en choisissant (toujours pour moi) Dégradé en losange. Sous ce dégradé sur un autre calque, je peins un halo lumineux au Pinceau, puis je baisse l’opacité de ce calque. J’utilise toujours cette méthode pour faire mes étoiles ou halo lumineux. C’est ce qu’il y a de plus efficace et rapide. Pour faire mes faisceaux lumineux, j’ai fait des rectangles allongés avec l’outil Trait (pixels – décocher Fin pour ne pas avoir une flèche dans la barre d’options et une bonne épaisseur), puis j’ai utilisé le filtre Flou par moyenne pour tout flouter. J’utilise toujours et pour tout le filtre Flou par moyenne, jamais le flou gaussien, que cela soit pour flouter des ombres, des personnage ou décors en arrière plan, pour créer des FX. Toujours Flou par moyenne. Le flou Gaussien est utilisé pour créer des dégradés de couleurs pour un effet graphique à la rigueur.

J’ai fait des petites modifs. J’ai accentué certaines parties de mon vaisseau. Donc création d’un calque au dessus (rempli de gris moyen 50% mis en mode Incrustation), puis avec l’outil Densité +, j’ai assombri des zones. J’ai légèrement flouté mes roches car elles étaient trop précises par rapport au fond. Vous savez quel filtre de flou j’ai utilisé.

Puis pour donner un sens narratif à ma composition, j’ai décidé d’ajouter des élements visuels indiquant une direction à suivre comme s’il y avait une piste d’atterissage verticale. J’ai crée des points lumineux comme la méthode précédente. J’ai dupliqué mon calque de lumière pour obtenir plusieurs points. J’ai tout sélectionné puis utiliser les choix d’alignement dans la barre d’options. Pour créer mes flèches, j’ai juste utilisé celle par défaut dans la biblio des Custom Shapes. Pareil : j’ai dupliqué et aligné. Pour incruster mes flèches, j’ai utilisé le même procédé (options de fusion dans le style de calque) que pour squizzer le ciel bleu de ma photo du Gardon. Sauf que mes motifs étant noirs, je suis resté sur Gris et j’ai bougé le slide du Calque du dessous. Ainsi mon affichage semble usé et effacé. Je n’ai pas eu besoin de créer un masque et d’utiliser un Pinceau type Grunge.

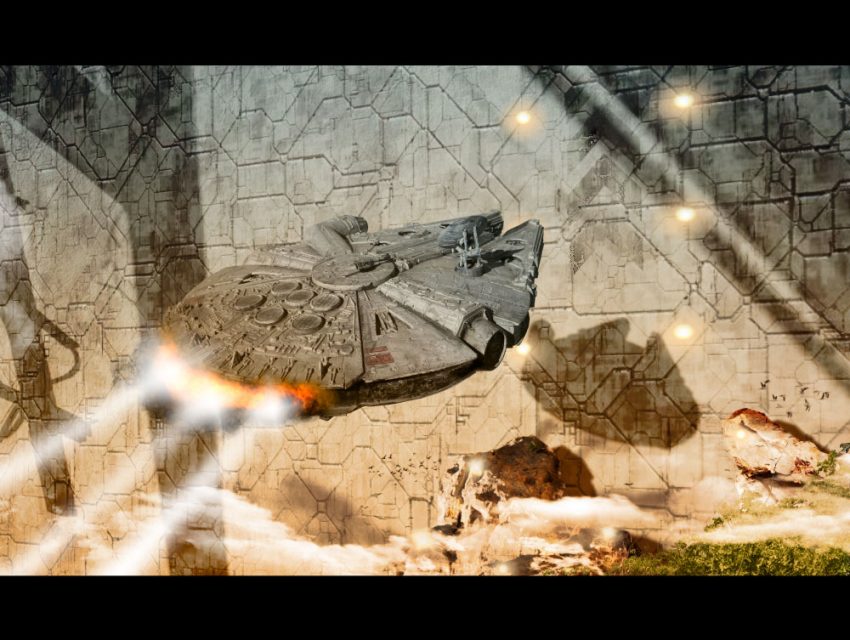
Et voila, mon illustration est finie. J’aurai pu nourrir un peu plus en haut à droite. Vu qu’il y a du vert en bas à gauche, j’aurai du rajouter un peu de rouge en haut à droite (rougir légèrement l’ombre). J’ai ajouté des bandes noires en haut et en bas pour faire cinéma :).

En retournant l’image, cela fonctionne toujours bien.

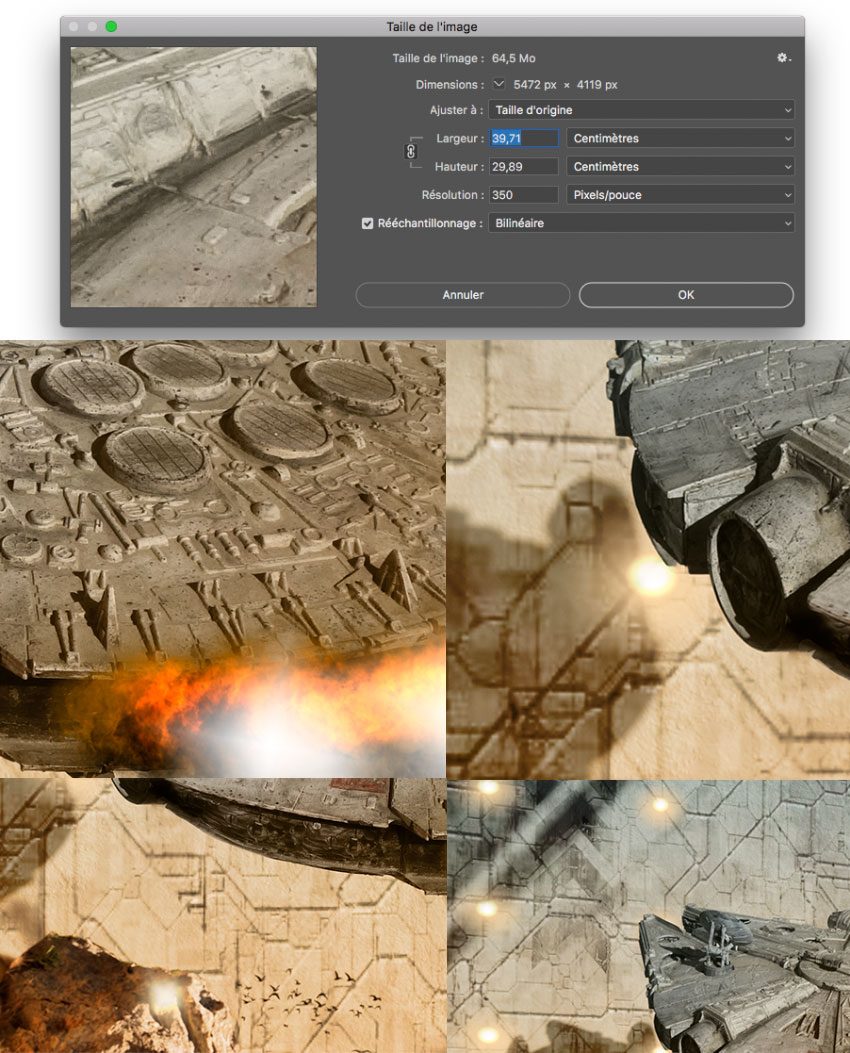
J’ai gardé la résolution de la photo de base. Donc on est à + de 300 ppp et à du 40x30cm. Quand on zoome sur l’image, on a vraiment des détails très précis. C’est l’avantage de la photographie de maquette.

En conclusion, utiliser des maquettes pour des composition apporte un vrai gain de réalisme et facilite énormement le travail au niveau de la restitution des ombvres. Dans cette article, je suis parti juste d’une photo simple, mais vous pouvez réaliser une mise en scène plus sophistiquée en créant un décor entier sur une table et en utilisant un ciel et un paysage réels en arrière plan. Bien sûr, si vous vivez dans la nature, c’est plus facile que si vous êtes en appartement. Mais si vous avez déjà une superbe photo de votre maquette, qui est le point important de votre composition, vous pouvez nourrir votre arrière plan et tout ce qu’il y a autour de votre maquette par des incrustions d’éléments d’autres photos. Le plus important est de faire des photographies à la même heure, ainsi toutes vos images ont le même éclairage et la même ambiance. C’est comme au cinéma, il faut être raccord car cela facilite énormement le travail. Si vous faîtes cela en studio, le problème ne se pose pas.
Ainsi s’achève notre 2″ème article.


